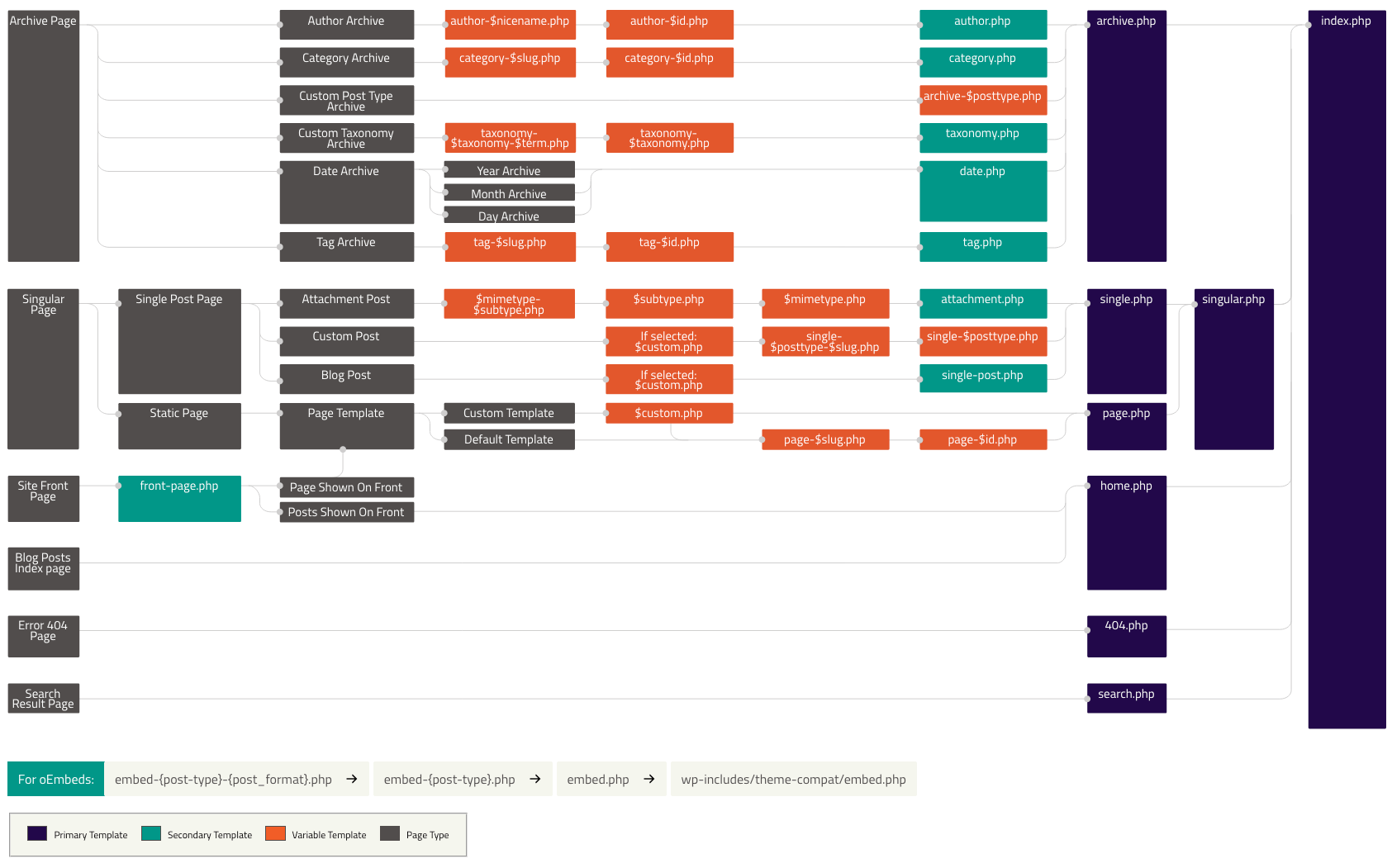
Story: Archive whatever you want
This is the last series of how to create an Ecommerce website. When you build your website by WordPress, you will face that you don’t like about a theme. You can ask to support it. They normally respond to you overnight, but it consumes time.
I searched for the topic, how to customize the WordPress theme. It requires little programming. You may headache as graphic designer. I am not good at programming, but I cannot arrow to work inefficiently. Therefore, I learn this topic.
Customize any WordPress Theme (Part 1)
©LuckyWabbitWebDesign
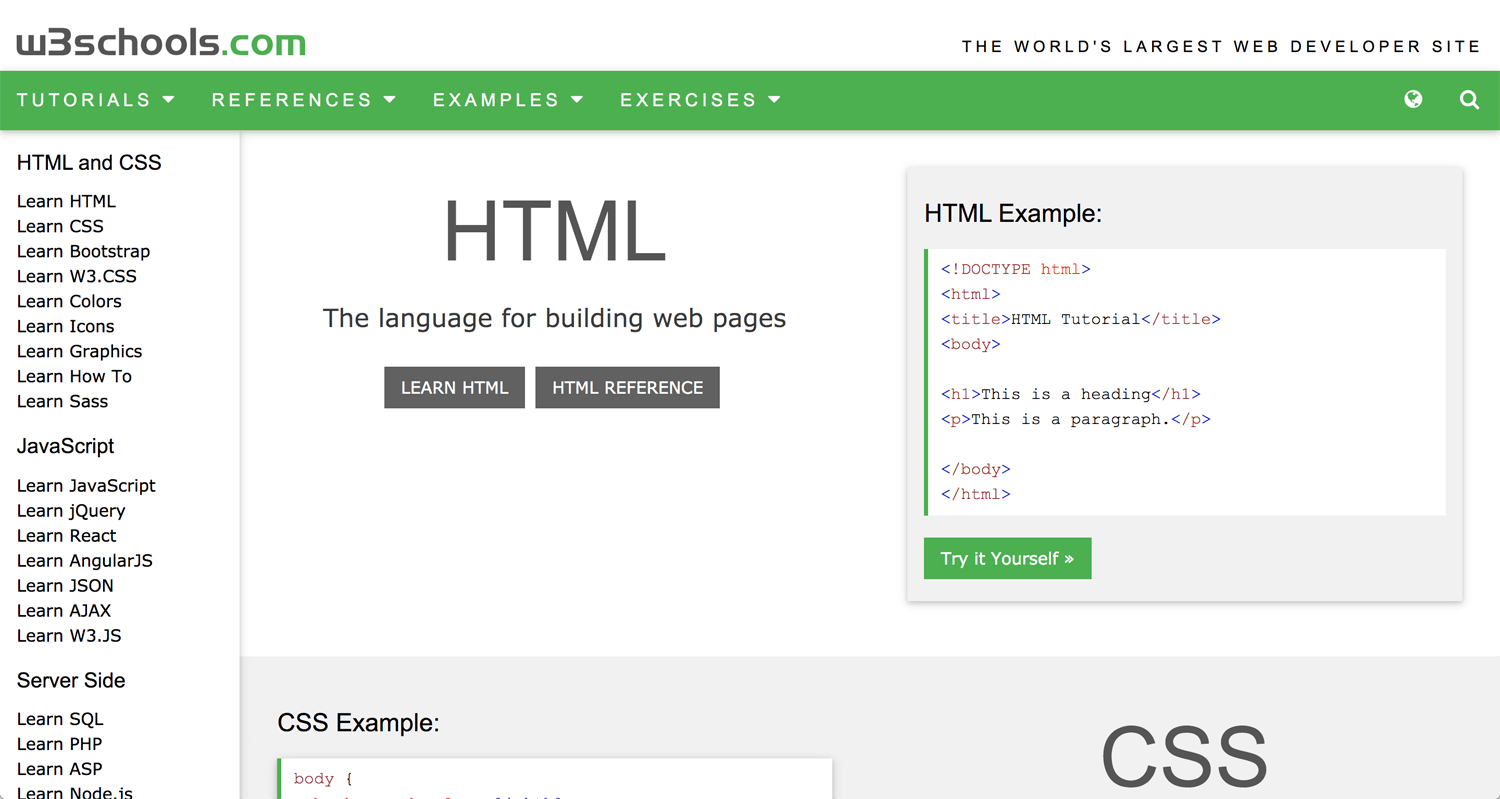
This is good start to learning how to customize the WordPress theme. You have to manipulate style.css, header.php and footer.php. I knew the structure of the website, header, body and footer. I learned HTML and CSS for a long time ago. If you are not familier about it, you should learn it at first. You don’t have to memolize all codes. If you know what CSS can do, you can search it.

Cmd+Opt+I key(Mac)for Google Chrome
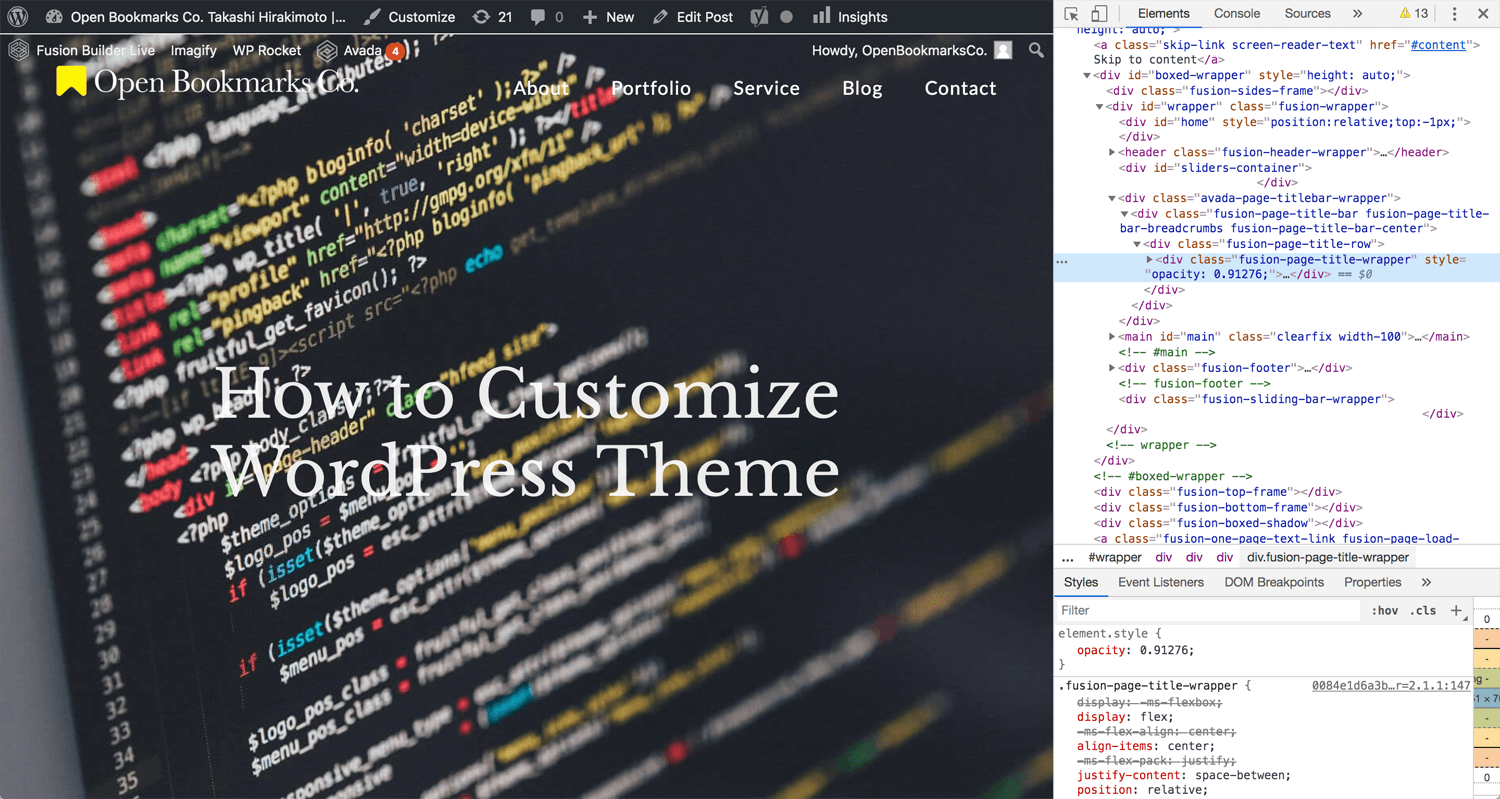
How to Edit & Customize Any WordPress Theme
©Ray DelVecchio
An appropriate level of explanation for me. I don’t apply these customize which the video mentioned in my work. It normally WordPress theme takes care of it. I often face customizing for contact form and footer. For learning, this is very understandable.
How to Customize & Design any WordPress Theme
©Nayyar Shaikh
This video exactly shows customize Woocommerce websites. There are some default setting which I don’t want to use in Woocommerce. When you write CSS on Custom CSS page, please don’t forget to write a comment. Later on, you don’t remember what the CSS for.
– Right click which you want to check > inspect
– When the design does not change, type !important, but not often.
– 34:00, Video mentions how to customize the form.
How To Customize CSS On Any WordPress Theme – CSSHero
©WPTuts
Looks interesting. CSS Hero is a subscription business, but it’s not expensive.
Google Chrome Developer Tools Crash Course
©Traversy Media
Tips:
– Regular style and hover are sepalated.
– Right now, I don’t need to know console.
WP Buffs: How to Edit WordPress Source Code (HTML, CSS, PHP, JavaScript)
Conclusion: Necessity
I am a graphic designer. Therefore, I avoided coding. I tried to learn JavaScript a couple of times, but I dropped out. I just could not feel a necessity in my work.
However, customizing WordPress is interesting. I could see a result right at the moment. Once you feel fun, learning is not harsh. You will be willing to know more and more.
We should know this if we use WordPress for developing the website.