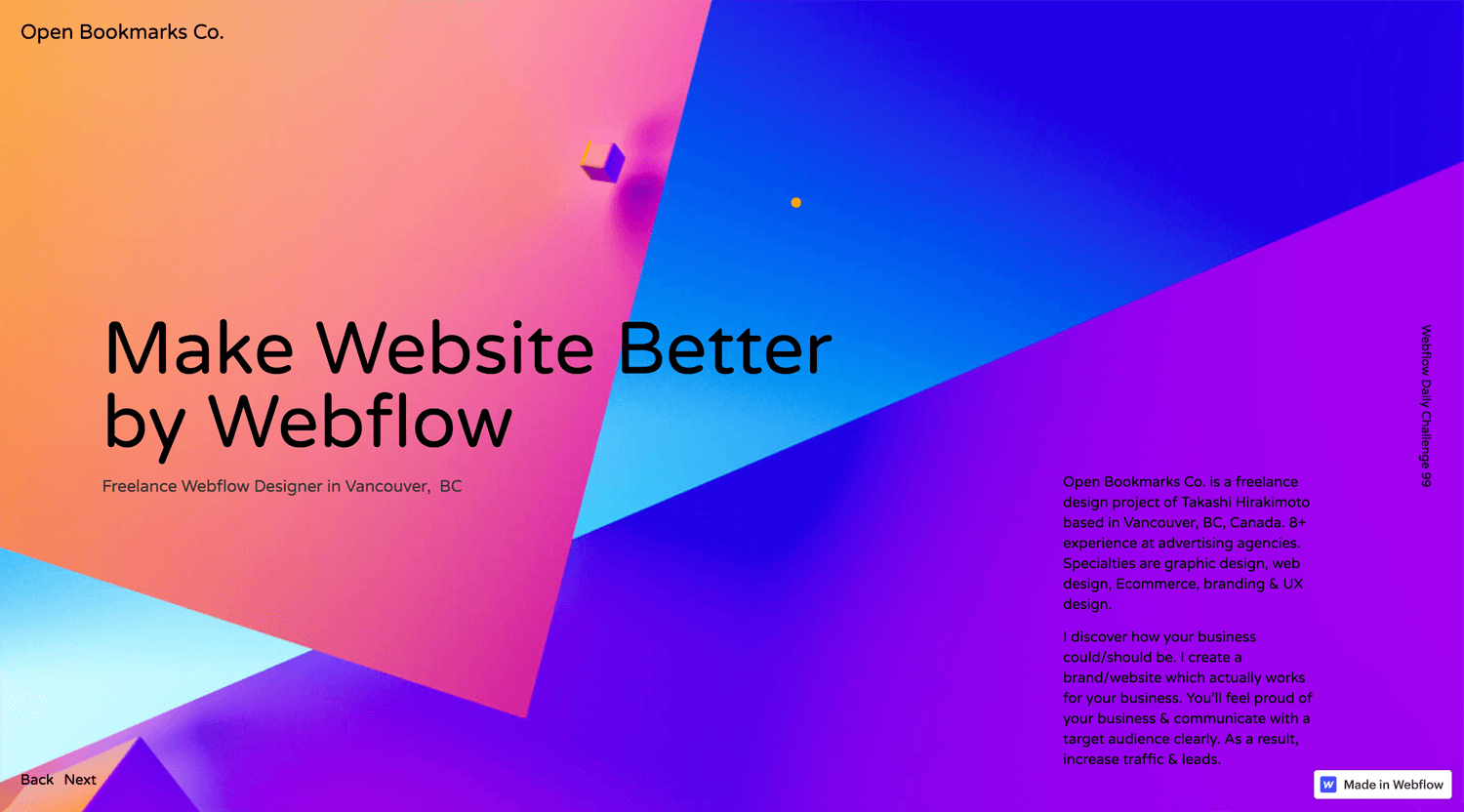
Daily Challenge by Webflow
Beyond Client Expectation by Interactive Web Design
Overview
I have started to learn Webflow in the summer of 2018. Since then, I provide a Webflow website for a few clients. I am enjoying Webflow flexibility and creativity without coding skills. Webflow updates and improves usability. I would like to catch it up and display what Webflow can do.
– Adapt high-creative requirement by Webflow
– Improving design skill & it’s duty as designer
– Enjoy creation, but increase productivity at the same time
– Share something on social media frequently
– Lifelong learning
👍🏻 Webflow: The Web Development Platform Of The Future
Rule Setting
This is a practice purpose. I have only 24 hours per day. I need to focus on client work and marketing. However, I should not forget learning. Client work is 80% result of learning. 20% is challenging to solve the client’s problem.
– Within 1 hour per day
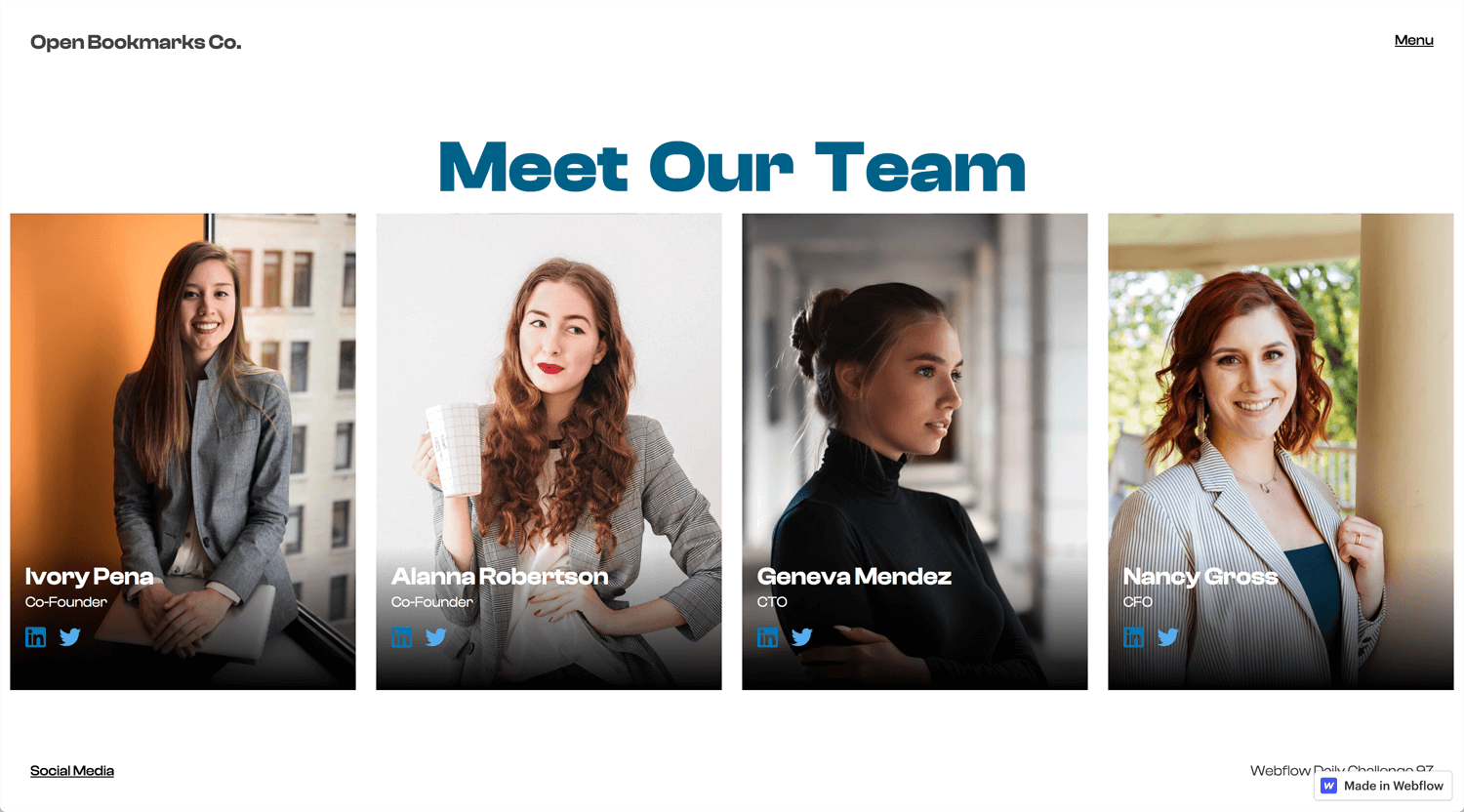
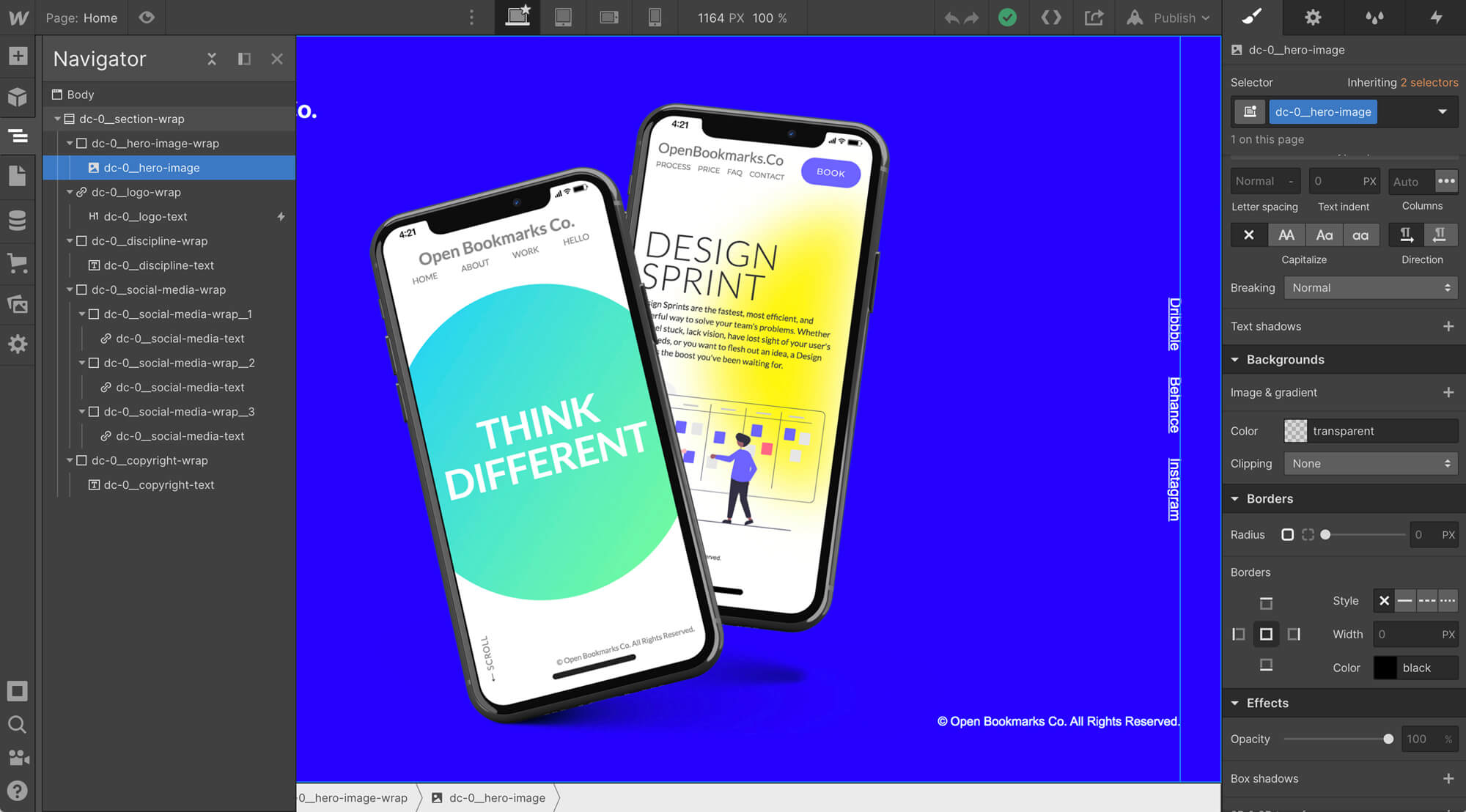
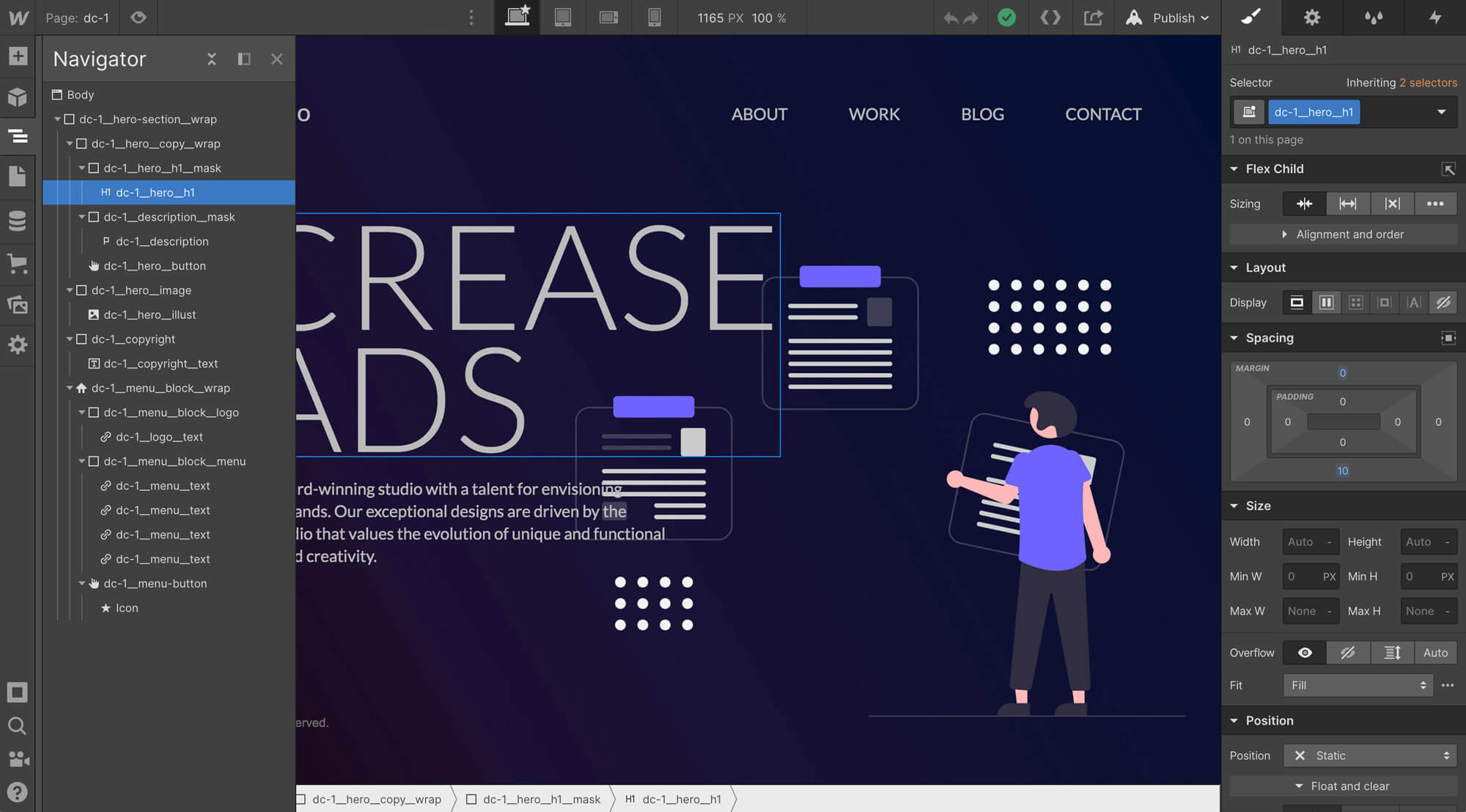
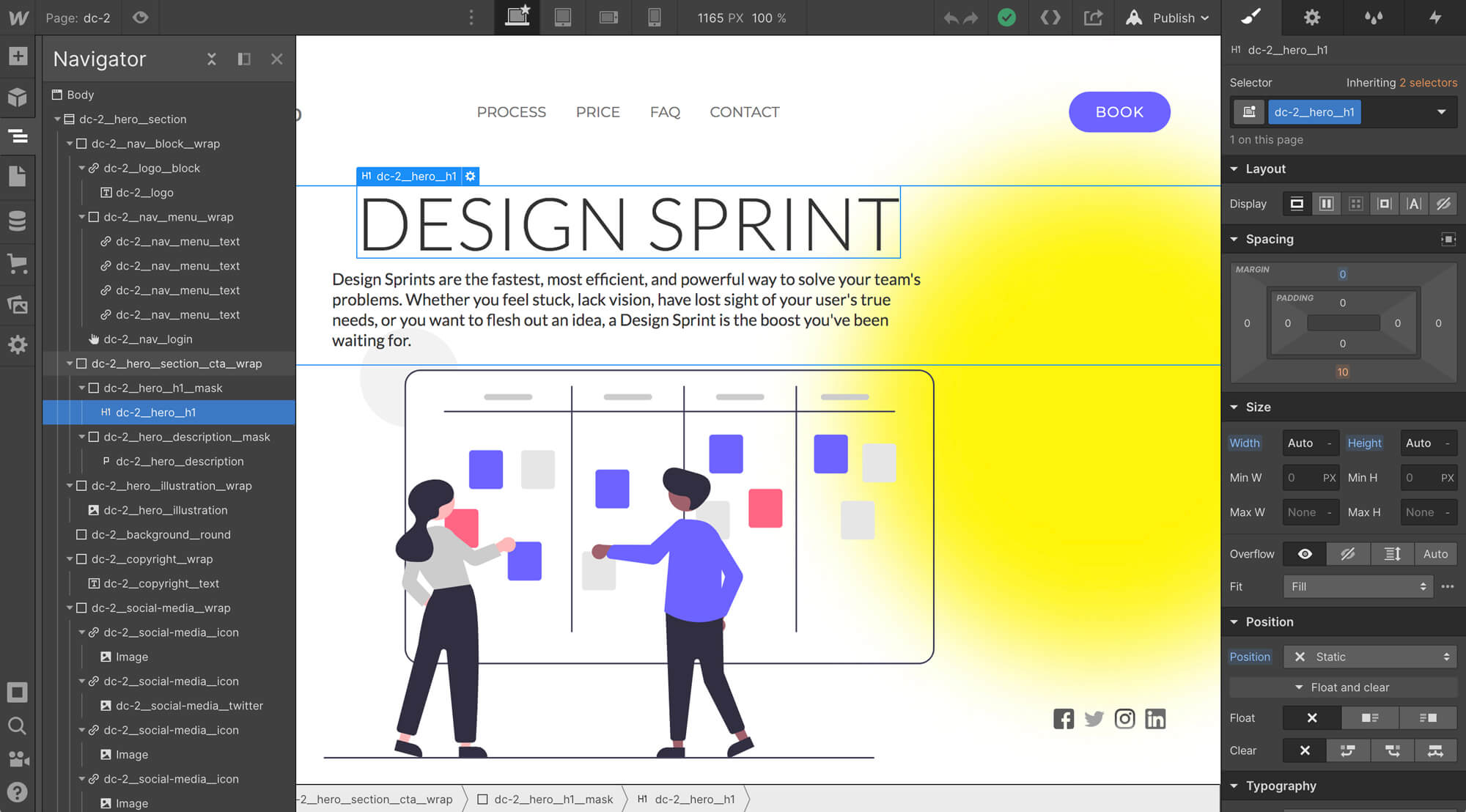
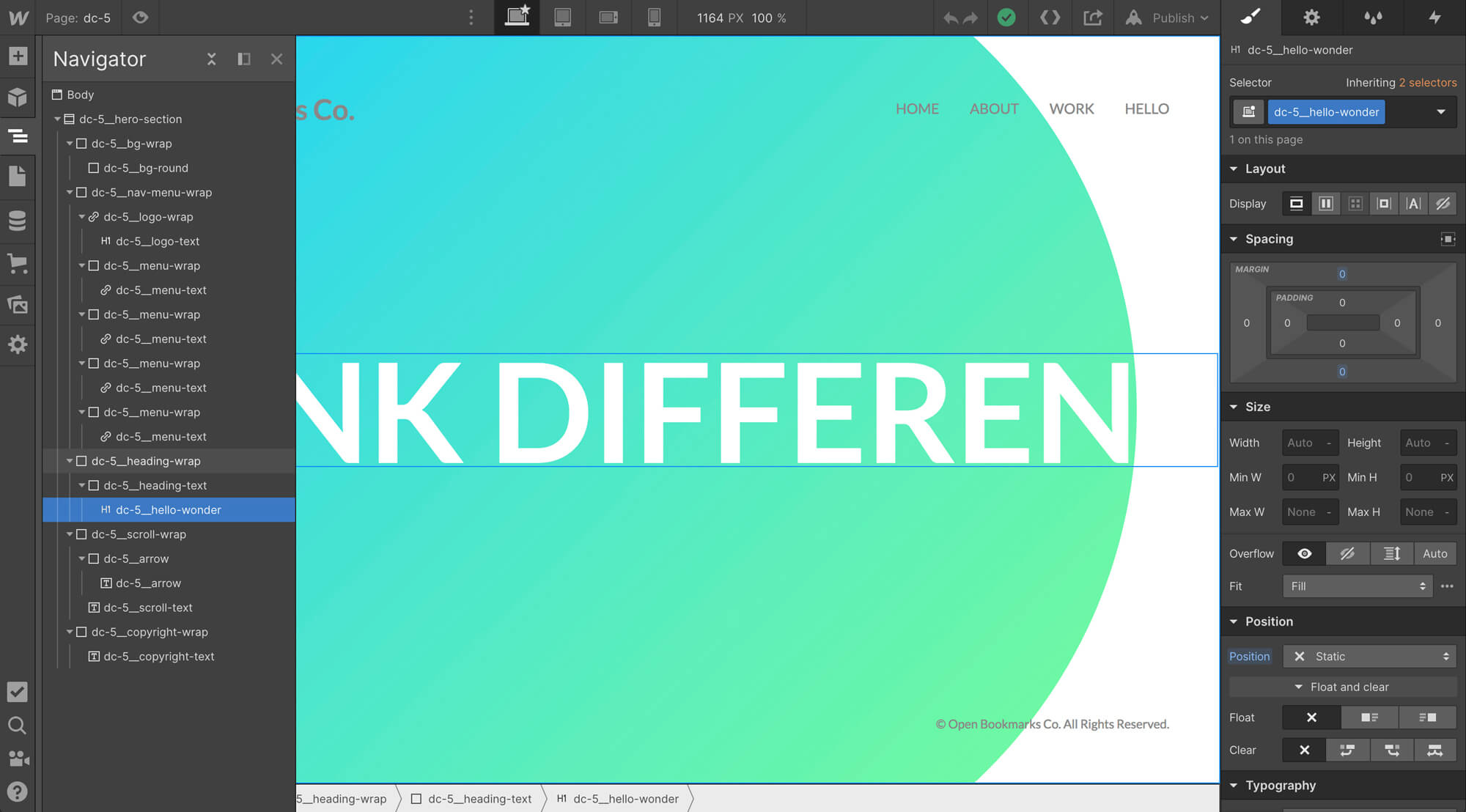
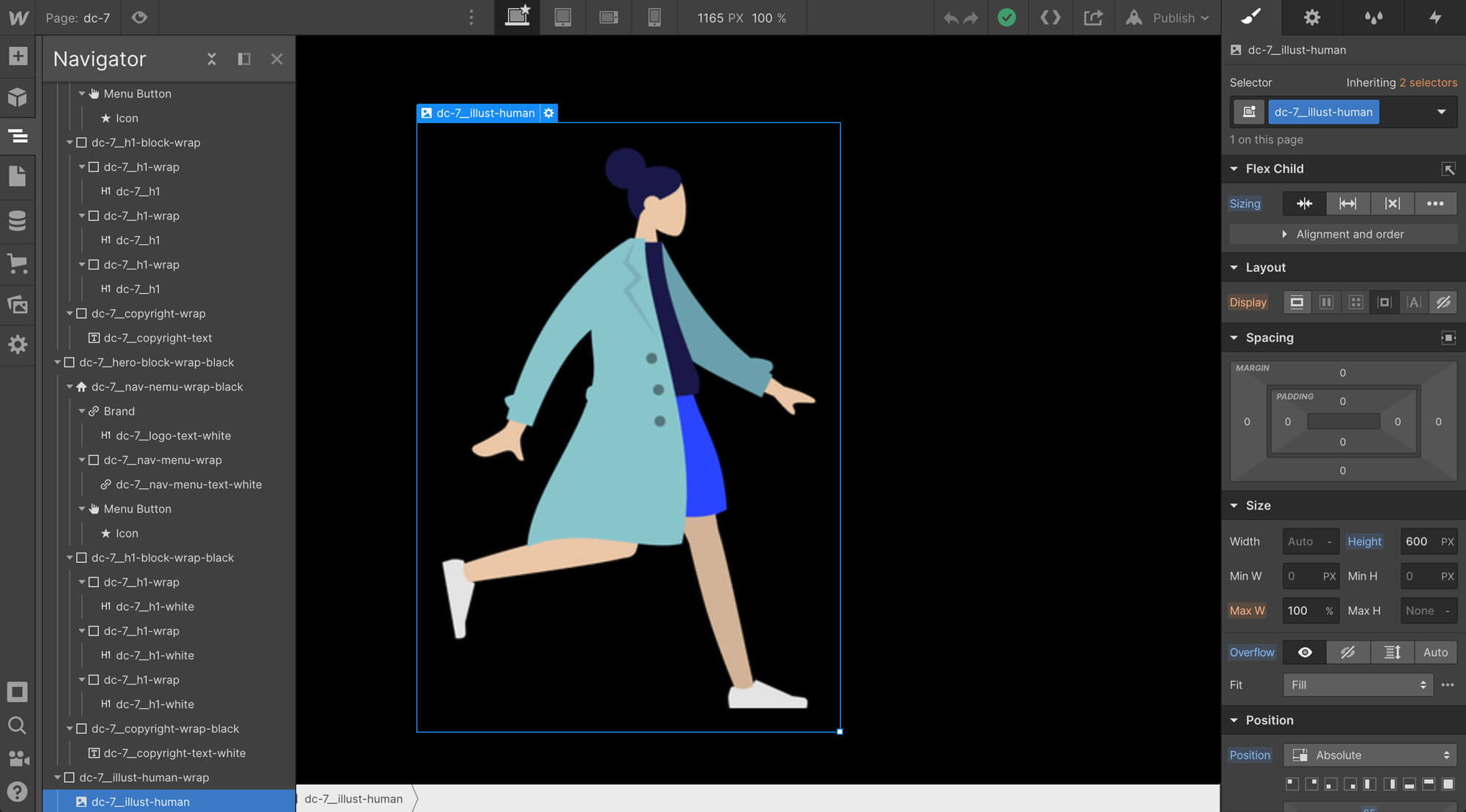
– Compornents: Logo, 1 nav menu, h1, sentence, text(Vancouver, Webflow), social media(Dribbble, Behance, Instagram), copyright, arrow
– Responsive: Laptop. tablet and mobile
Backend





Archive
Social Media
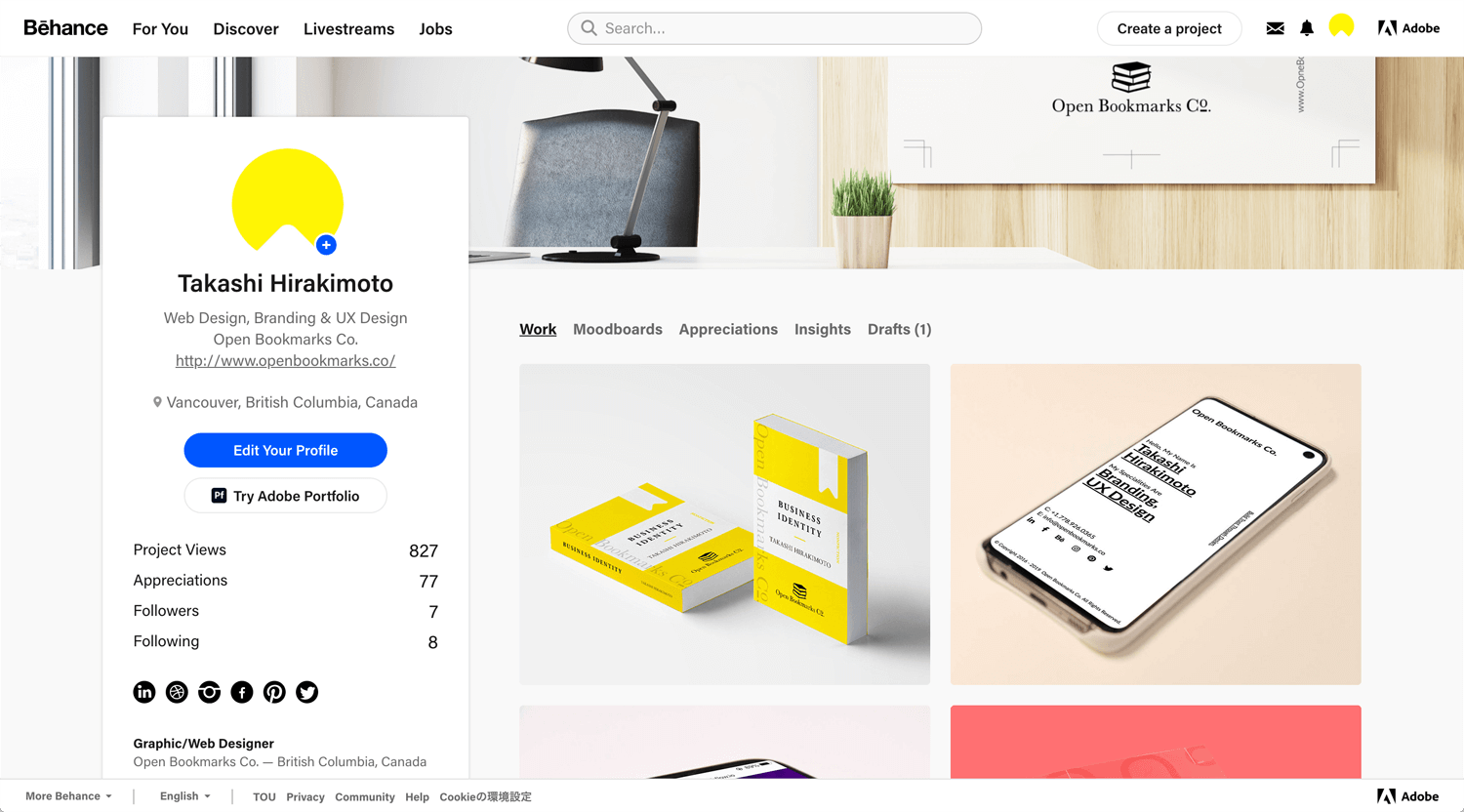
Behance: https://www.behance.net/OpenBookmarksCo
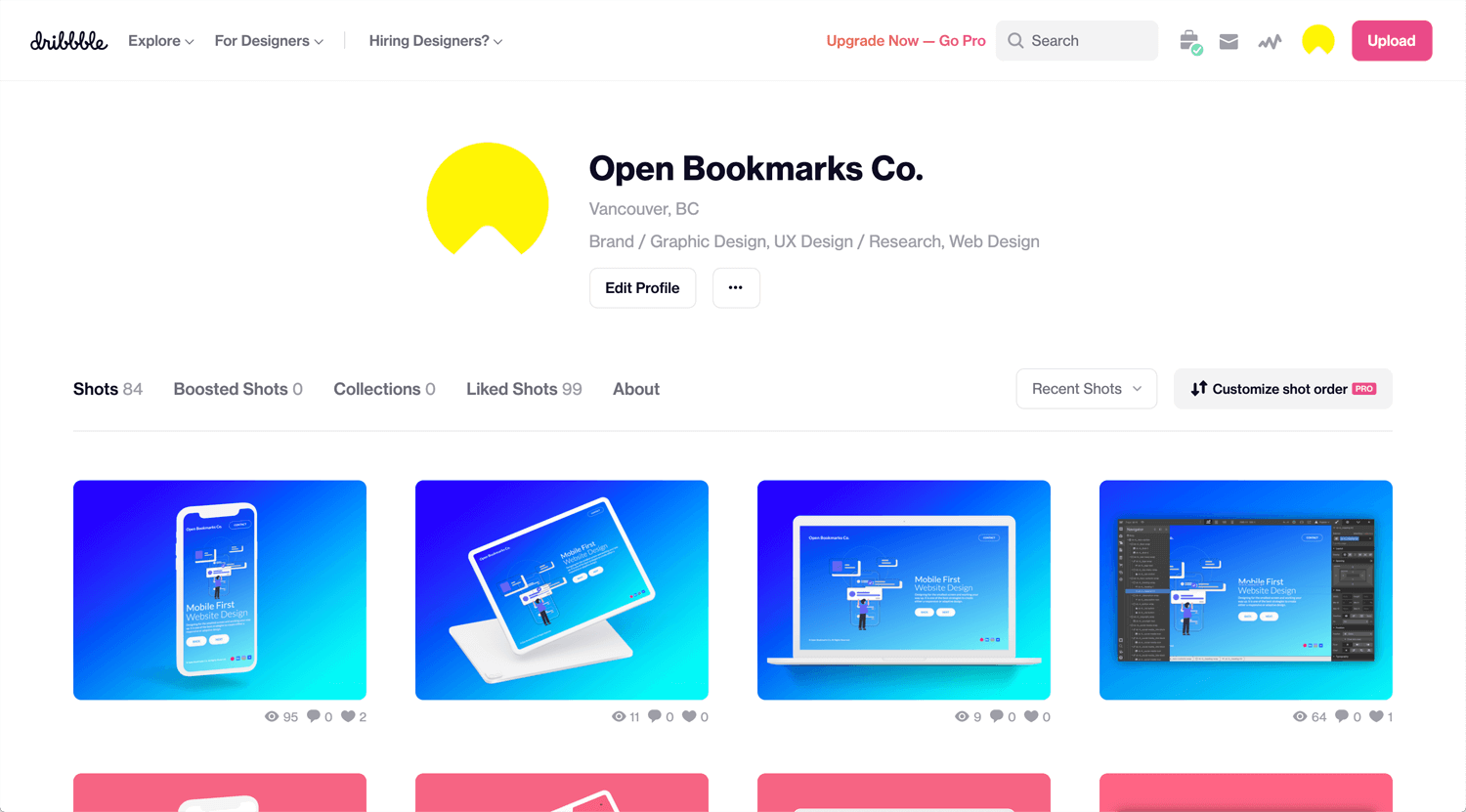
Dribbble: https://dribbble.com/OpenBookmarksCo
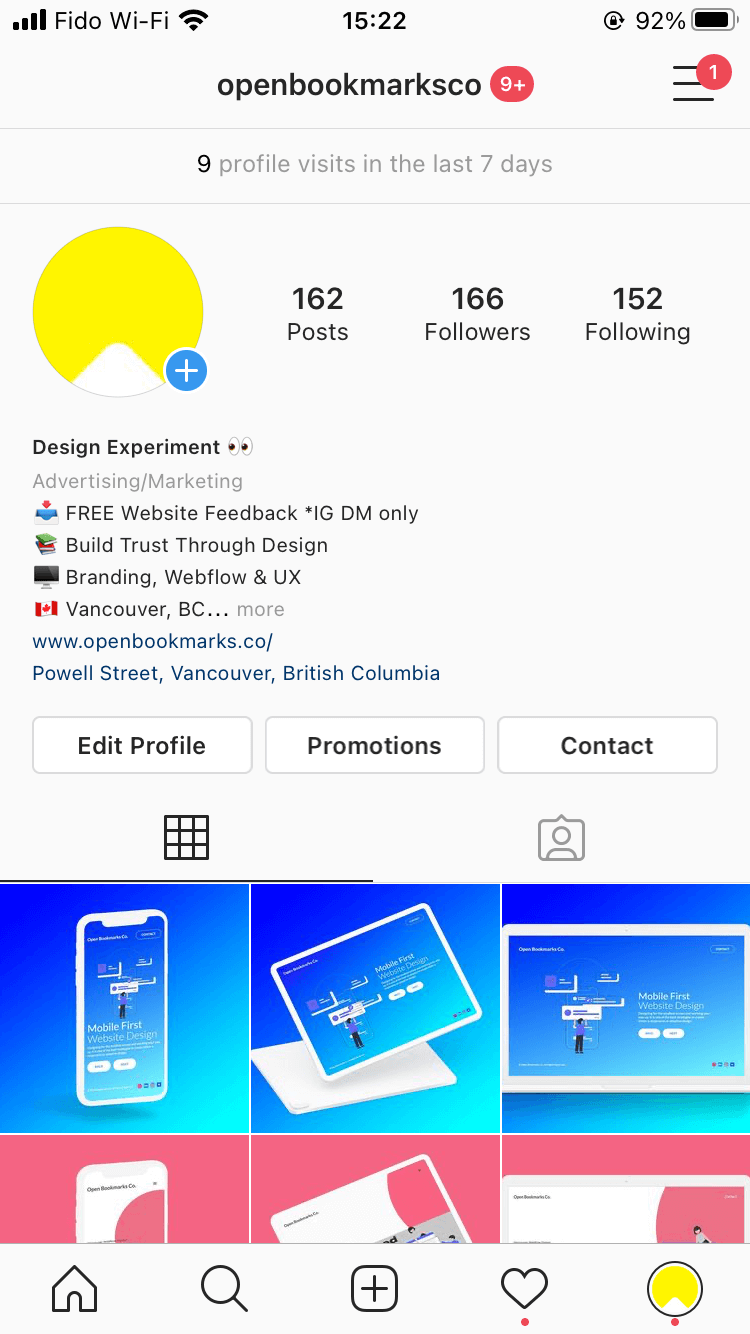
Instagram: https://www.instagram.com/openbookmarksco/
Result
The project has started in December 2020. I will continue without any expectation in 100 days. Only 1 week, but some benefits are below.
– Be able to share images on social media daily
– Search new interaction frequently
– Increase design assets automatically for next Webflow project
– Small achievement/improvement/growth
Case Study
Align with Client and Achieve a Goal
Let’s Work Together
Tell Me More About Your Project
Please feel free to get in touch anytime, whether for work inquiries or to just say hi, to info@openbookmarks.co. I am currently accepting a new project, and always excited to hear interesting proposals. Request a free estimate for your project. I’m ready!