Story: Impress by WordPress
Recently, I am building a couple of websites. Basically, It takes 5 days after I finished prototype by Sketch App. For instance, build a format structure with a dummy text, typeface and space setting, animation, looks for the best photos, backend setting, etc.
When I review 1 website which I created, it was okay. It looks better than the prototype created by Sketch App. A client won’t say much crucial feedbacks for it.
However, I wanted to beyond it. I knew if I change a slide, I can increase a good audience’s impression. I found Slide Revolution on WP There. I took a look at demos. I felt this is it. However, I don’t know how to use it. This blog is a part of the process of a real project.
Slider Revolution
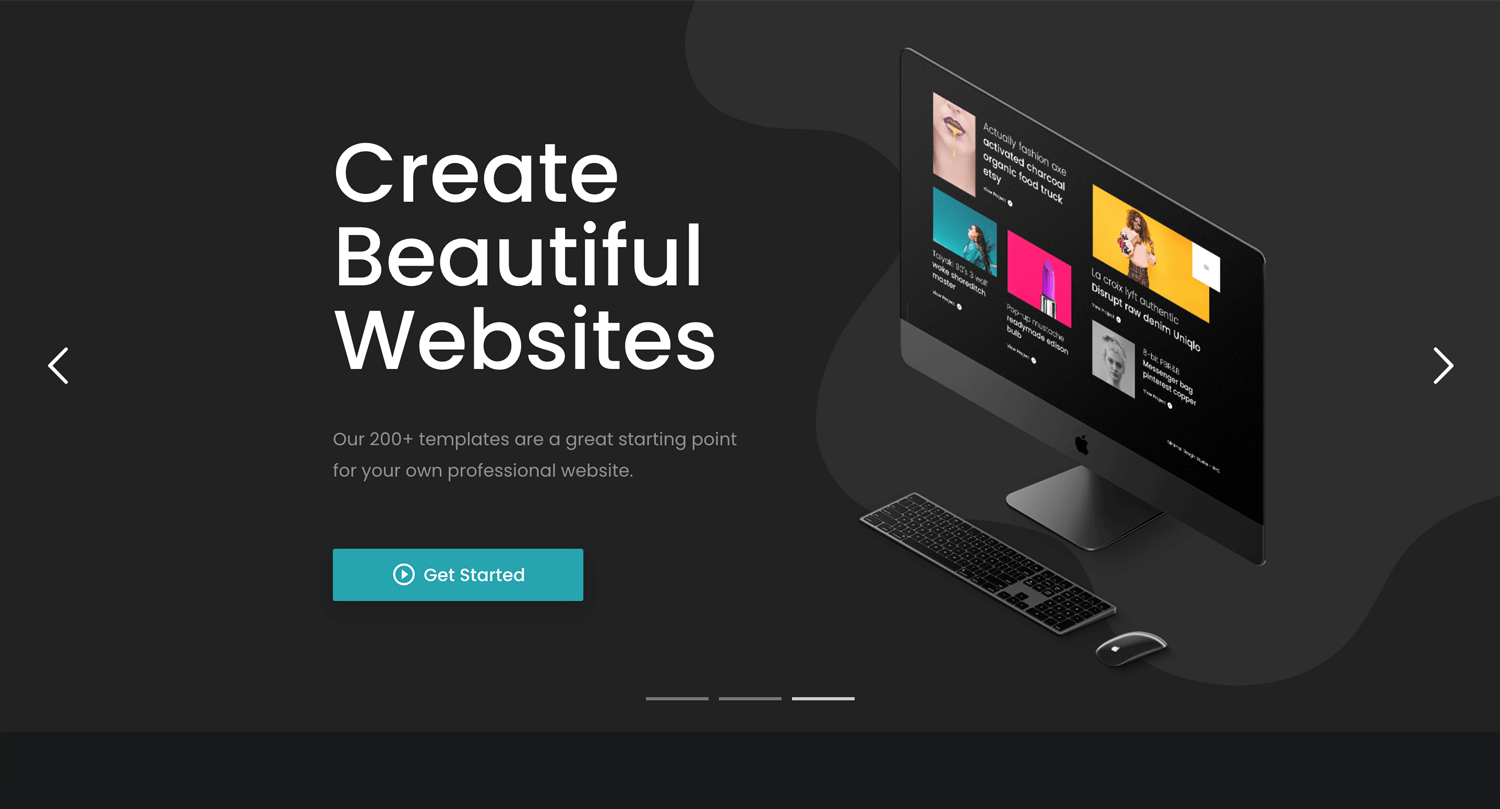
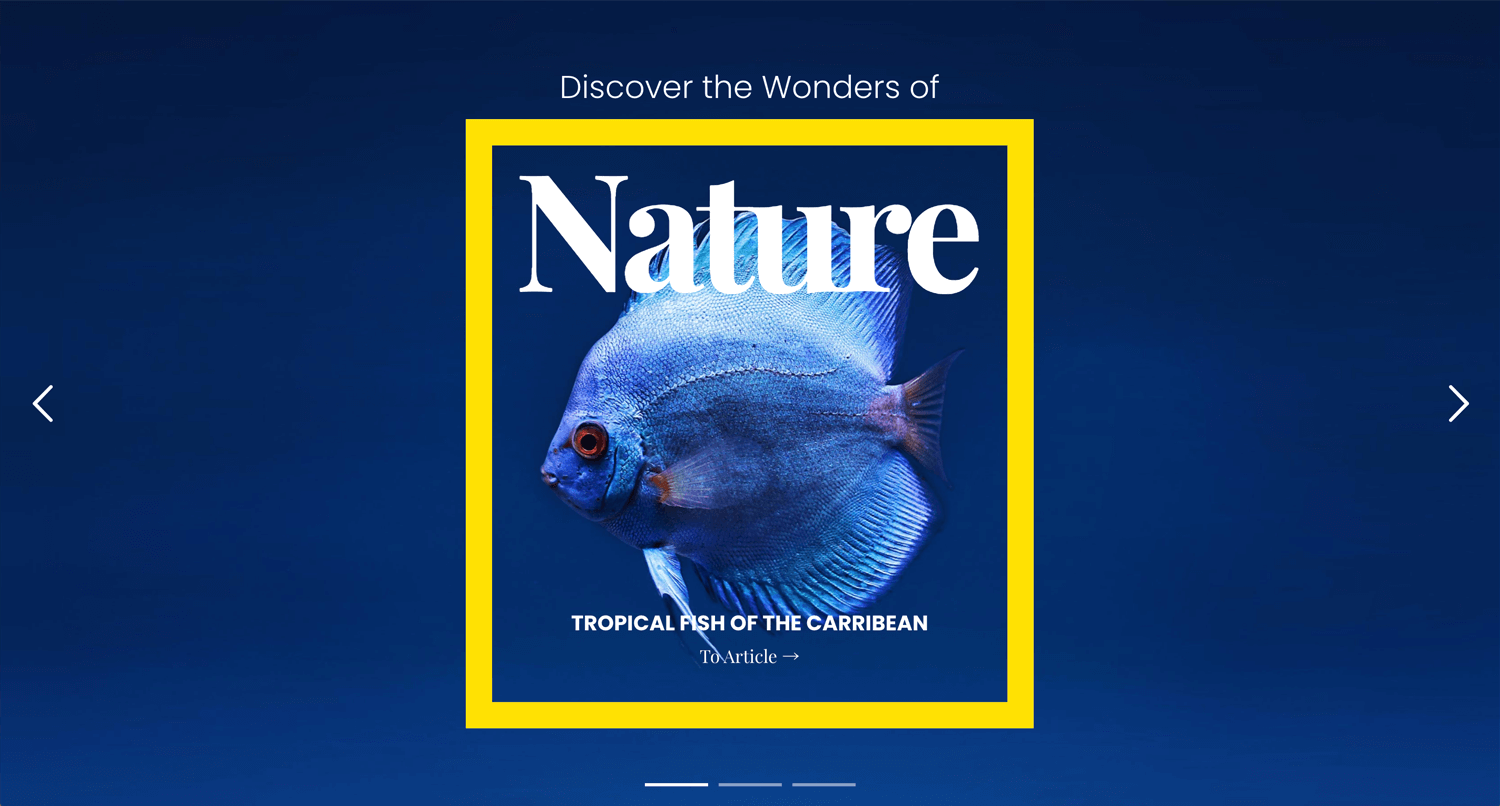
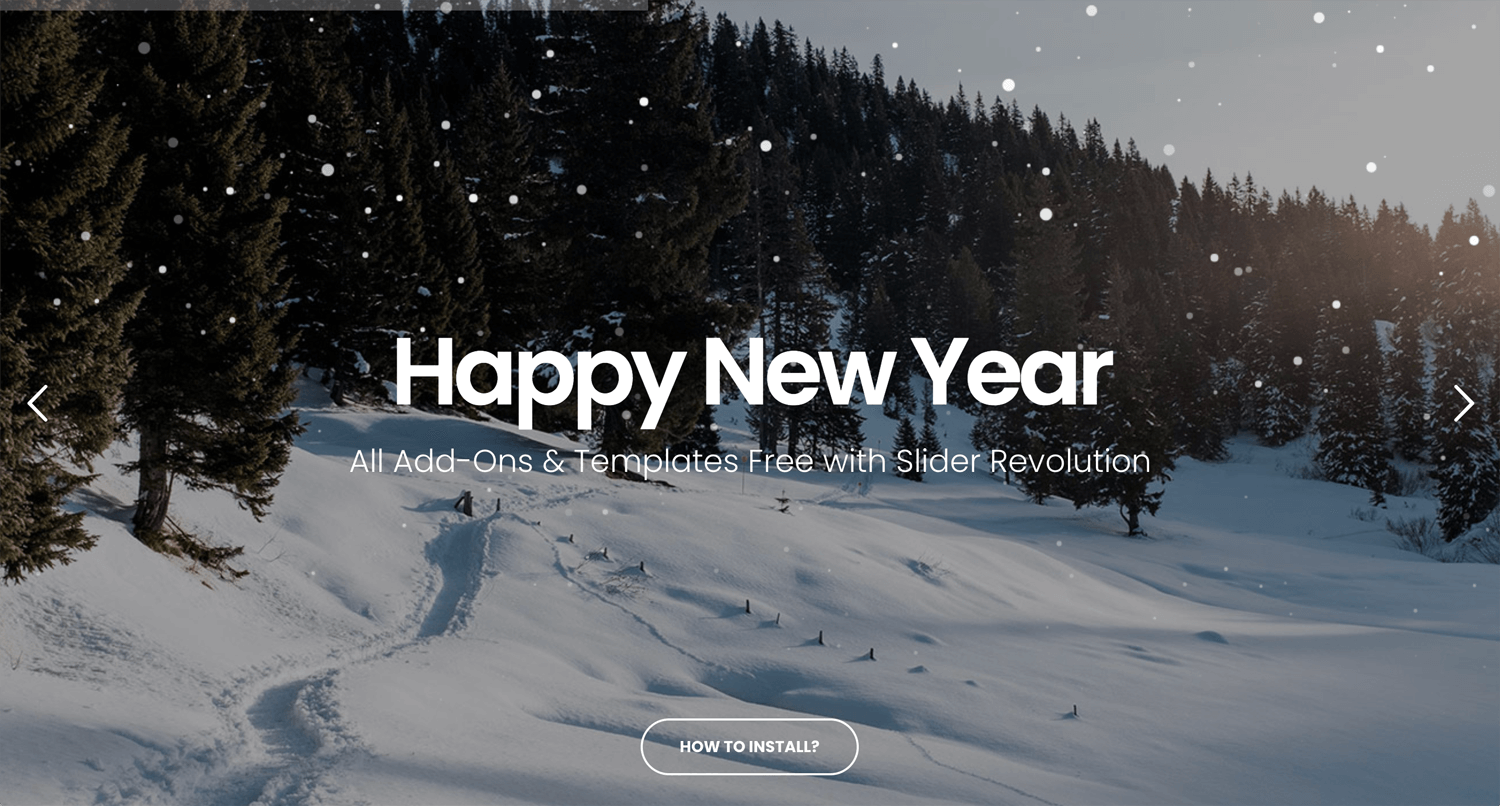
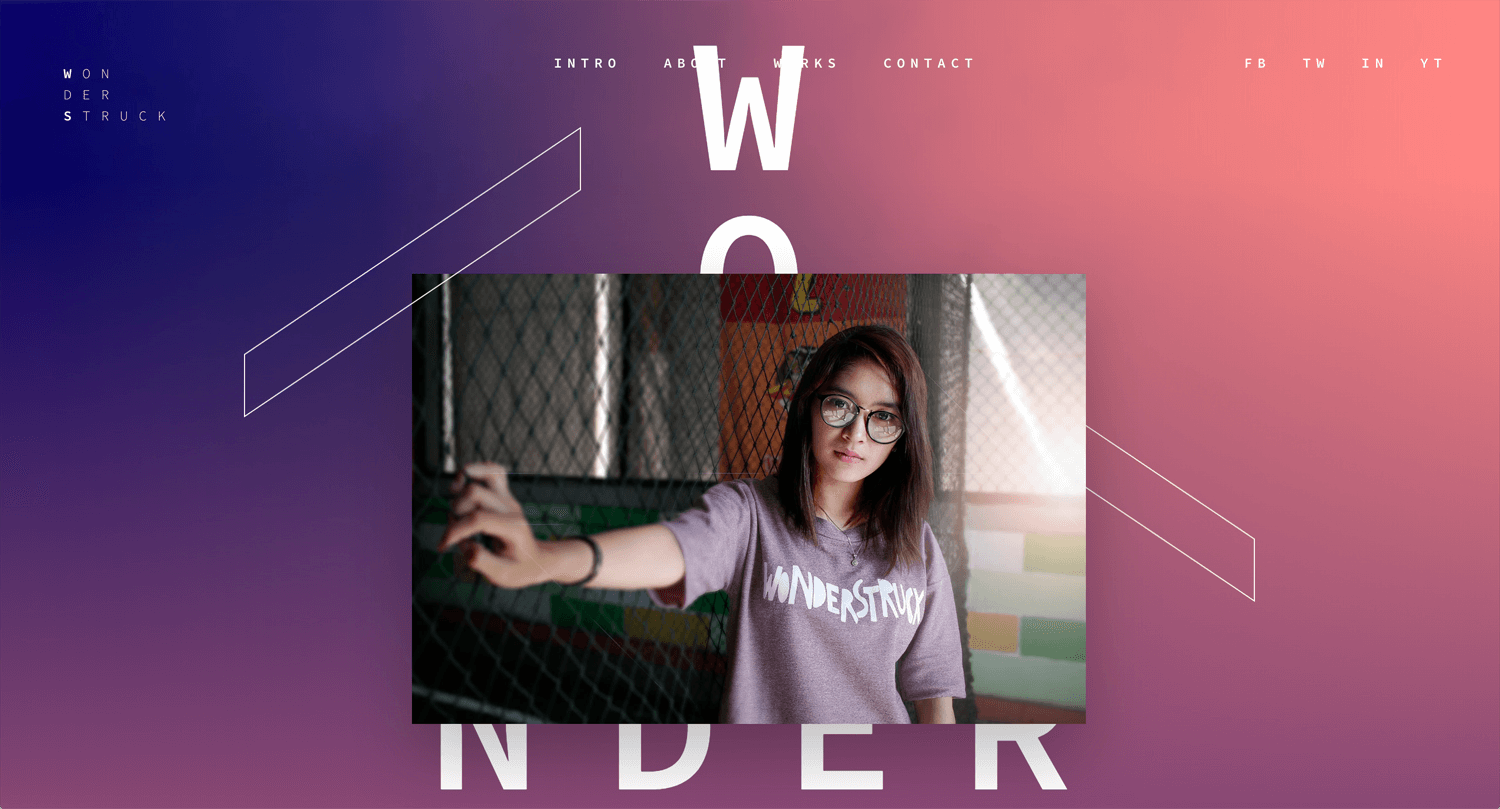
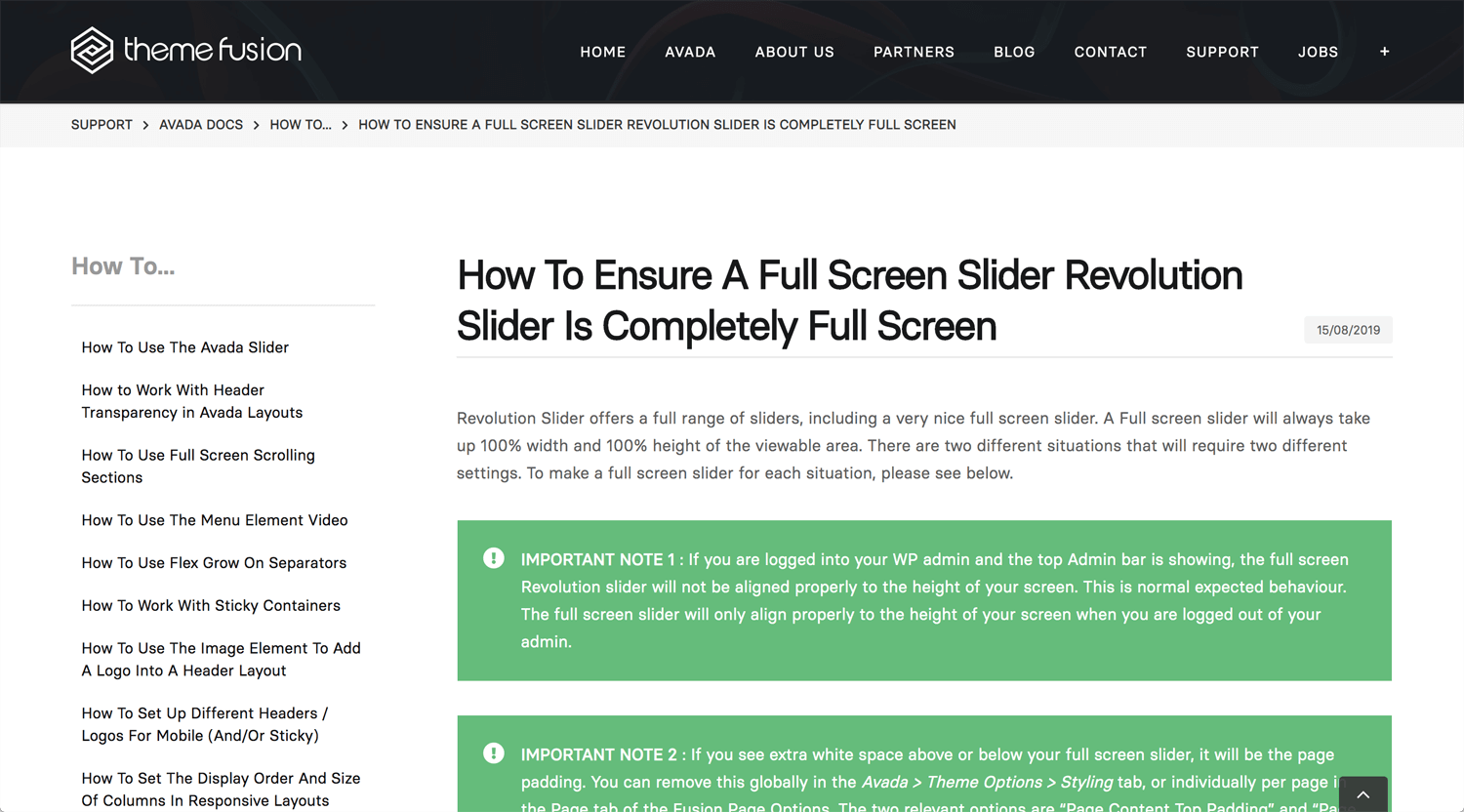
ThemePunch: Slider Revolution 6 – The world’s most powerful WordPress Builder with Advanced Animations
I use a certain WordPress Theme. It already installed on Slider Revolution. Slider Revolution still requires a purchase code for some functions. I tried to Slider Revolution 3 years ago. I didn’t feel it’s attractive at that time.
In 3 years, it looks totally different. Some of them are quite impressive. therefore, I decided to learn it. The video looks easy to use. However, you have to learn first when you manage a lot of function.
Slider Revolution tutorial
*Pre-packaged Slider Revolution require to purchase if you want to use a template and other features. You can use it if you create a slide from scratch.
– SLIDE OPTIONS/Animation/…
– SLIDE OPTIONS/Progress/…
– SLIDE OPTIONS/Ken Burns/…
*At first, set background > image. Ken Burns button shows up.
– SLIDE OPTIONS/On Scroll/…
– LAYER OPTIONS/Animation/Block Transitions (SFX)
– LAYER OPTIONS/On Scroll/Parallax & 3D
– LAYER OPTIONS/Animation/…
– AddOns/Paintbrush, Duotone etc.
– MODULE GENERAL OPTION/On Scroll/Timeline
– MODULE GENERAL OPTION/Spinner
– MODULE GENERAL OPTION/Advanced/Loading Type
– SLIDE OPTIONS/Adv. Style/Blend Mode/Multiply
*Knockout for white text
ThemePunch: Slider Revolution 6.0 Responsive Settings
Slider Revolution feature
ThemePunch: Slider Revolution 6.0 New Options & Features
– MODULE GENERAL OPTIONS/On Scroll/Timeline (2:30)
– Object/Right click/Style copy/… (8:15)
Themepunch: On Scrool
Issues
*Updated: September 18th, 2020
When I website temporarily server(directly) to the public, Slider Revolution didn’t show up. I asked it to a hosting company for 2 hours, but they didn’t figure it out. After all, I reinstalled the Slider Revolution from a local server. then, it works.
Even you make a Slider Revolution great, you have to show it to an audience properly. The primary setting is the image above.
Conclusion: Update your knowledge
I thought I have to learn Webflow if I want to achieve interactive website. However, Slider Revolution 6 may be an alternative idea. Either way, these are tools. There is a reason why we use it, for instance, to increase engagement with a target audience, reduce bounce rate, or make the first impression rich, etc.
As the designer side, we have to show difference to others. Non-designer can build a website by WordPress without any knowledge. Non-designer may not know comprehensive SEO (included loading speed), branding (included social media design), and Slider Revolution 6. The first 2 tips don’t show up to the audience. Therefore, we have to create an eye-catch, attractive slide.
Keep up the good work!