Story: Range of basic service
Some client asks me SEO or optimization. It has a bunch of work. Basically, the client thinks a keyword or website speed. I can respond about keywords matter.
Some companies or freelance focus on SEO. I cannot cover all of the SEO services, but I need to know what I can do. In this blog, I researched website speed, what makes a website slow, and how it solved. You can apply this method to your website.
How to Fix Preload Key Request
©OMB Tech
Code to use Preload: link rel=”preload” href=”Font URL Showing in PageSpeed” as=”font” crossorigin=”anonymous”
*You may need a plugin for insert the code above.

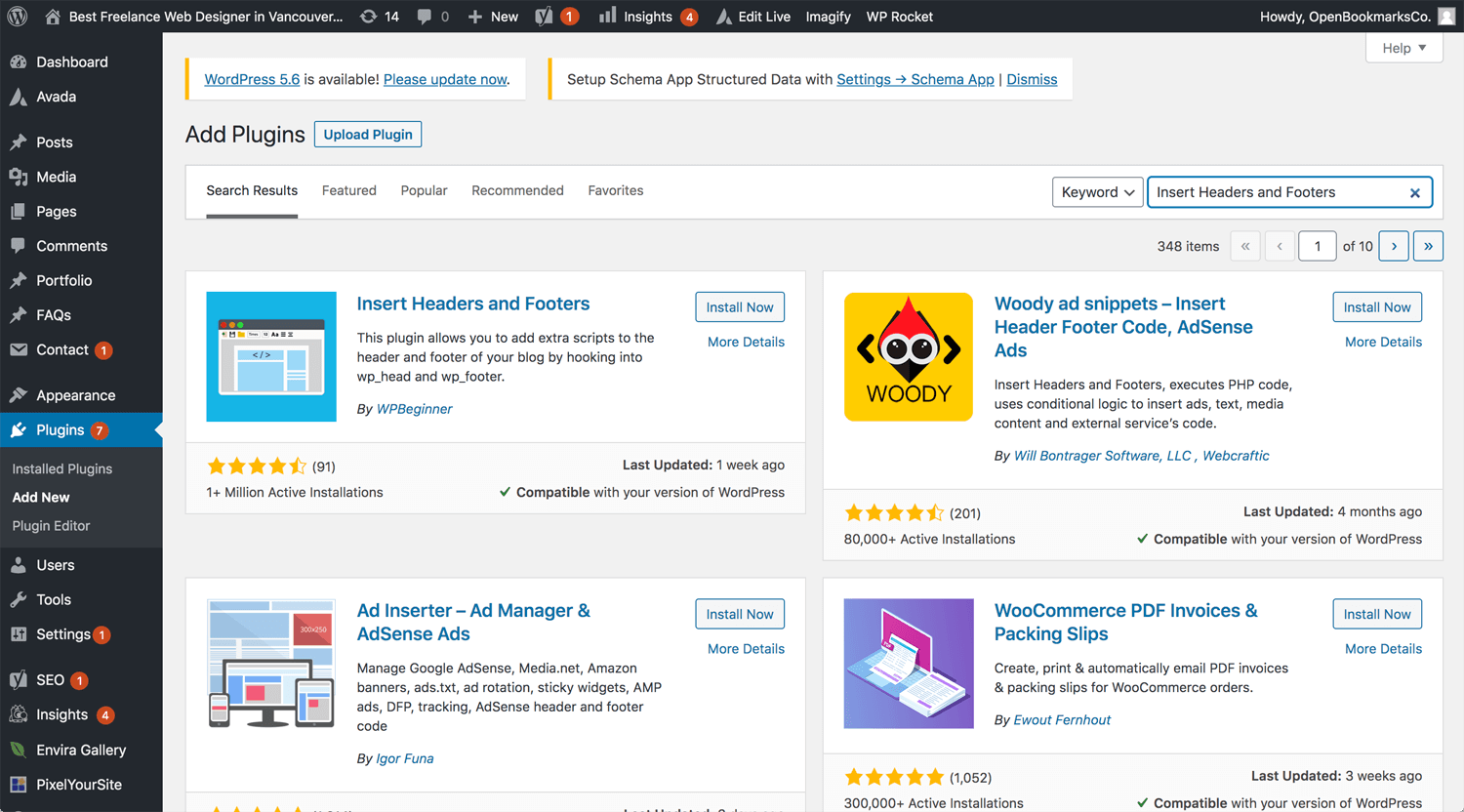
How to eliminate render-blocking resources in WordPress

©Xplorers of Fun
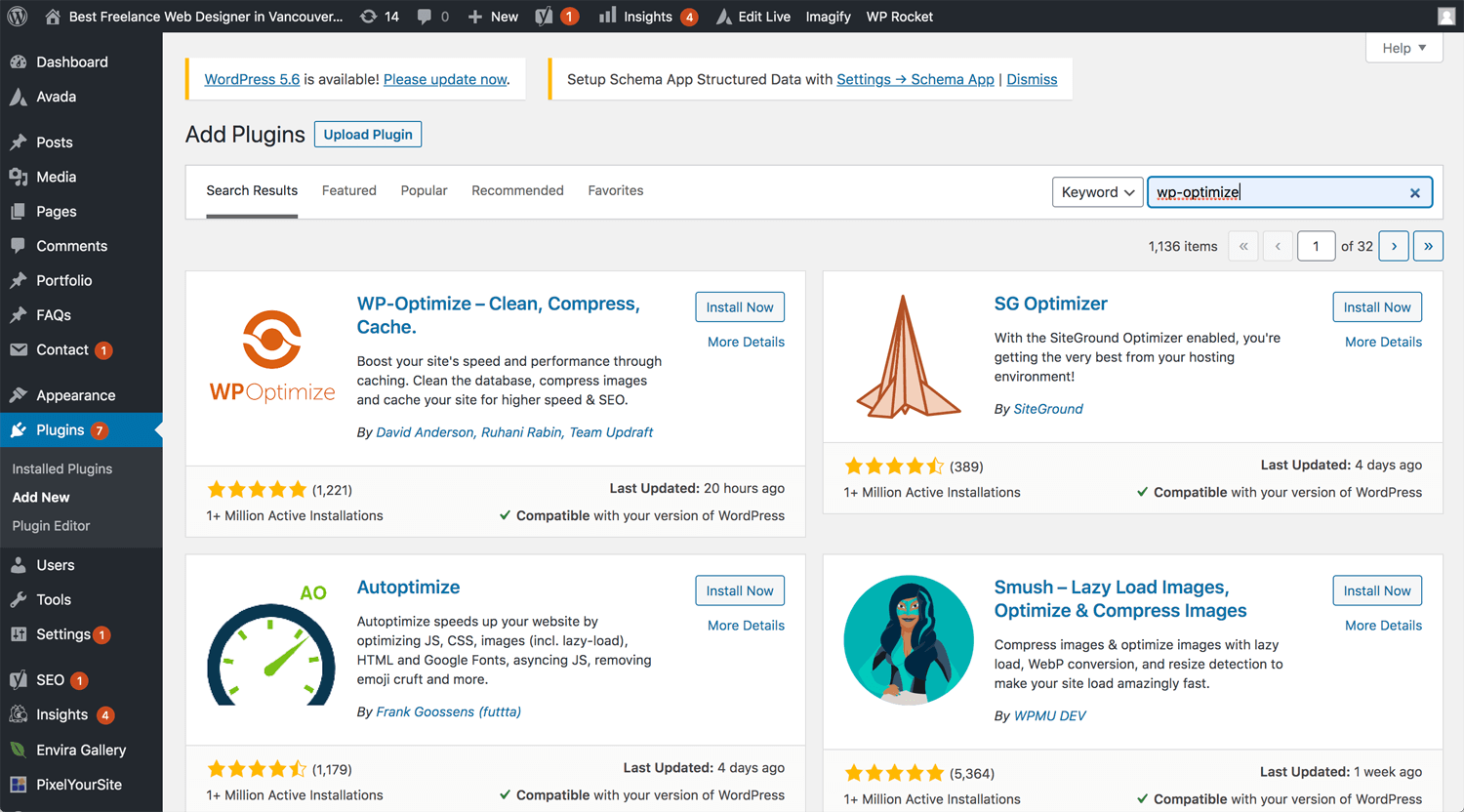
There are 2 plugins for remove/reduce the alert, eliminate render-blocking resources, WP-Optimize – Clean, Compress, Cache or Autoptimize.
I used WP-optimize. Please be careful to apply all HTML/JS/CSS Minify. I unchecked CSS. Because it broke the layout.
How To Add Expire Headers to your WordPress Website – FixRunner
©FixRunner
I got the alert, Add Expire Headers, only Pingdom by SolarWinds. PageSpeed Insights did not show this. If you are a perfectionist, please solve it.
WebP Image Format – What Is It? How To Use It? Should We Care?
©WordPress Tutorials – WPLearningLab
I sometimes saw Webp format image on the designer’s portfolio. On my website/work, all images are compressed. Even though Google recommends a next-gen format.
Realistically, please use the plugin, ShortPixel AI.
Advanced: How to eliminate render-blocking resources in WordPress
©WPCasts: How to Eliminate Render-Blocking Resources in WordPress | Deferring JavaScript
I am not a developer. This is for knowledge.
6 Easy Ways To Speed Up Your WordPress Website
©Darrel Wilson
– Cache
The video recommends WP Rocket. I tested for 1 year, but I did not feel many benefits.
WordPress Plugin: WP Fastest Cache
– Image
I optimize all images on my project. I am thinking to use Webp from 2021.
Reference: TinyPNG
– Delete unnecessary plugin
– Add a CDN
– PHP setting
– Lightspeed server > Endurance International Group (EIG)
Conclusion: Fast is better, but…
It’s better to fast-loading, but I cannot accept all requests. If a client uses shared hosting, I tell them to use a light-speed server. It makes the website fast even though the monthly hosting fee goes up.
It depends on the priority, how really important the loading speed for a client’s service/product. Anyway, I needed to know about this topic as a web designer.