Story: Overall picture of the project
When I start the web design project, I make a site map. If you think about UX, you can make more details. It calls a user flow. When I search for a site map, Google shows an SEO site map. I need to visualize to understand the project overview, how many pages I have to make?, how much I could achieve the project? etc.
I am working for an E-commerce website project as a UX designer. I made a site map as same as usual. It is okay just for me. I am sure it can be improved.
I searched for a site map and how other designers make it. I would like to learn how to structure a site map visually and efficiently.

UX Design Sitemaps
©UX DESIGN The Hague University of Applied Sciences CMD UX
Well explained about a site map. I don’t know I can say this is UX. Generally, this is it. No question.
Lucidchart sitemap tutorial
©Robert Smith
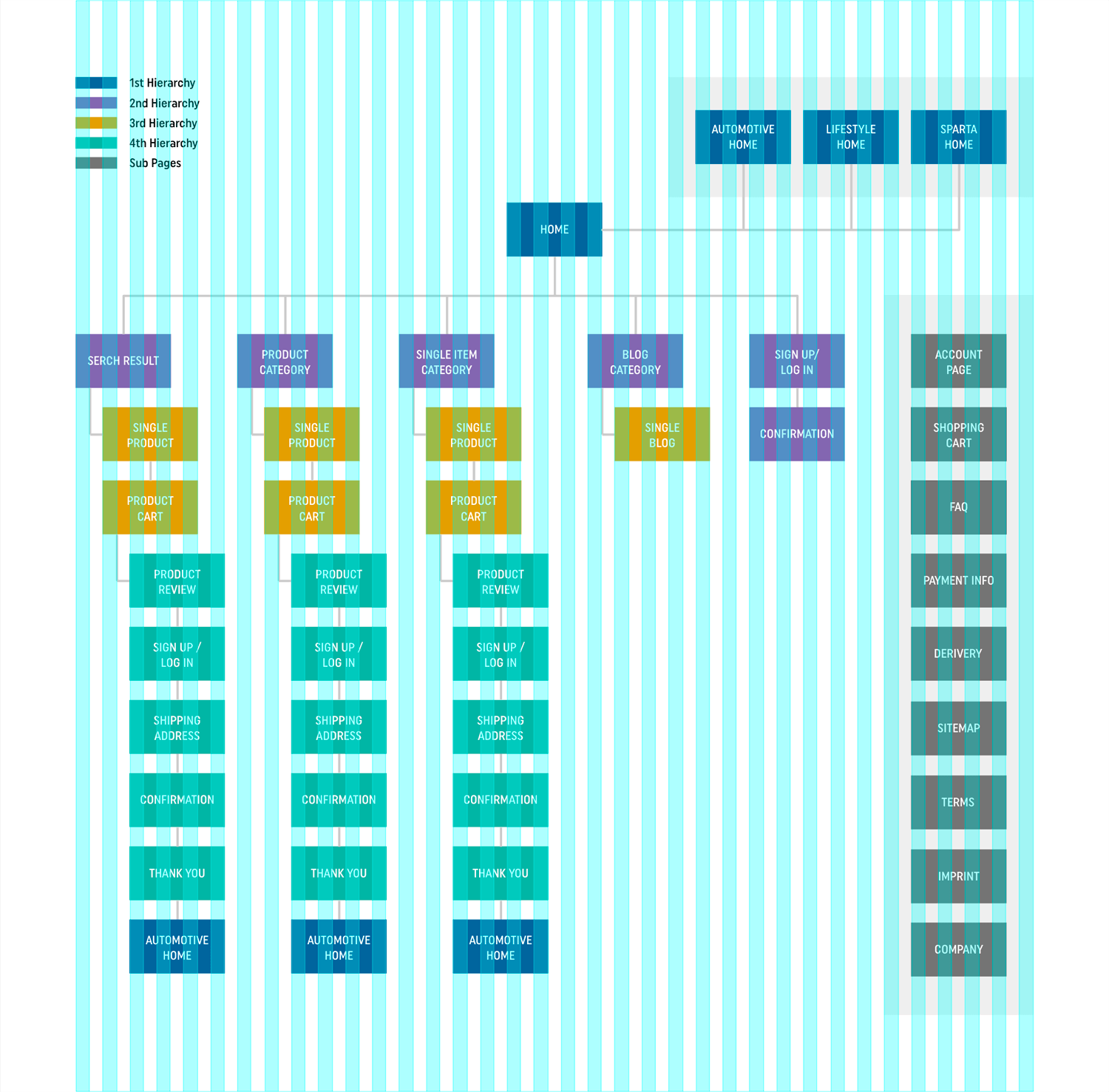
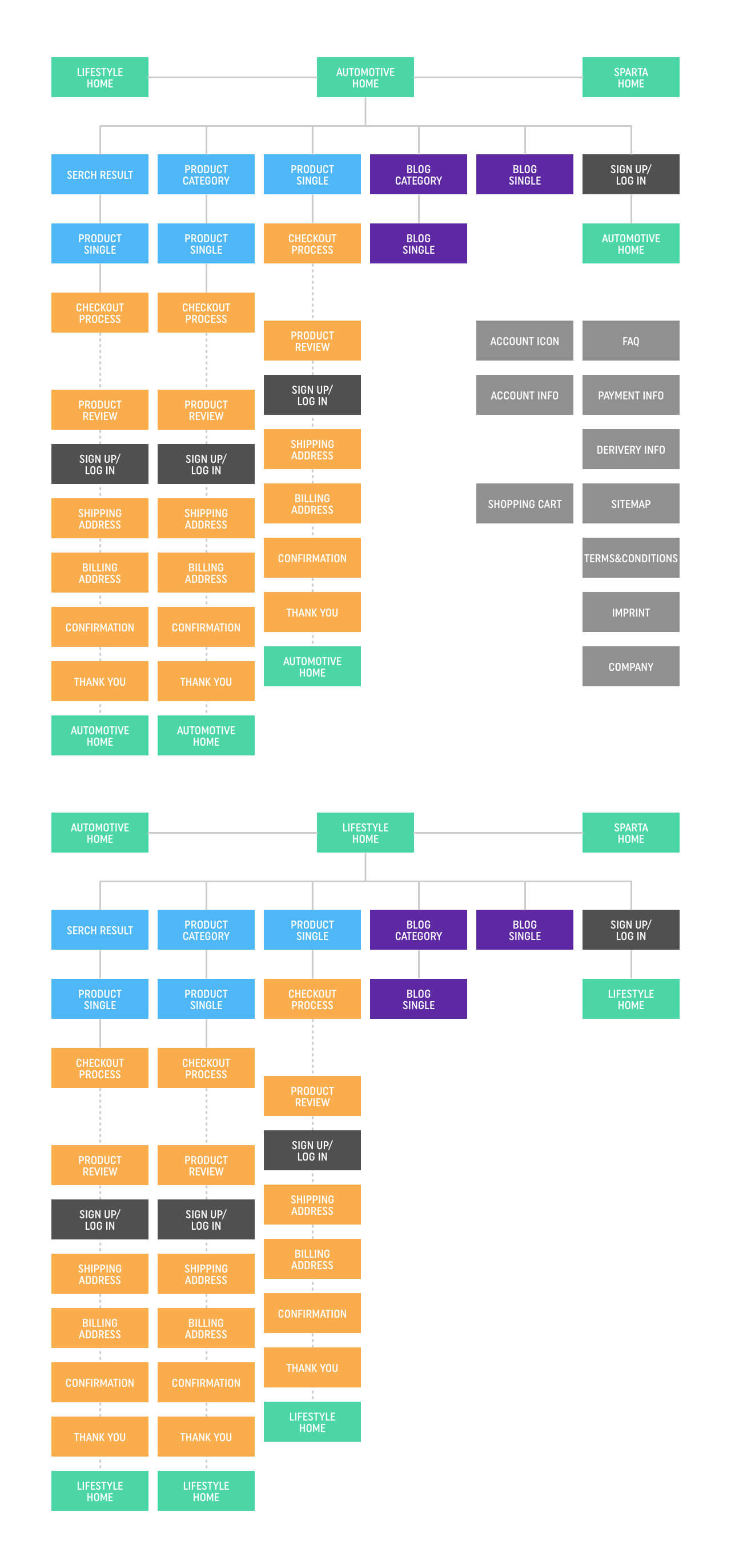
I don’t do any recommendations for the software of the user flow in this blog. I use Sketch APP or Adobe XD. You can use Adobe Illustrator as well. I don’t use designed shapes. I express a site map just rectangles and lines. I focus on the structure, how should I incorporate hierarchy, nav menu and pages flow logically.
– Easy to understand the hierarchy
– It’s good for think about text first, but as a web designer, we can integrate the process text to user flow
– Makes user flow wider
I am thinking about how I can incorporate all the navi menu and page transition. A website has non-main pages, such as create an account, privacy, shipping policy etc. I saw the video and I didn’t think this is the best way.
Sitemap and User Flow Design System for Sketch
©vaexperience
It looks appealing, well designed, but I don’t look for this quality. Get done fast is better than anything in this process.
– We can show the navigation menu on the top
– We may be who the footer menu as well
Research

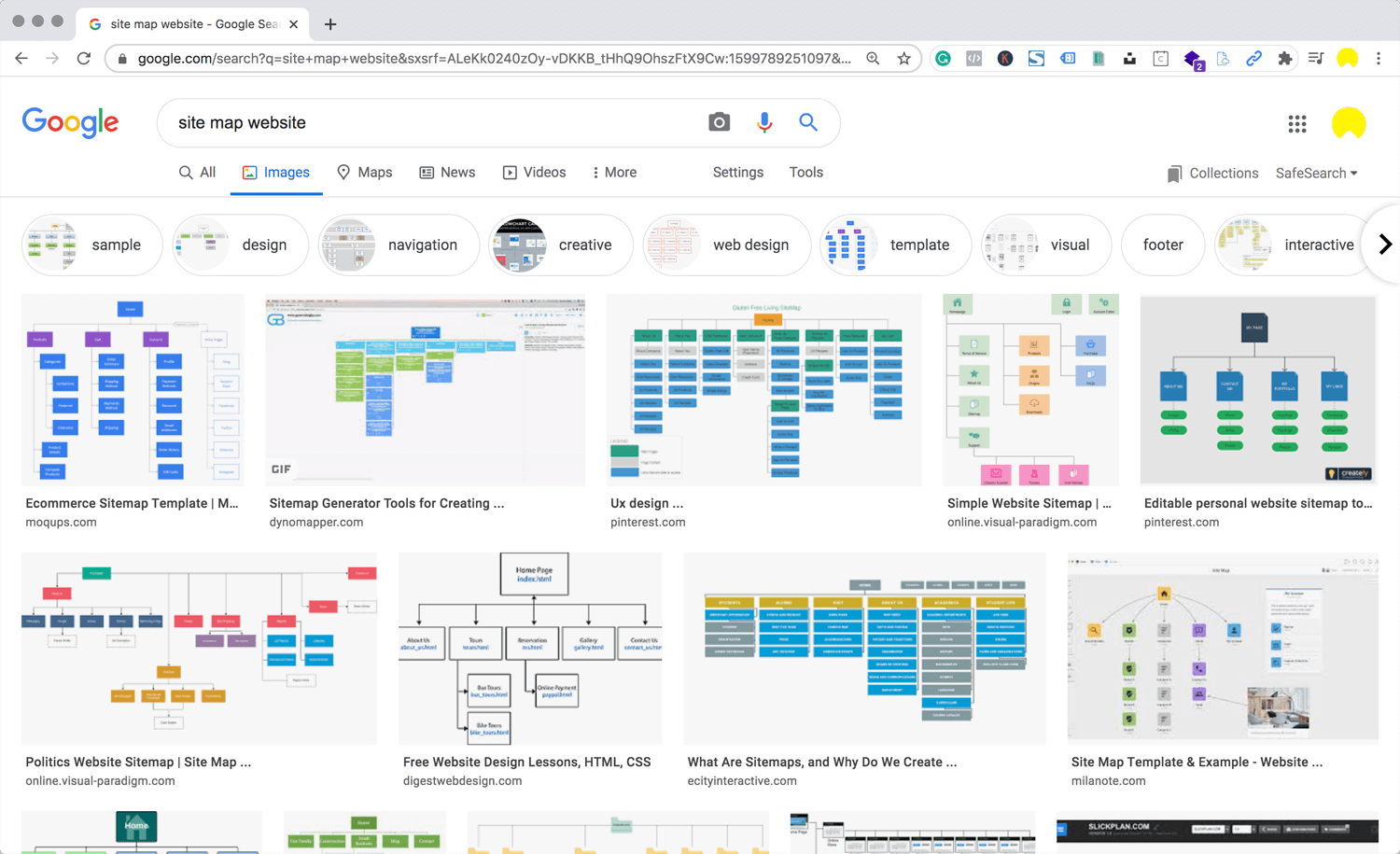
I searched for a site map on YouTube, but I could not find a good example. I Google it. The results show software. I searched for Google Image and I got some ideas.
– Express hierarchy by left alignment
– Divide hierarchy by color
– I can use the line without background-color
User flow tutorial | How I use them in design projects
©chunbuns
If you incorporate making a site map and UX design process, you can transform a site map to user flow.
– A user flow is a series of actions the user takes to achieve a goal
– – Who is the user
– – What is the goal
– – Process
– Task flow
– Wireflow
– Screen flow
User flow is a very practical topic. I will research in the future.
Conclusion: Visualize a project
I learned a site map to improve project efficiency. I made it and I realized I had to make web pages more than I thought. I don’t intend to show a site map to a client if s/he does not need it. This is just for myself, but I cannot compromise.