Story: How to do it?
When I browse the Awwwards, I often think, how to do it? I even don’t know how to search for it. I describe what I saw, but Google does not show what I want. This topic may be better for Webflow. Because I can try implementation by myself. On WordPress, I don’t want to apply custom CSS. When the code conflicts with some plugins, it takes time to figure out.
These are the results that I figured out how to do it. If you searched for “web design trend 0000(year)”, you can find many results. It’s good for SEO, but I did not use the word, trend. I prefer sustainable design rather than the trend.
Custom Cursor(Mouse Cursor) Effects
©Ania Romańska: How to Create a Custom Cursor Effect in Divi Theme + Free Landing Page Layout!
The website posted on Awwwards, most of the sites use custom cursor. It works only for desktop/laptop under the mobile-first era, but it still works as a good user experience. There are custom cursor plugins for WordPress. I don’t prefer to install unessential plugins though. Before installing the custom cursor plugins, please check the review on YouTube.
CSS-Tricks: Cursor
Codrops: Custom Cursor Effects
Moving photos(Animated pictures)
©Justin Brown – Primal Video
He mentions plotagraph or cinematograph, but how do we search it when we don’t know how it calls?
Anyway, cinematograph looks useful on websites and social media. The purpose of cinematography is to grab the attention of the audience. I like the high-quality photographs, it’s art. However, the audience is not always so keen on the quality. acceptable quality of video or cinematograph is often better for engagement. The key is easy to create and publish as an experiment.
Flixel: What is a Cinemagraph and How Do They Work?
HubSpot: How to Create a Cinemagraph in 7 Easy Steps
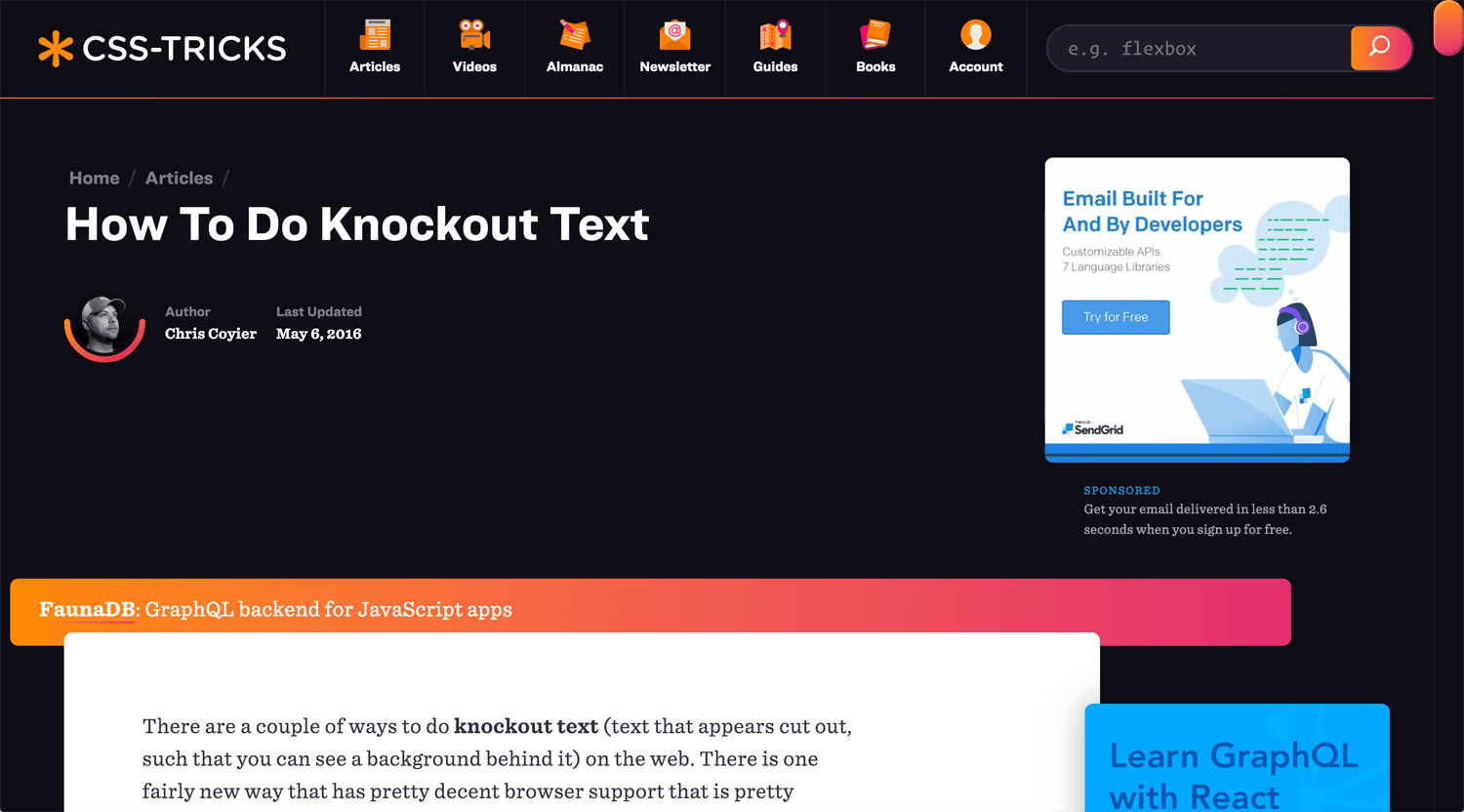
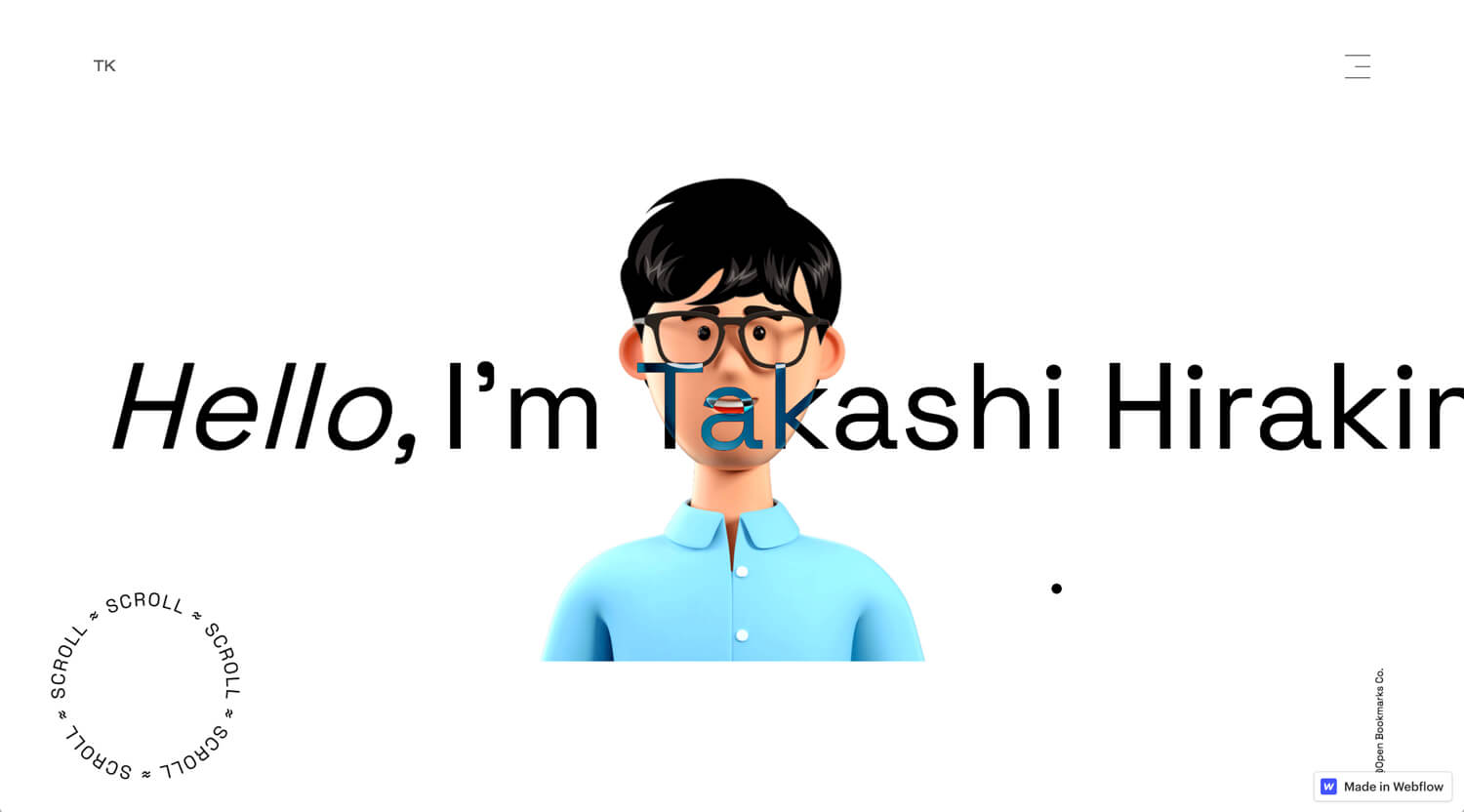
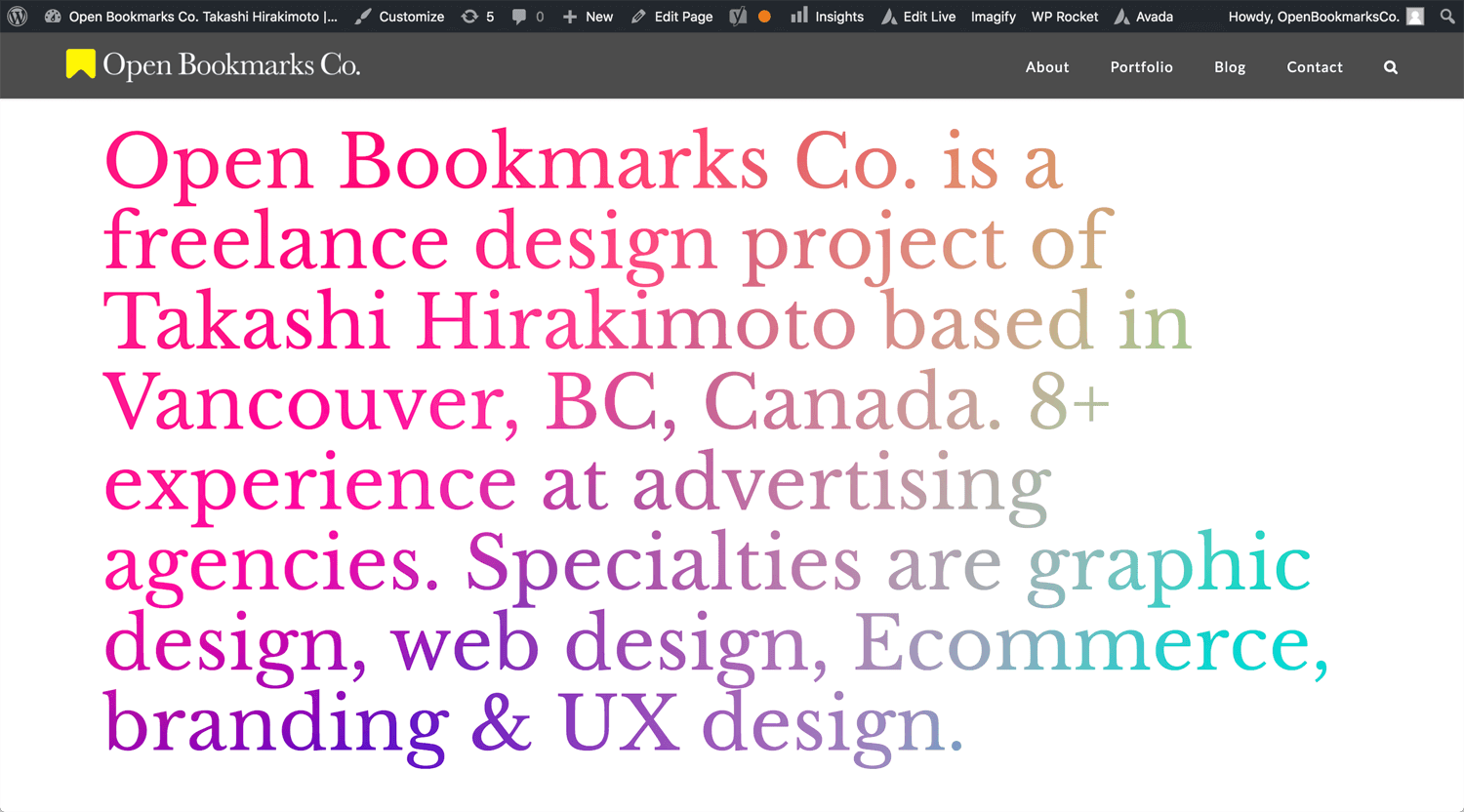
Knockout Text

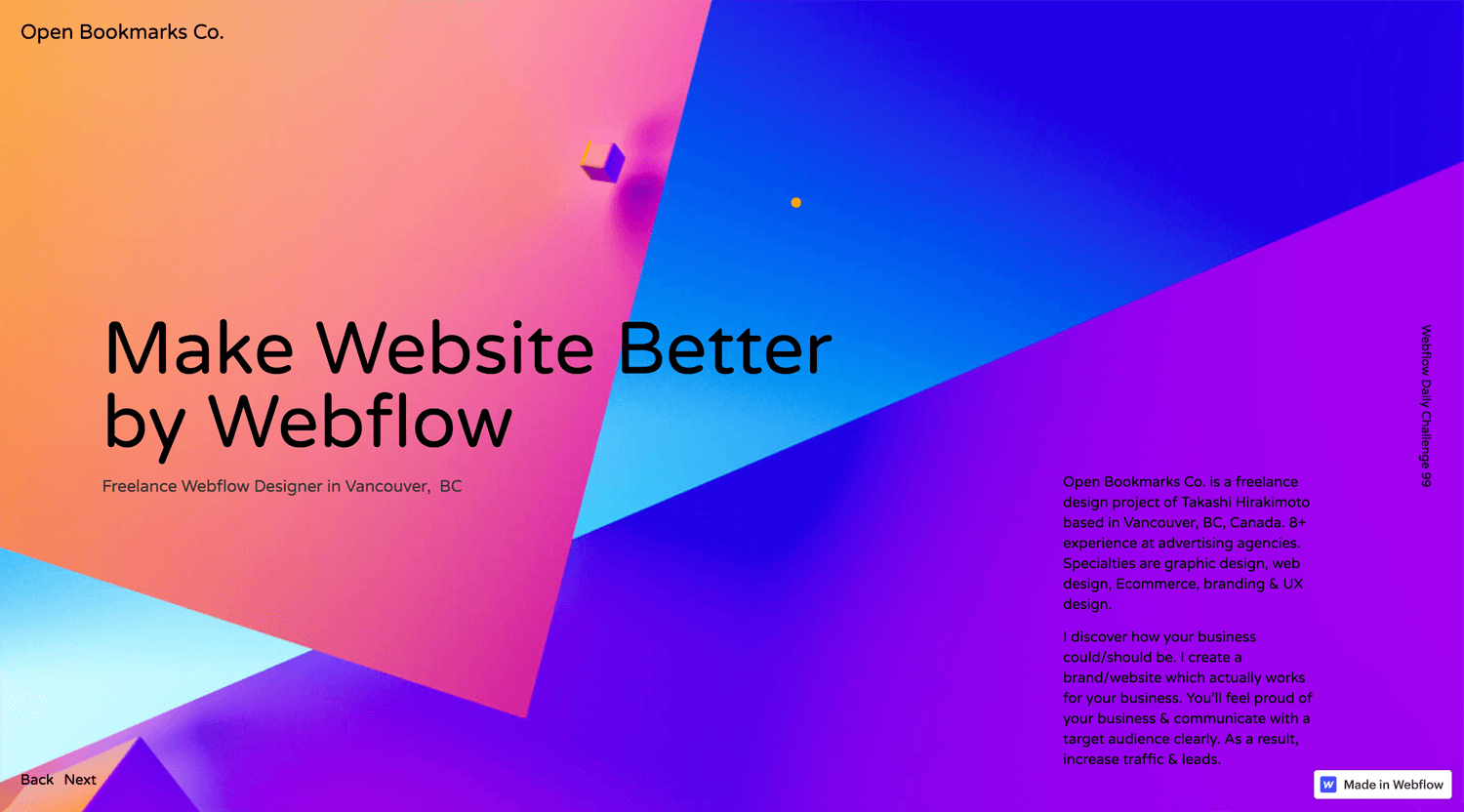
I applied clip text on this home page as H1. There are 2 reasons, informing a clear value proposition and SEO. The clip is not supported by iOS. So, I hide it on mobile. Webflow installed the clip text setting. It’s easier to implement on the website if you want.
/*
HTML
>div class=”clip”>
>h1 style=”text-align: left;”>Open Bookmarks Co. is a freelance design project of Takashi Hirakimoto based in Vancouver, BC, Canada. 8+ experience at advertising agencies. Specialties are graphic design, web design, Ecommerce, branding & UX design.>/h1>
>/div>
*/
*Need to modify the code above, the first > to <.
/*
CSS
.clip {
background: url(…/your-image-name.jpg) no-repeat center center;
background-size: cover;
padding-bottom: 25px;
color: transparent !important;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
*/
Reverse(invert) Text Color
It took time until I figure out how to implement mix-blend-mode after I found this CSS. On this site, Webflow Daily Challenge, I am using the code, difference, with the custom cursor which I mentioned earlier. In my skills, it’s only possible to implement on Webflow. I cannot do this on WordPress without a programmer.
CSS TRICKS: Reverse Text Color Based on Background Color Automatically in CSS
stack overflow: Invert CSS font-color depending on background-color
MDN Web Docs: mix-blend-mode
Liquid Animation
©Cuberto Design: Tab bar liquid animation / Design Tutorial
The frontline of UI design is the interface of APP. A web designer can learn from it.
design shack: Design Trend – Liquid Animation in Web Design
This is the different types of liquid interaction.
Distortion(Liquid) Animation ✓✓✓
©Dev Ed: Liquid Image Transition With Javascript Tutorial
On Awwwards., so many portfolio sites use distortion interaction. The video shows it’s in 2019. The distortion interaction is still a trend. Good for user experience. I am going to develop by distortion website as a portfolio 2.0.
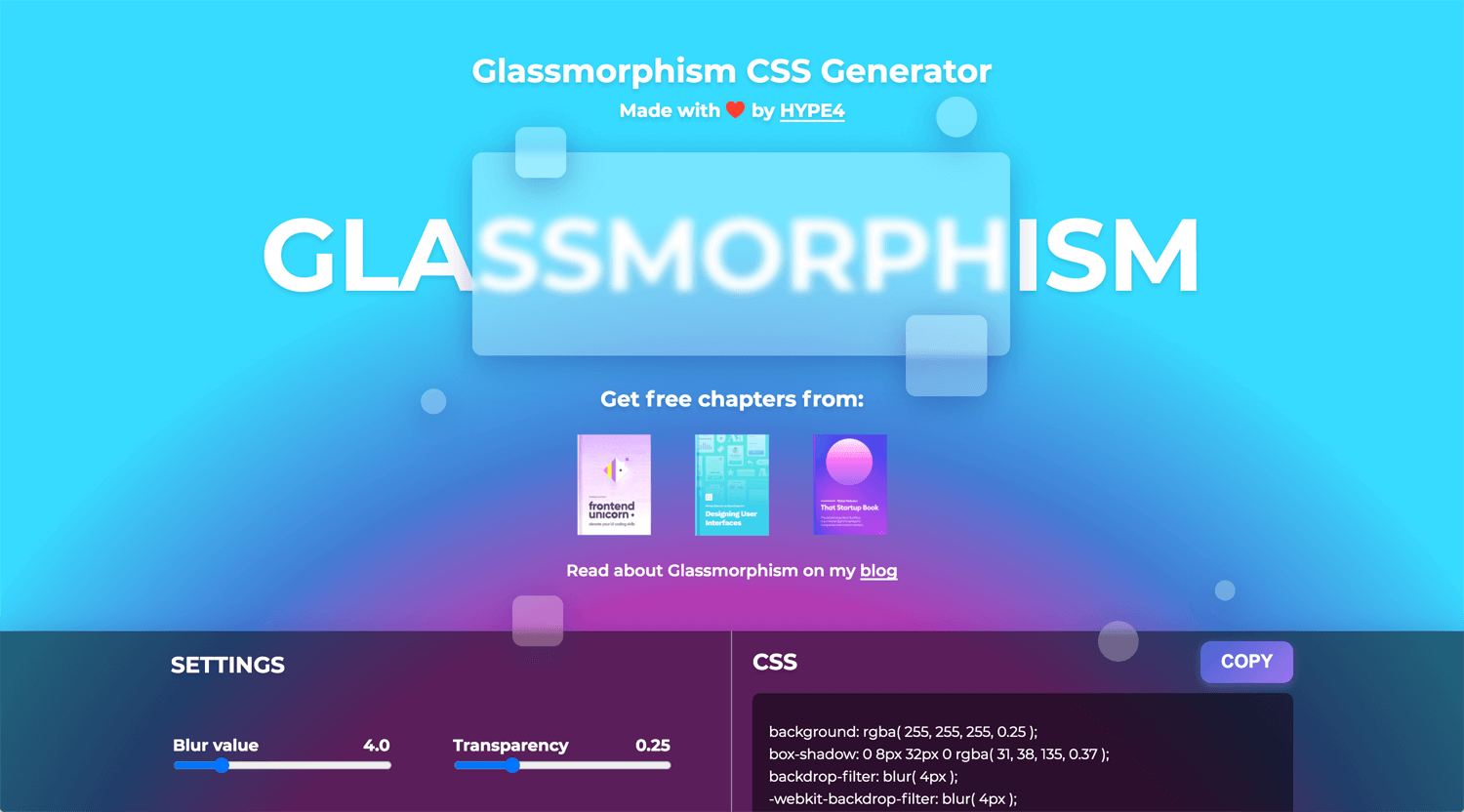
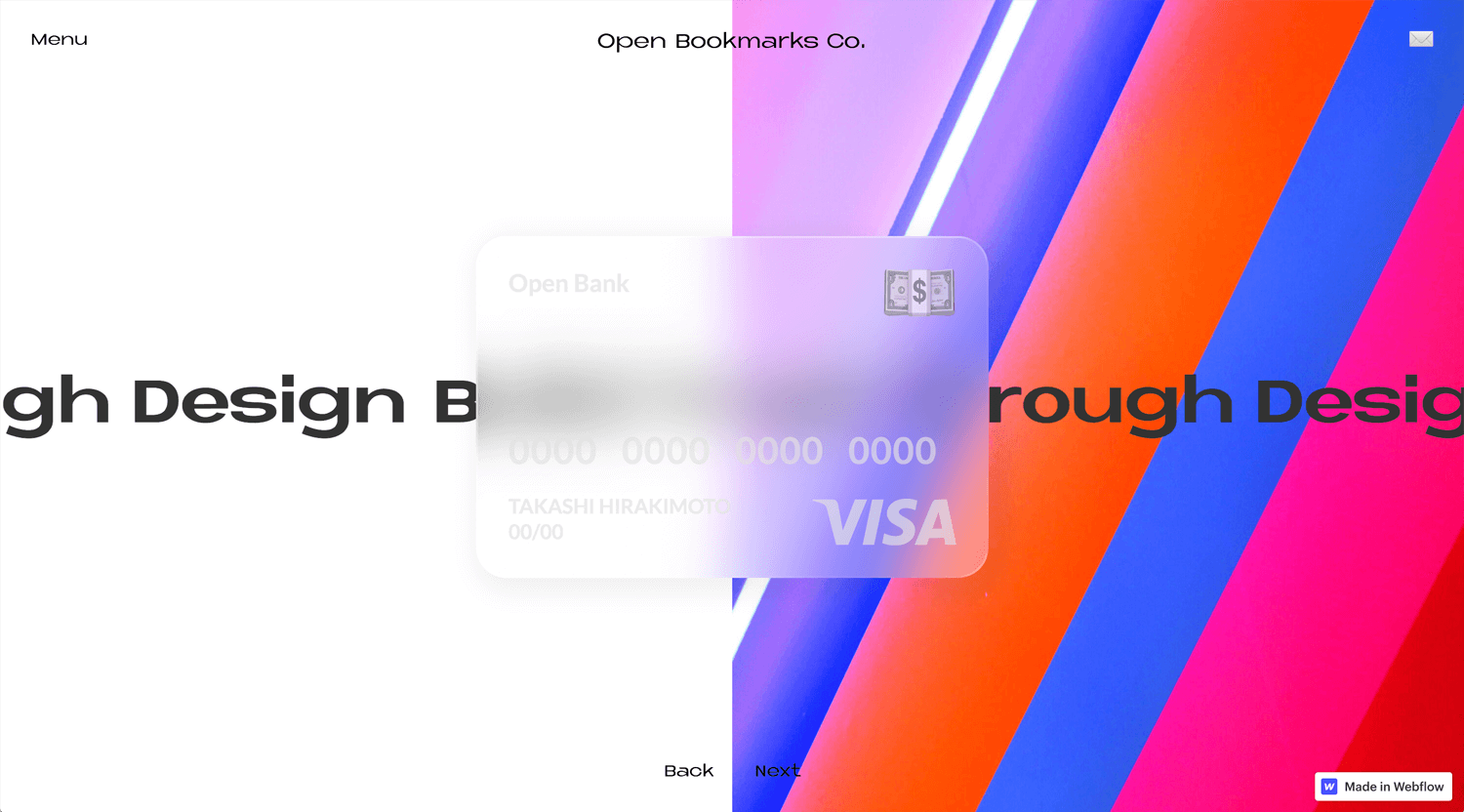
CSS: backdrop-filter
©Timothy Ricks
I saw many shots which transparent credit card on Dribbble. I could find it.
CSS-TRICKS: backdrop-filter
MDN: backdrop-filter
For the credit card thickness for Webflow, add 5000px at children perspective under the 2D & 3D transformations
Conclusion: Learning trends
When we get used to something, it becomes routine. Routine becomes automation. It’s okay for business(retaining), but it is not interesting. I would like to learn something new and apply it to the next project. I cannot always use it. It requires the condition, what types of business and a client’s requirement.
Therefore, I have started the Webflow Daily Challenge project. I made an opportunity myself, learning → apply it → share it → Searching → learning again.
Reference:
Awwwards: Website Design Inspiration
Siteinspire: Web Design Inspiration
Web Design Inspiration: The Best Website Design Ideas
Qode Magazine: 16 Captivating Websites with Scroll-triggered Animations