Story: Experience of Wix
I have started Wix website development in November 2021. I thought Wix is a template site, but my impression has changed. I don’t feel it’s easy to manage the contents for beginners. I am learning what I can do, cannot do, how to do something, etc. For me, WordPress is much easier, but clients chose CMS. So, I did not have a choice.
This is a learning opportunity.
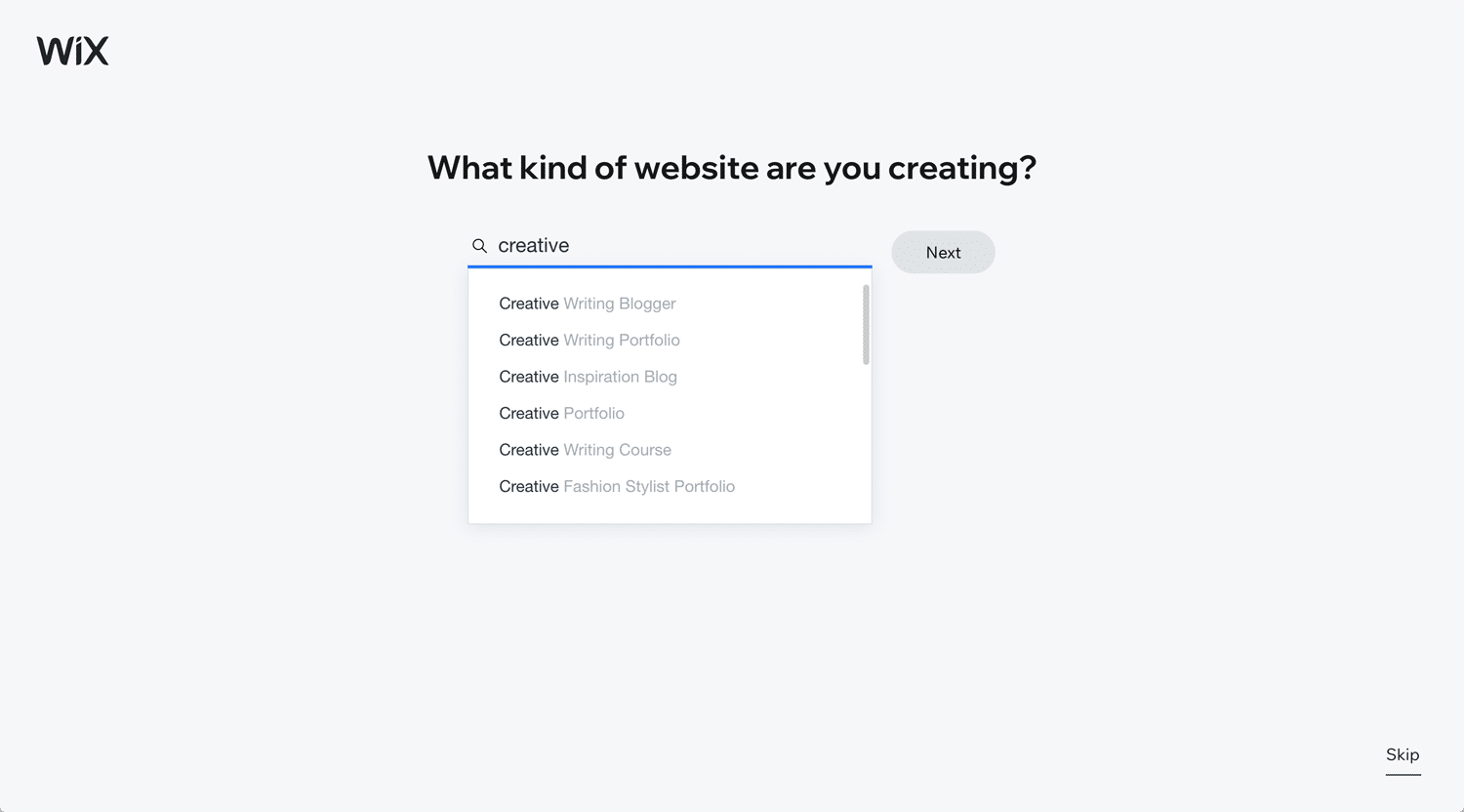
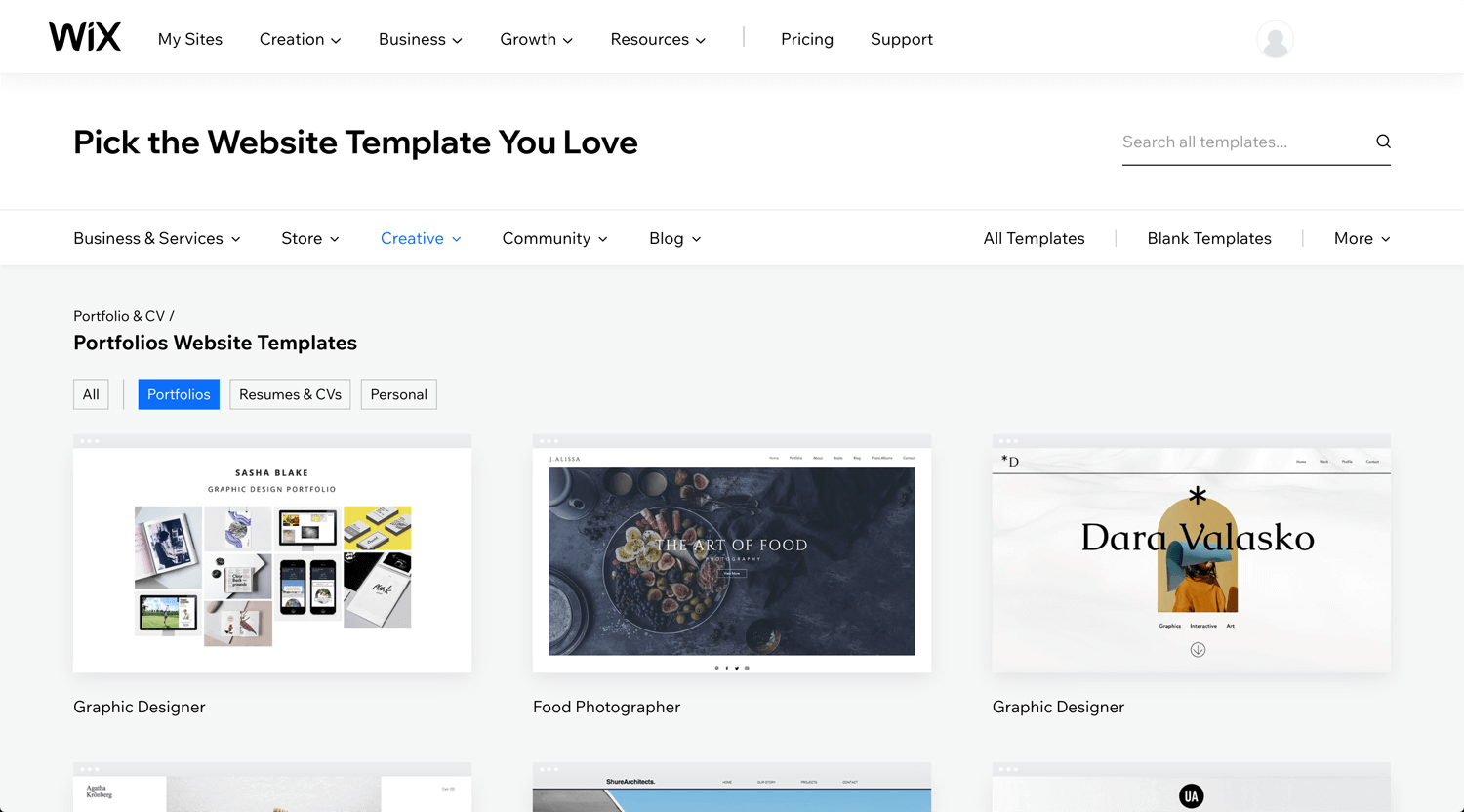
Webinar: Get Started with Wix | Wix Editor






©Wix.com
– ADI(artificial design intelligence) sounds interesting
– Choosing a template is not easy, but I chose it by category, non-profit.
– Section = Strip on Wix
– Zoom out
– Add image to flexible layout
The video shows that text and image are quite no restriction. I need to learn how to archive a flexible layout.
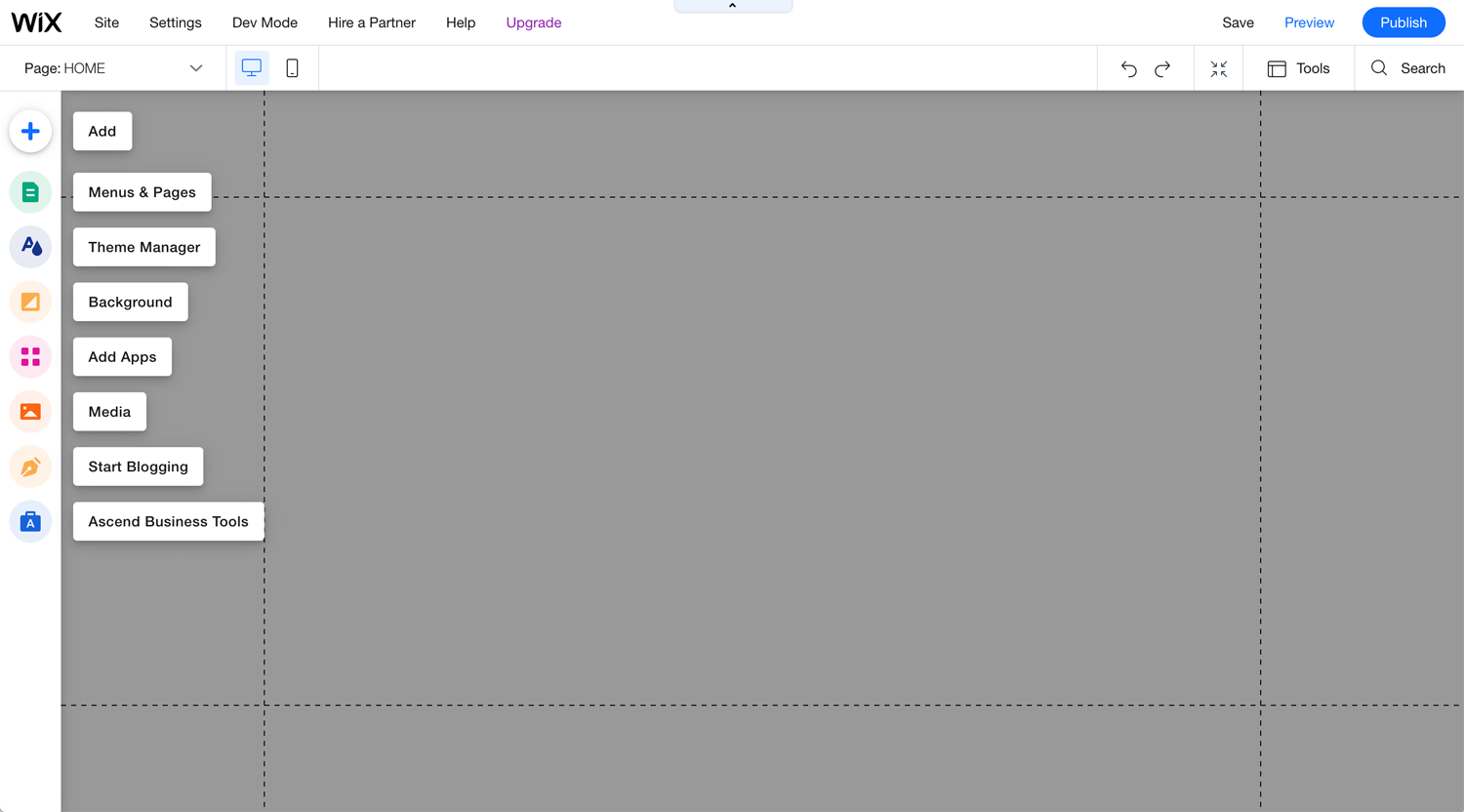
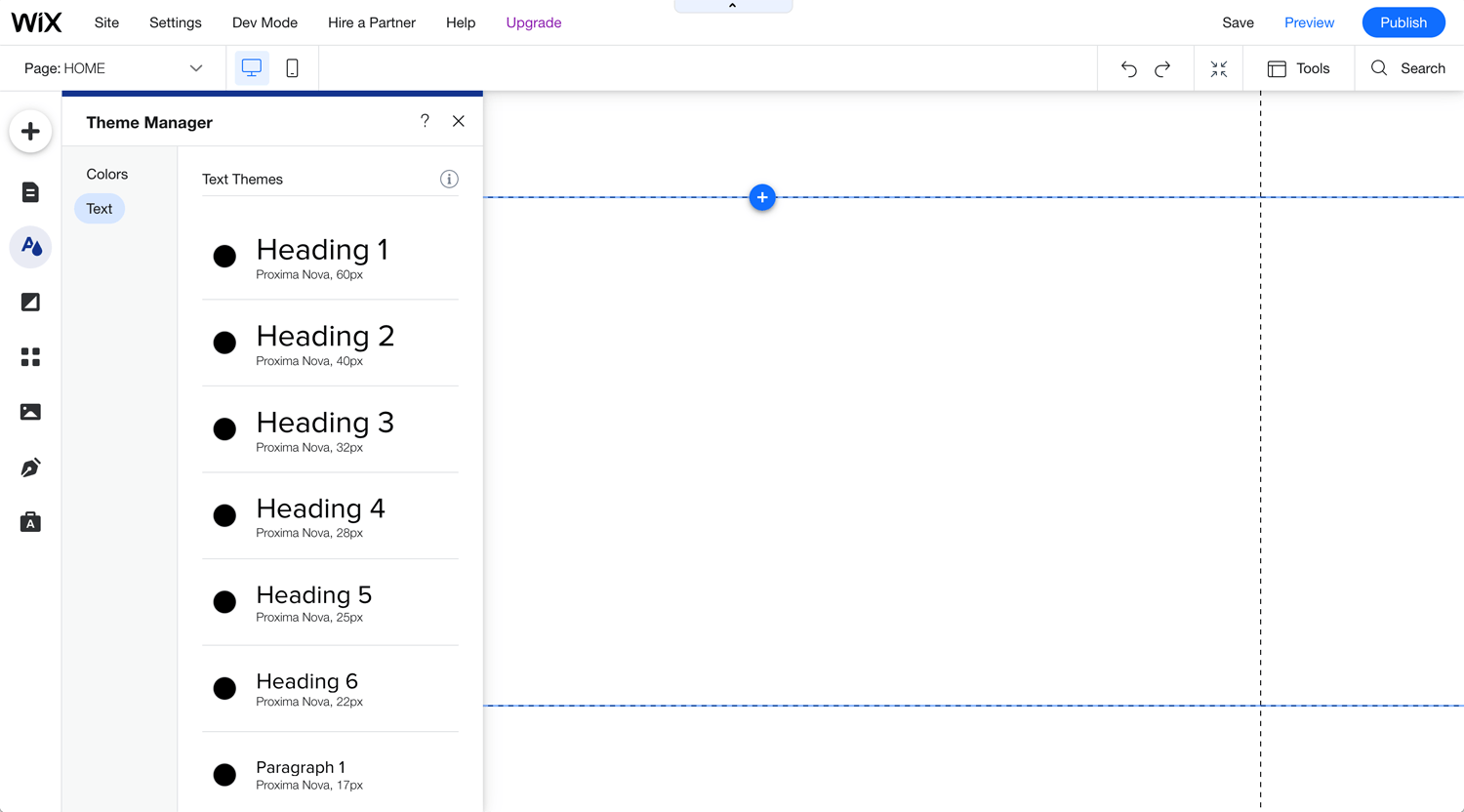
How to Use Strips in WIX | WIX FIX
©Wix Fix
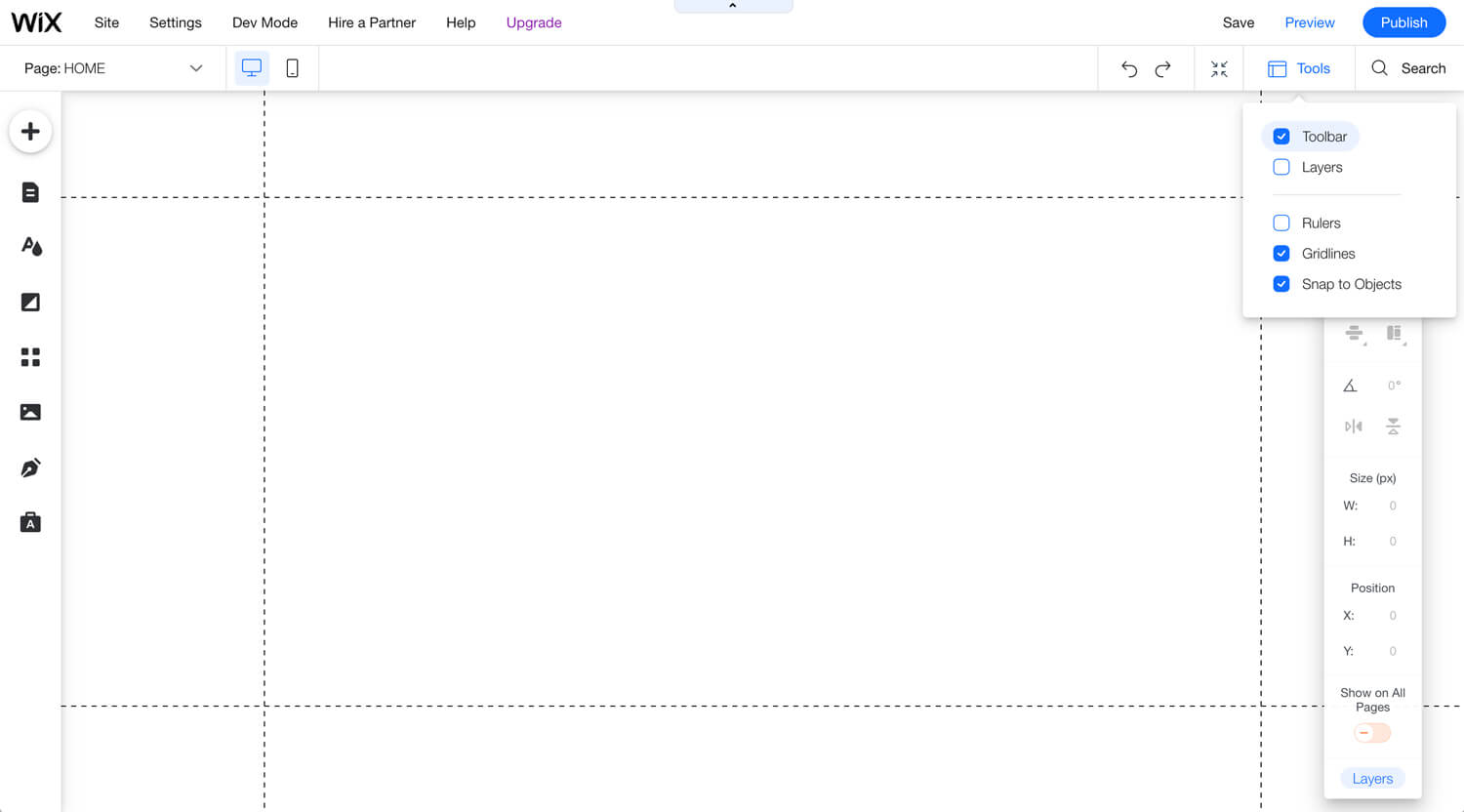
– Tools > toolbar
– Stack strip
– Add margin
– Strip on the header
Without learning, even Wix is difficult to develop a website.
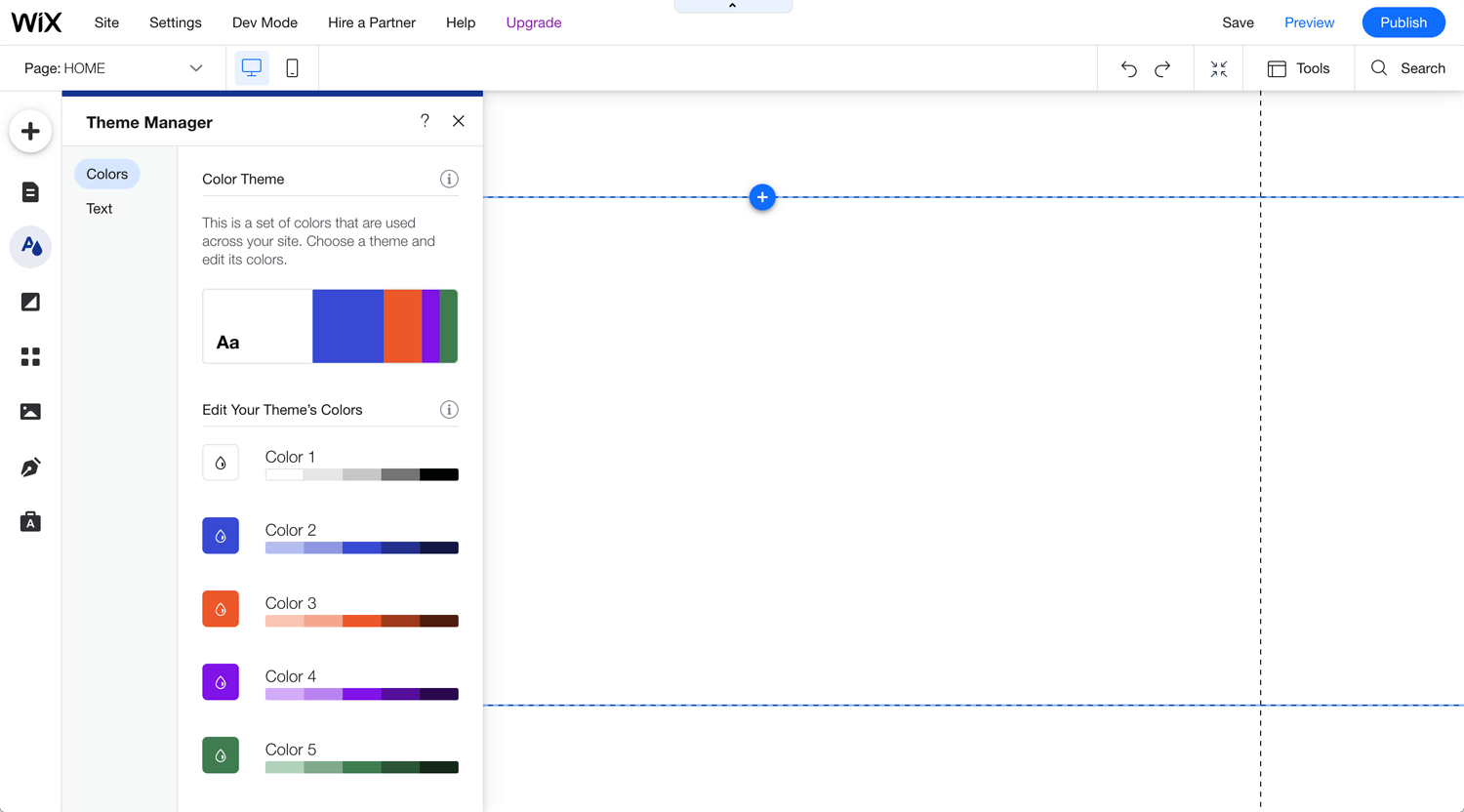
Wix.com | Header and Footer
©Wix.com
– Hide header, it’s not necessarily often.
Wix.com | Easily Create Stunning Layouts with Columns
©Wix
Wix.com | Mobile Hide/Show
©Wix.com
On mobile, contents won’t increase compared to a laptop. Some elements are intentionally hidden. In the other words, you can intentionally show the contents for mobile. This happens on WordPress as well.
Wix.com | Menus and Pages Part 2
©Wix.com
– Add folder, non-clickable nav menu
– Page transition
When I use transparent background on the nav menu, the dropdown menu is stuck on the nav menu. I don’t know how to avoid it.
How to Make Your Website Multilingual | Wix.com
©Wix.com
– Localize image
This is useful. You don’t need to add plugins. Not only 2 languages, but you can also add over 3 languages.
How to create appointments on your Wix site I Wix Bookings
©Wix.com
The booking function is very possible to need a client.
How to Connect a Repeater to a Content Collection | Content Manager by Wix Data
©Wix.com
– Link to contents collection
This video mention repeater, but I don’t use the word when I use WordPress. So, I have to get used to it.
8 Underrated Wix Features You Probably Don’t Know About
©Wix Training Academy
Map choice, chatbot, membership, are a benefit of Wix. WordPress cannot do it easily. Responsive for mobile is not much different from WordPress. I need some work, not too much.
Wix Design Tutorials: Creating a Strip-Based Site with Scrolls Effects and Animation
©Wix.com
– Reveal scroll effect
– Image on stlip and stuck on the full slide
– Text on the image
– Vertical text and position fixed
– Text animation
This video changed my impression of Wix. It’s February 2018. I did not know this kind of flexibility. Wix has not been updated this content for a while. Is this unpopular? Really great.
Wix Design Tutorials: Creating a Gallery-Based Site with Strips
©Wix.com
– Use guide
– Use margin efficiently
– Margin 80px
The video shows a layout very intuitive, but I am sure they have a precise prototype.
Wix Design Tutorials: Creating a Column-Based Site with Dynamic Scroll Effects
©Wix.com
– PNG Pattern
– Add box element directly
– Contents alignment
– Use background image and add image both
– Add strip > change strip background > use PNG
Again, this design won’t happen coincidently. Learn what Wix can do from the video. You can apply it later when you need it.
Wix Design Tutorials: Creating a Multi-Layered Parallax Site
©Wix.com
– Prepare gradient background > strip background ✓
– PNG file on the new strip, the same size as the background
– Select overwrapping items
– Slideshow element > delete template and attach the text > transition crossfade ✓
Wix Design Tutorials: Creating a Fullscreen Lightbox with Hover Effects
©Wix.com
– Item pins the screen ✓
– Add page > link > lightbox > pin the screen
– Hover box > delete image > color white and opacity 0%
– Text > link > lightbox
Wix Design Tutorials: Creating a One-Page Website with Hover Effects
©Wix.com
Conclusion: Wix, Squarespace, WordPress, Webflow…
I used Wix.com for the first time. Frankly told, Wix is quite competitive with WordPress. The cost is not much different. Once I re-contract with the hosting company, Wix may be cheaper than WordPress. If a client didn’t ask me to use Wix, I don’t know when I was able to use it.
There was only 1 week for development. At first, I watched tutorials for a few hours. Then, I started to develop a website, but it was not efficient. Because I don’t know what Wix can do, cannot do. I looked for how to do something.
If I have a chance to use Wix next time, I will take the same process with WordPress, wireframe, prototype and development. It’s really better.
