Story: Developer tools
I am working as a freelance graphic/web designer. I don’t write JavaScript. So, I cannot say I am a frontend developer. However, I sometimes need to write and modify HTML and CSS. At least, I have to know how the code works on the website.
A few years ago, I heard Google Chrome is not good. Firefox is better. When I learned HTML, I was using Firebug.
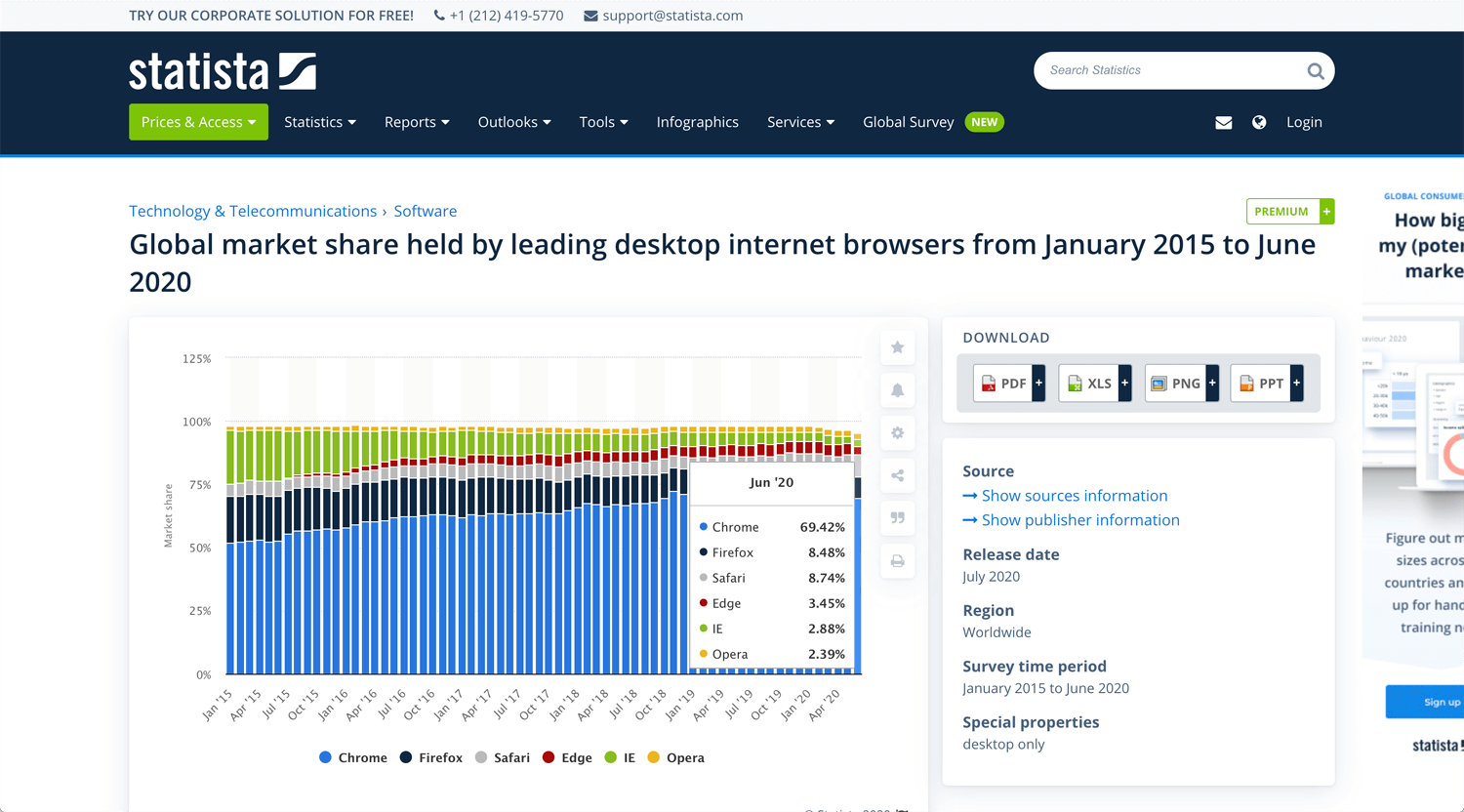
In 2020, market share is obvious, dominant of Google Chrome. I am using Google Chrome even though I don’t have a specific reason. I don’t think I am using all the great features. Once I found a web developer extensions through this blog, I may be able to find a reason why Google Chrome dominants a browser share.
The Top 8 Chrome Extensions for Frontend Developers in 2019
©DesignCourse
12 Chrome Extensions For Web Developers & Web Designers
©Traversy Media
This video released in 2017. I am sure there are many extensions updated since then. You may be able to find a similar extension or better extension. Keep looking.
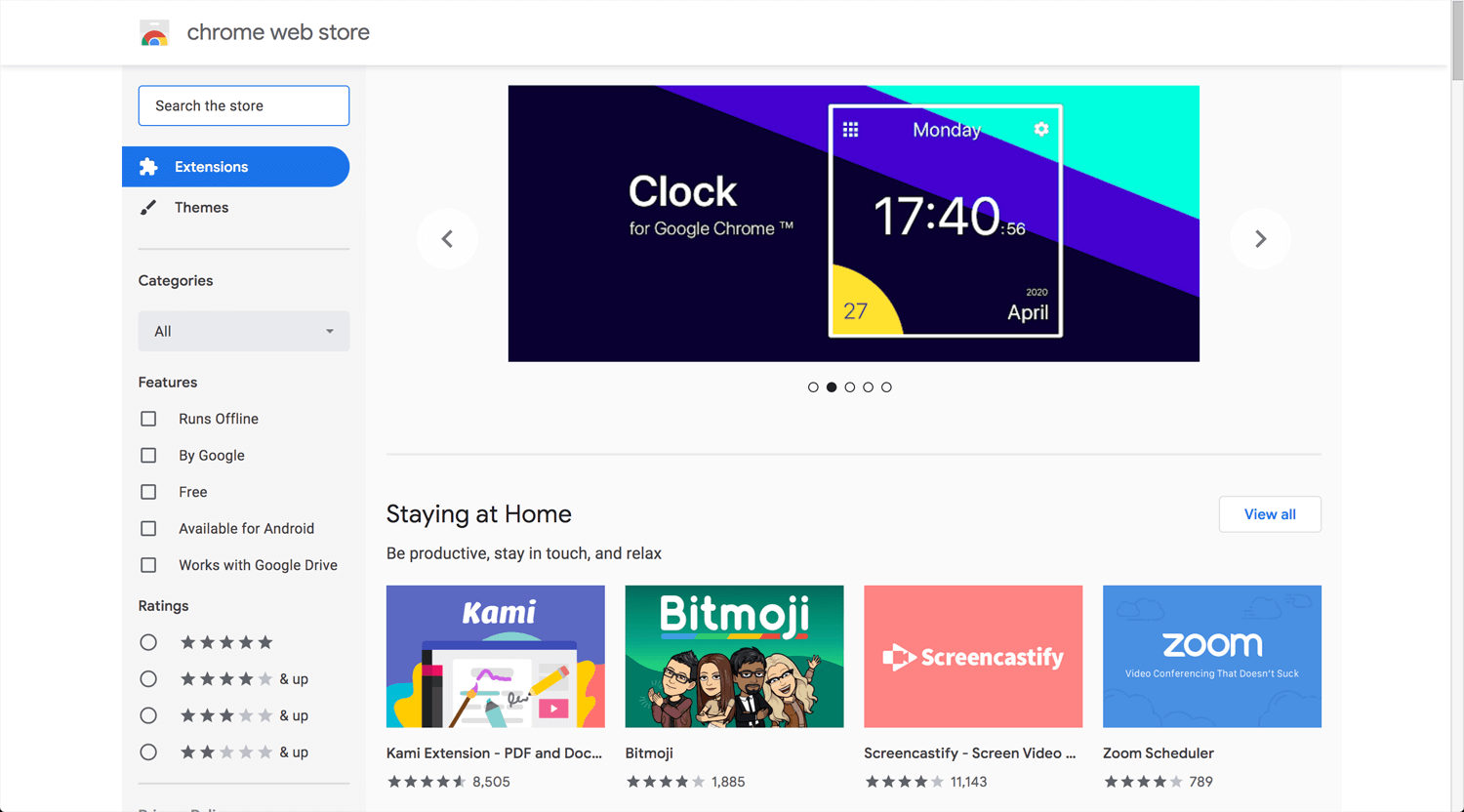
Google Chrome Web Store
Google provides a platform, Chrome Web Store. A developer creates an extension for Google Chrome. Many global companies, Apple, Facebook, Microsoft etc, take this method, develop a platform and developer(not an employee) create a product/plugin/extension on it.
Recently, there is controversy about the monopoly market and the fee. Those platforms are massive. Small/medium size company cannot compete by the platform. They use a platform as BtoB and they lose 30% of sales automatically. Capitalism does not work well if it’s no competition. This is a rough summary.
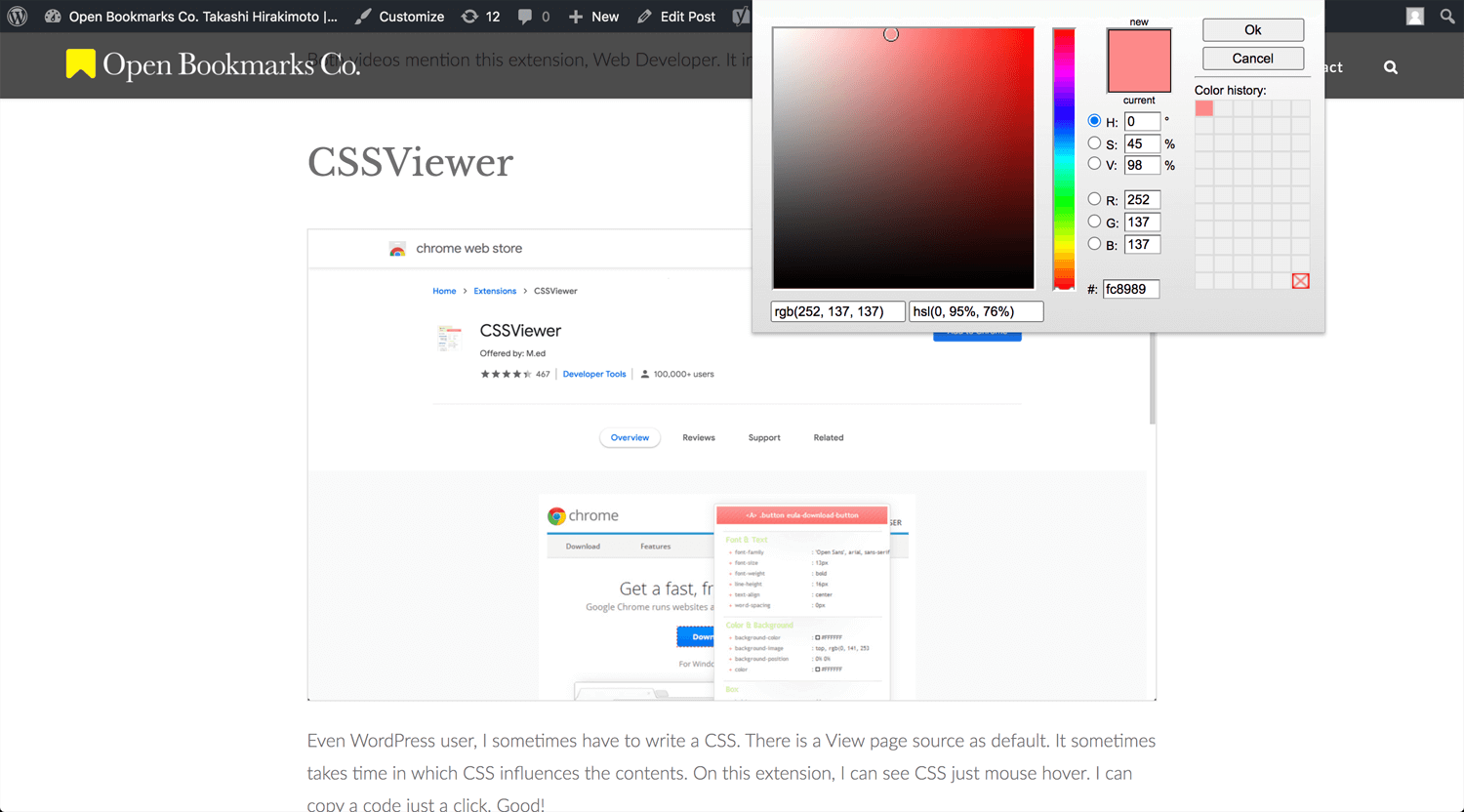
CSSViewer
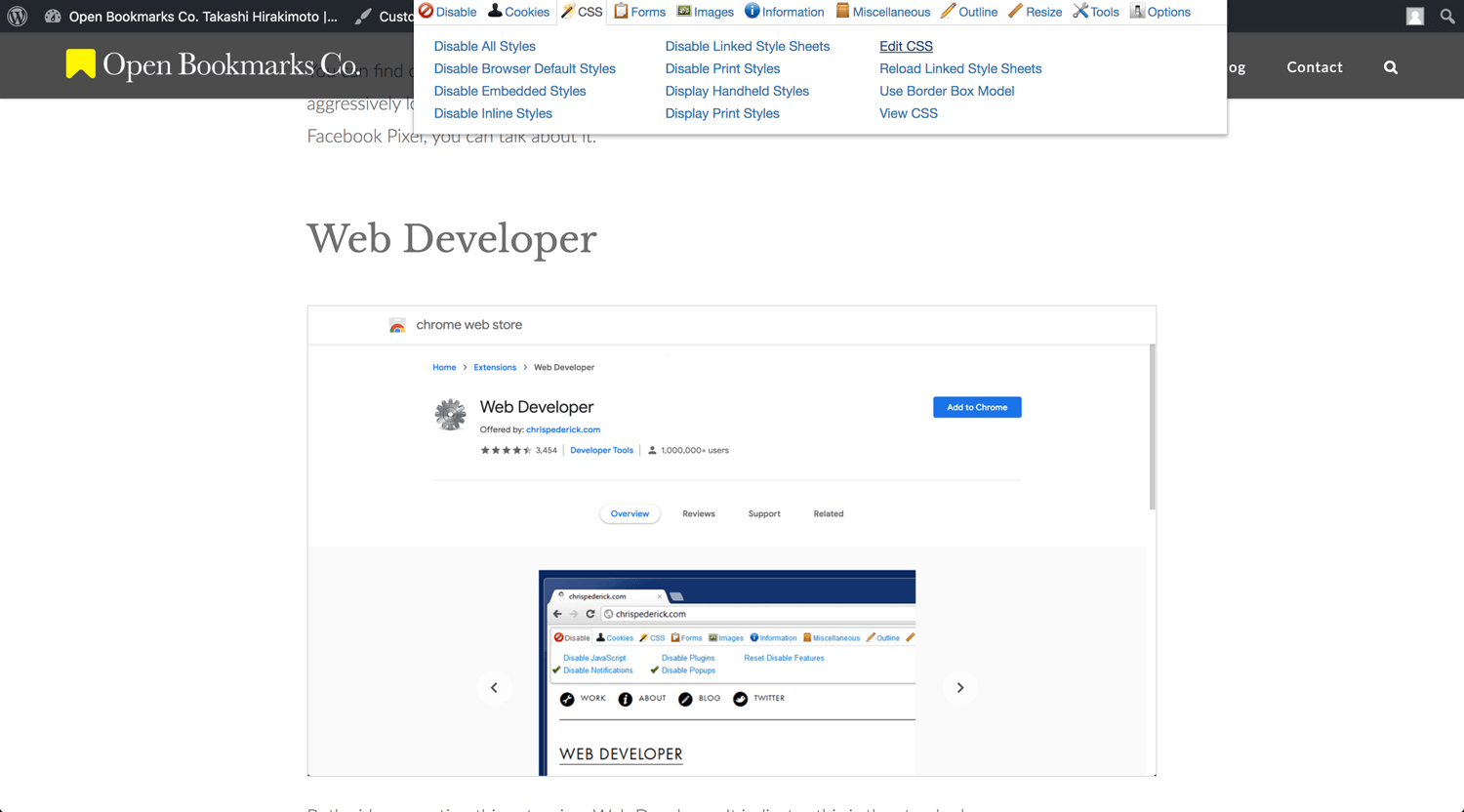
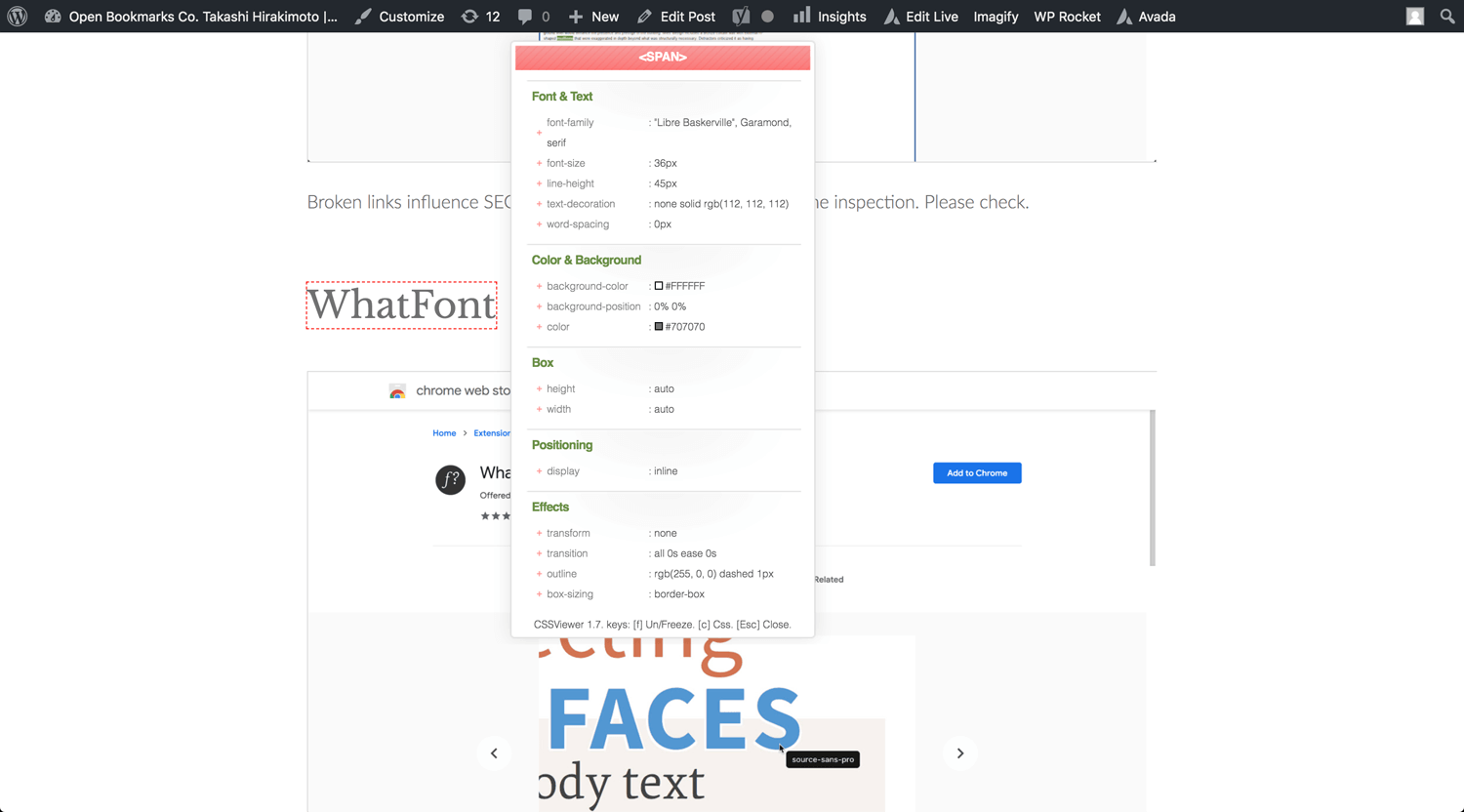
Even WordPress user, I sometimes have to write a CSS. There is a View page source as default. It sometimes takes time in which CSS influences the contents. On this extension, I can see CSS just mouse hover. I can copy a code just a click. Good!
*After I used CSSViewer, many dropdown menus opened and didn’t close. I had to close the window.
Google Chrome Developer Tools Crash Course
©Traversy Media
This is not an extension, but I need to understand Google Chrome Developer Tools even I am not a developer. It’s a combination of Google Chrome Developer Tools and extension.
Conclusion: It’s useful
Many developers create an extension. It improves productivity for all developers. A creator cannot bigger than Google whatever they created at Google platform. That’s the irony. I don’t complain about it. Without a platform, a developer cannot maximize their knowledge and ability.
Reference:
AWWWARDS: 15 Great Chrome Extensions for Web Designers and Developers
wpmudev : The 17 Best Google Chrome Extensions for Web Developers