Story: Flexible and useful skills
I wrote the blog, User Experience Design 101 For Graphic Designer Vol.1, in July. This is a continued story.
In this blog, I would like to complete the creation parts, move board, sitemap, wireframe and prototype. The first half of UX, I focus on client insight, user flow, logical process(design thinking) rather than expression process. Now, we need to translate logic to design.
UX Planet – User Experience Design Process
Process of UX
UX process (customized general process):
1. Define target, problem and Goals
2. Research (client/competitor/industry) – 3 hours
3. Brand Attributes – 3hours
4. Persona – 2 hous/1 person
5. Move board – 5 hours
6. Site map (AI: Information architecture) – 3 hours
7. Wireframe (Schetch APP) – 2 hours
8. Prototype (Schetch APP) – 3 hours
9. UI (User interface) – 2 hours
10. Development (WordPress/Webflow) – 5 days
*Included modification.
5. How to create a move board?
To define a strong foundation for art direction I like to apply Simon Sinek’s Golden Circle with a small variation I’ve made for product design. In his book Start With Why Sinek states very few people can clearly articulate why they do what they do. This couldn’t be more true about designers. I find this to be lack of direction I always like to teach this quick exercise to find the direction of any design. – A UX guide to designing better mood boards
Process:
1. Find keywords.
2. Set direction(voice and tone).
3. Search images.
4. Incorporation(at least 2 design).
Every visual material(keywords, fonts, colors, images(person, product, architecture/interior), illustration, icons etc.) has a meaning(feeling). It should disclived by simple word. Then, find the voice, tone and mood. Once I decide a direction, I search google image, Adobe Stock and Pinterest. Then, I create a move board. I used illustrator before. Now, I changed it to Keynote, width 2000px x height 1000px. At reast, I submit 2 design. 3 is the best.
UX Collective: A UX guide to designing better mood boards
6. How to shortcut to create a sitemap?
If a sitemap provides the blueprint for your whole website, a wireframe represents the blueprint for a single page (or group of pages). It’s what you’d see if you could take your sitemap, then zoom in on and enhance a single page in that high-level map. – The modern web design process – creating sitemaps and wireframes
When the research process is done, you can figure out what your website has to have. What the user want to know on website? You can find contents on the competitor’s website.
You will figure out a project’s overall when you completed sitemap. You feel calm once you seise whole pages. Please confirm it to a client. You may be missing something. This process is insurance for us. Once a client accepts it, they won’t backtrack easily. I don’t take a lot of time for it. Keep it simple and clear.
Webflow: The modern web design process – creating sitemaps and wireframes
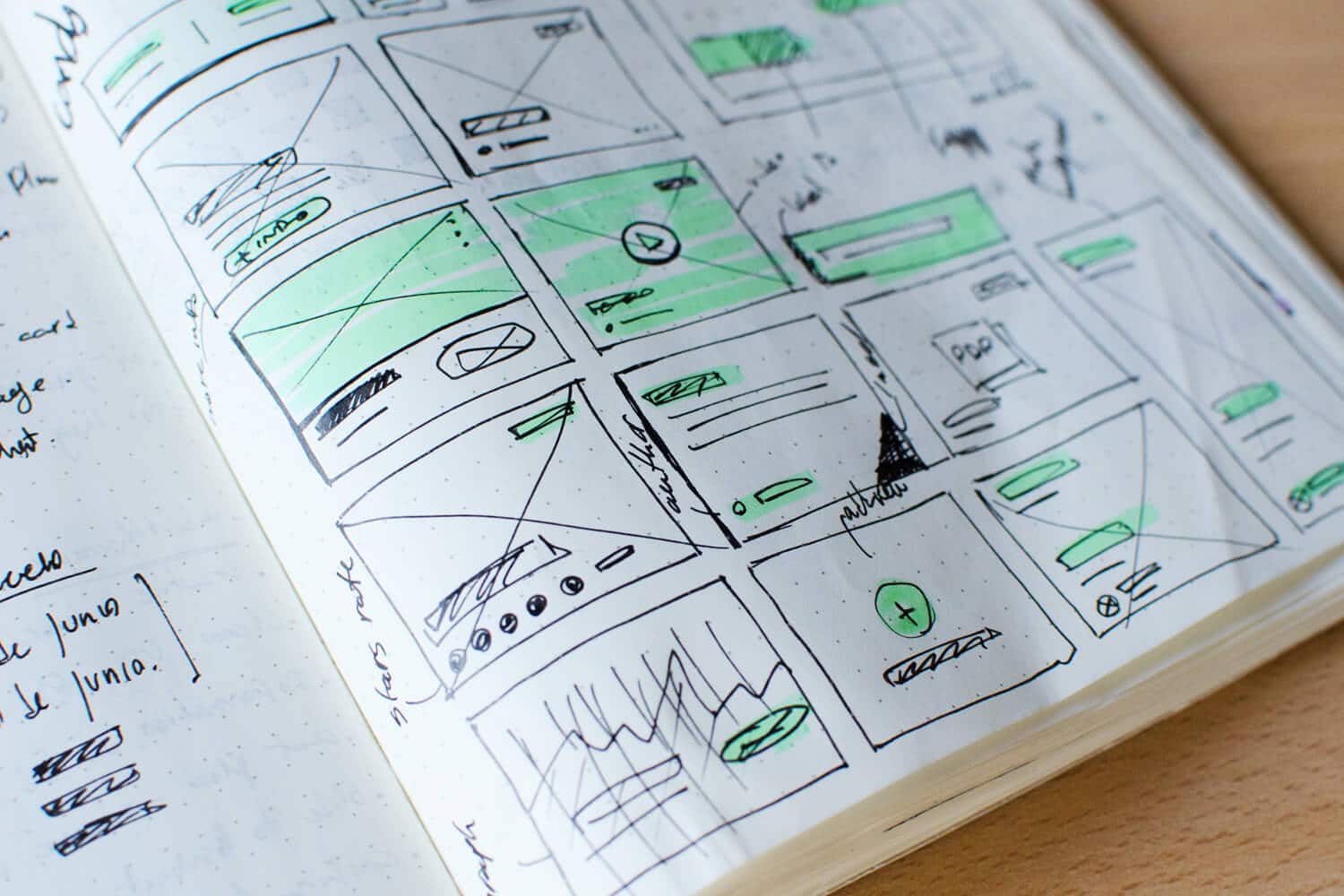
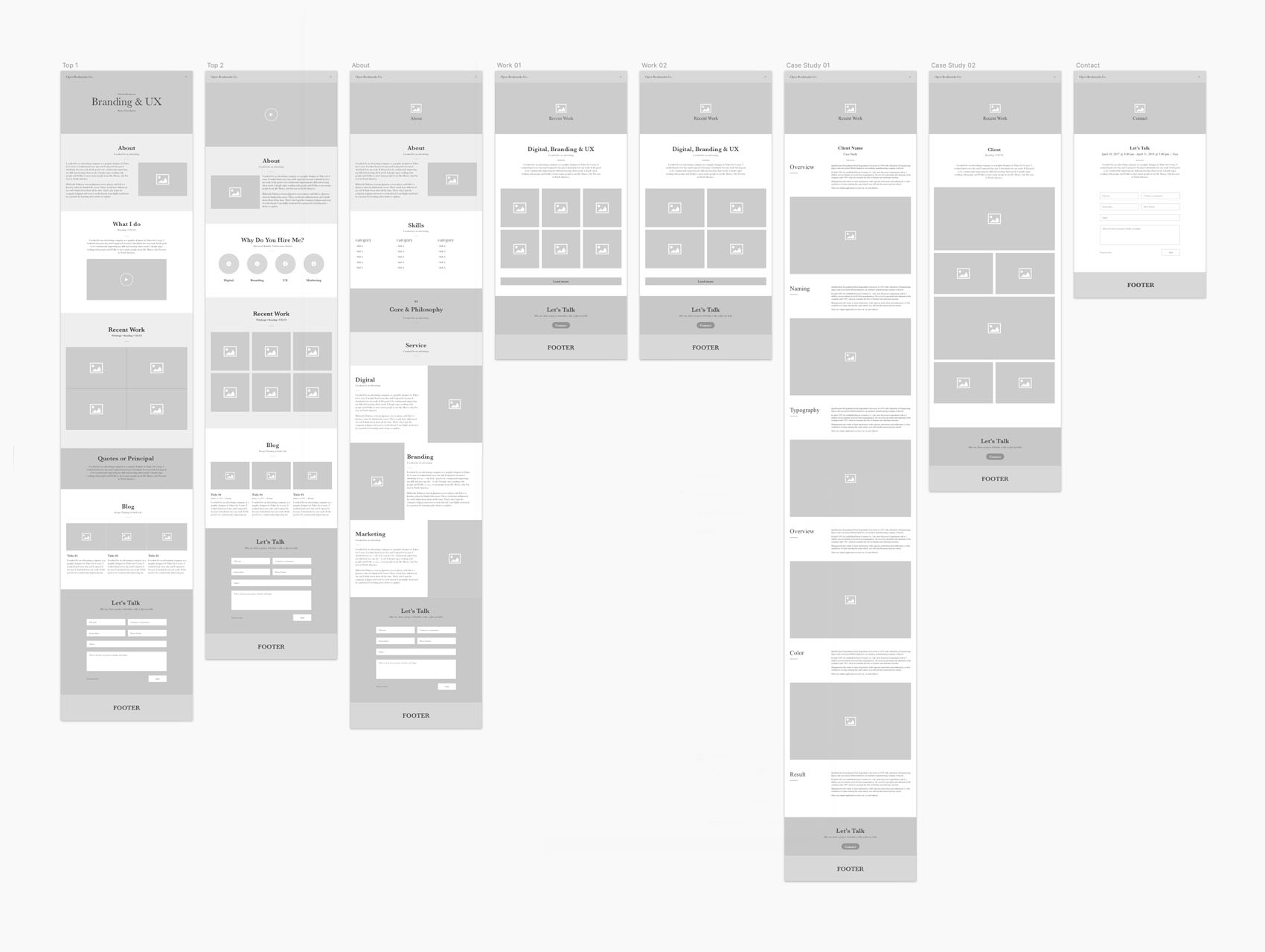
7. The detail process of wireframing


First things first. A wireframe is a low-fidelity design layout that serves 3 simple but exact purposes:
1. It presents the information that will be displayed on the page.
2. It gives an outline of structure and layout of the page.
3. It conveys the overall direction and description of the user interface.
Just like the blueprint of a building, a wireframe describes details clearly and specifically while giving the builders (you, other designers, developers, etc.) an overview of the project. – How to make your first wireframe
I don’t show wireframe to a client. This is just a structure for a prototype. I use Sketch App. You don’t have to create it from scratch. You can bring components from previous project.
Inside Design: How to make your first wireframe
UI & Prototype
est your prototypes with real users, using real devices, and iterate to your heart’s content! User testing is an essential step in the design process and we believe that no coding should be attempted until a potential user group has evaluated the design. – What’s the difference between wireframes and prototypes?
Thanks for the latest software, we can make a high-fidelity prototype. A client can confirm product almost final version included an animation. I’m learning about it.
UX Planet: Basics of Prototyping
Just In Mind: What’s the difference between wireframes and prototypes?
Client + Designer = Team
When I work with client, I try to incorporate client’s opinion as much as possible. I appreciate constructive feedback to improve the quality of work. Please don’t conflict with them. Keep your mind open. You are not perfect.
If everyone who has something special involves a project, it’s going to succeed.
