Story: Create better website
Generally speaking, everyone can build a website somehow. There are many services/software, WordPress, Wix, or Squarespace. Some of the websites impress the audience. Some of them are not.
As a designer, we have to provide certain values, such as improve traffic, enhance brand awareness, or increase sales. If you can lead a new customer for a client through the website, it’s the best.
A designer can influence it by user experience design. We can build a website that totally focuses on the user, not only the client. Therefore, we cannot use just a template on the project. We have to customize a theme that ordinary users cannot, organize contents based on a target audience, tell the client’s story with an appropriate tone and manner.
If you are not familiar with JS(JavaScript, or another programming), the platforms which I mention above is limited as a designer. I could not implement an interaction that I want to. This limitation is frustrated for me.
Therefore, I started to use Webflow. I started to learn it since the end of July. I wrote the blog, How To Create A Website by Webflow Vol.1.
This time, I gather extra advanced references and push my limit.
Build 3D animations
The reason why I am learning Webflow is to pursue the possibility of expression and impress the target audience. The result is to build a client’s brand and increase the client’s profit. 3D animation is a useful tool. In 2020, I don’t see this 3D animation a lot. Therefore, it works.
Lottie
Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web! – Website
I saw the video below, but I still haven’t applied it yet. I will learn it near future.
pixelgeek: Webflow LA Meetup: Lottie animations with Webflow
Inspiration by Webflow blog
You can find a lot of amazing websites. It will bloom in your mind. However, please don’t install many animations without any reasons. Interaction should be purposeful, supportive for customer engagement. Furthermore, when you check the website at each device, you may disappoint the result. Your website may not work properly on some browsers or devices.
The animation should be a tool for meeting a project’s goal. We are learning technics which we can impress the target audience and solve the client’s problem.
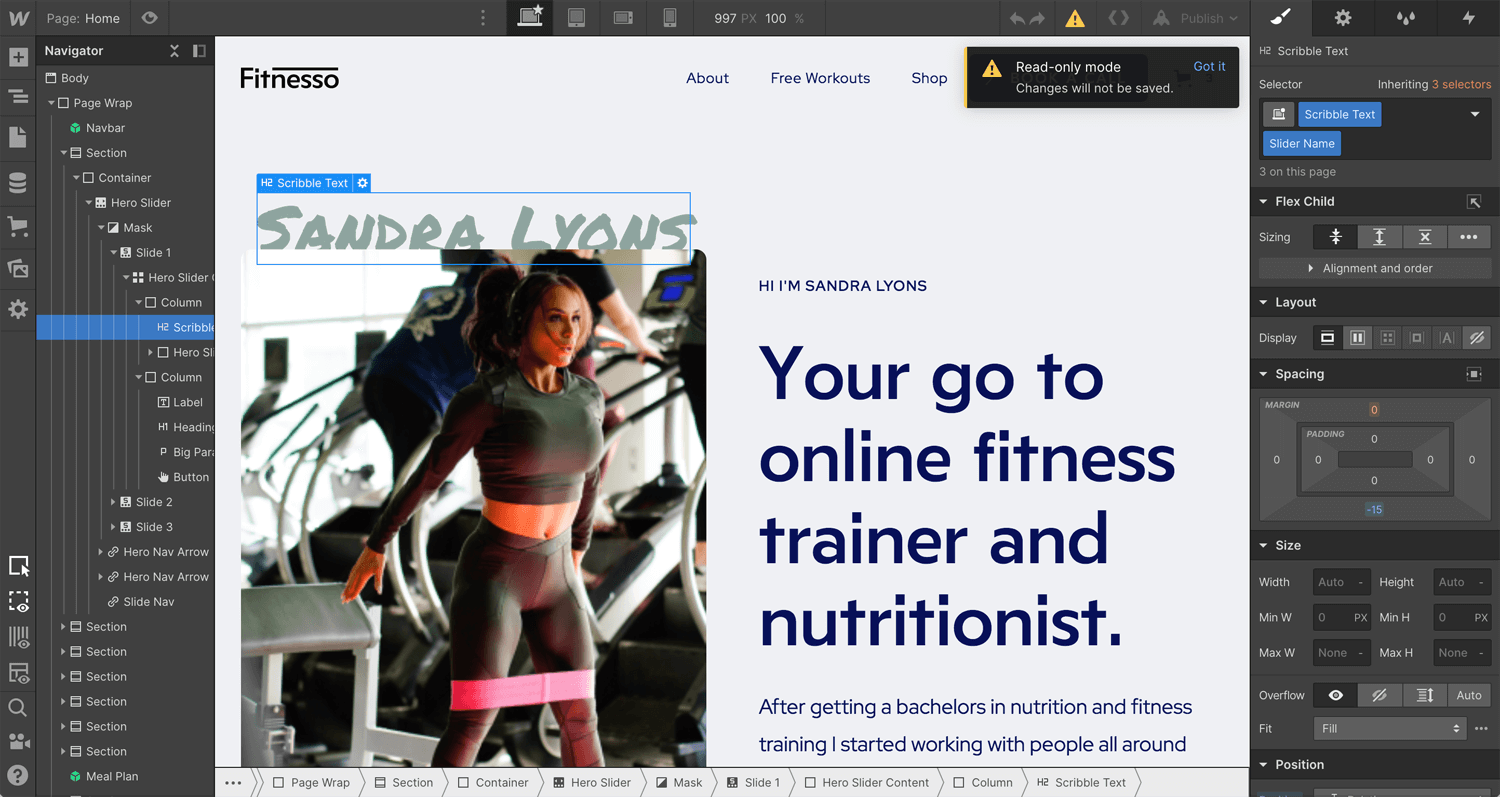
Webflow template
What? Template? I know that.
I don’t use a template. I want to control the section, contents, CSS & interaction myself. The template setting sometimes becomes a cause of the issue. I have many experiences in WordPress. I bought the theme, install an attractive layout, then I cannot manage it. I can see only shortcode, but I don’t know where the page is. Many people may have the same feeling.
This is a reference. You can see the backend, how to structure. It inspires you.
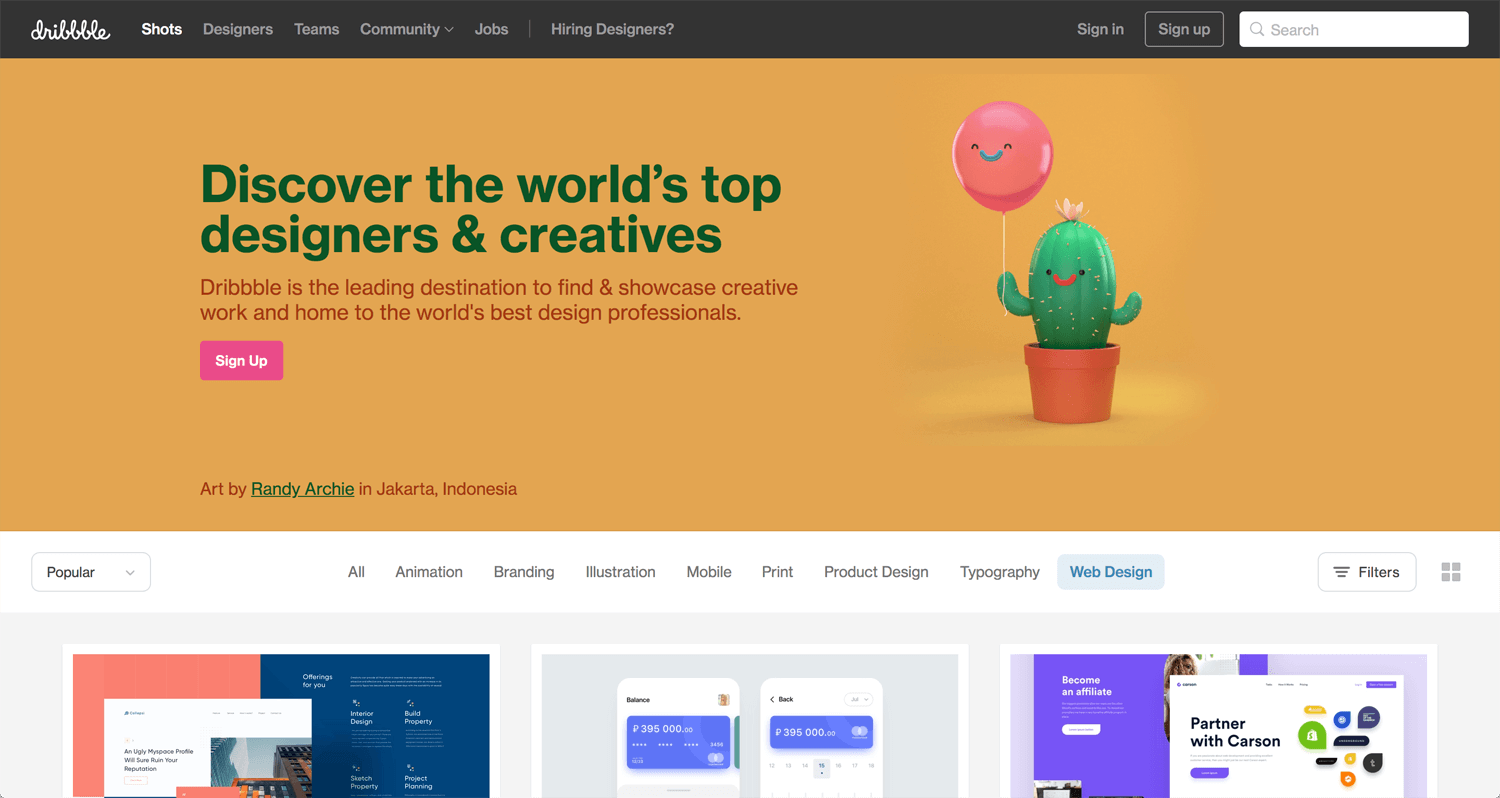
Dribbble
Great showcase as same as Behance. When you hover column, some of them are animated. It’s a good UI. You can get inspiration without a click. Don’t compete with them. It’s a quite high revel. What the great is that you can emulate by Webflow.
Dribbble requires an account to browsing. If you want to show your work, let’s do it!
References:
Ryan Morrison
Studio VØR – A multi-disciplinary creative studio.
Yambo studio
Shot results for webflow
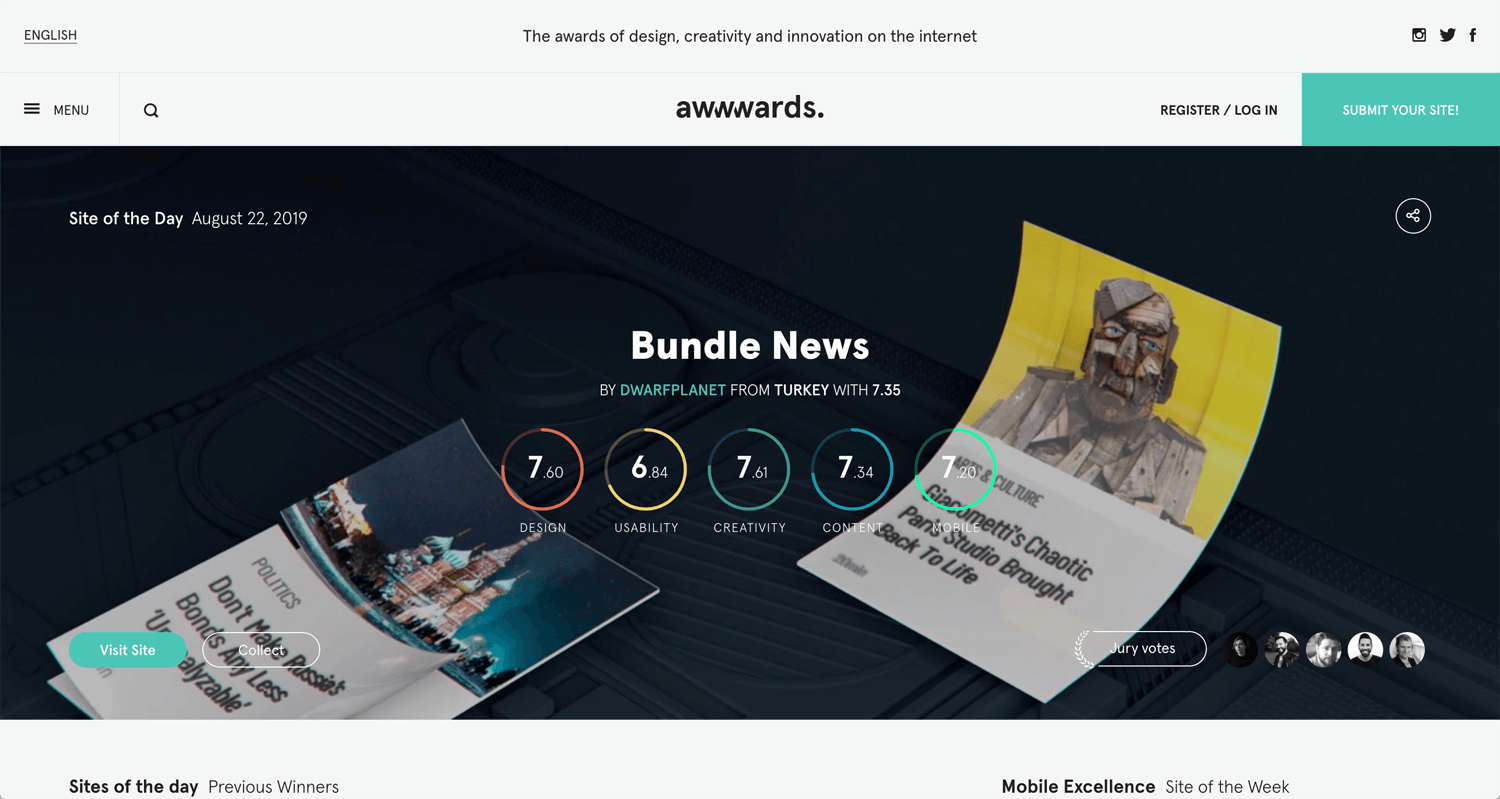
awwwards
awwwards shows the site of the day. It’s always great. I feel that I have to check the website frequently. This experience clicks my creativity and directly connect to client work. If I know, I can apply it, but if I don’t know, I have no choice.
Once you learn Webflow, you can create a website flexibly, without many limits.
pixelgeek
When I start to watch pxcelgeek(I thought the video is produced by Webflow. Sounds he is part of it.), I thought it quite a long video. Over 1 hour. There are 3 sections, a short talk, teaching, faqs and audience review. There is humanity and it’s a positive impression. You can short cut if you want.
theoverflow: A free resource site for Webflow enthusiasts
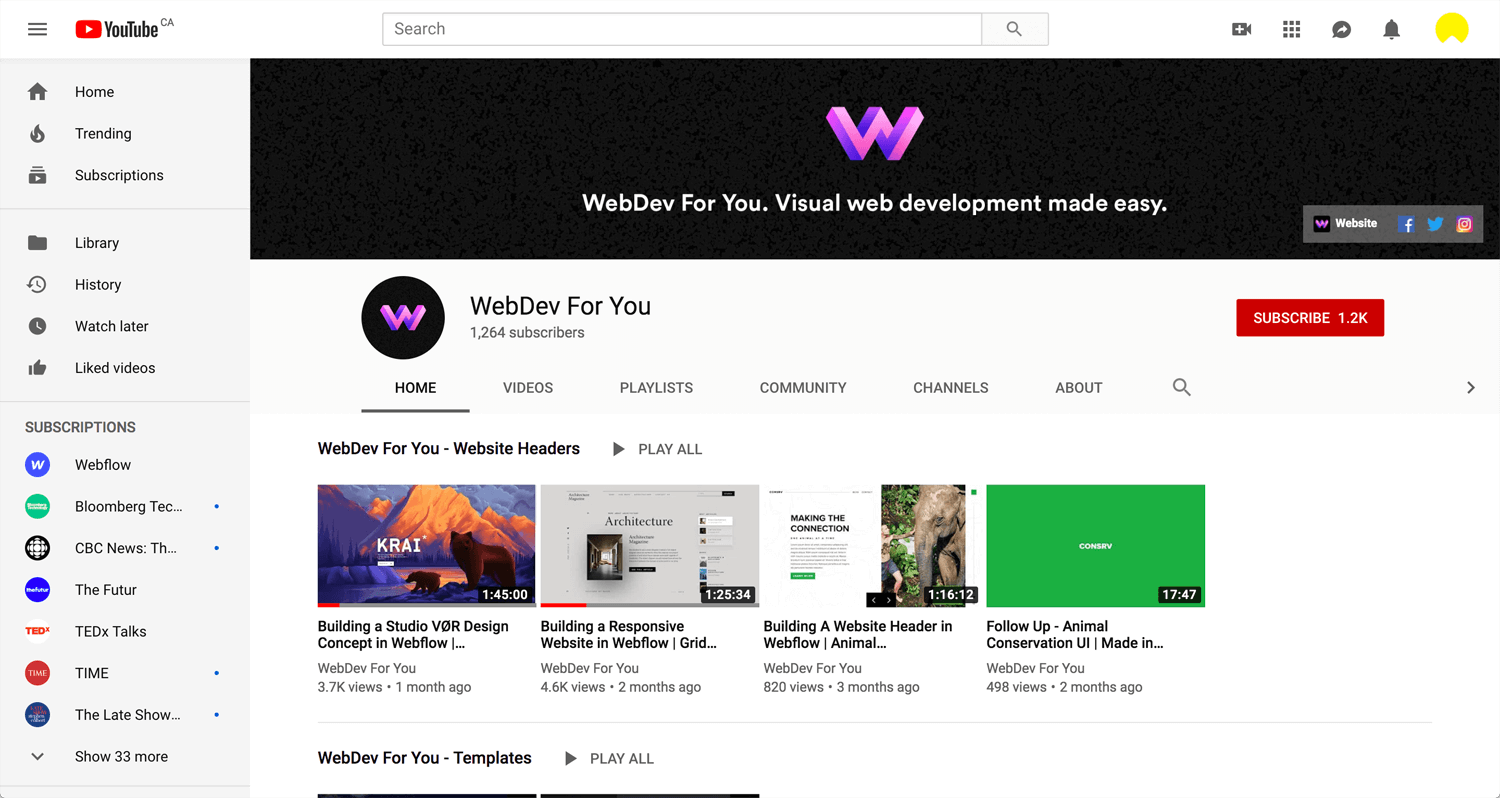
WebDev For You
I felt how he smart even though a little low-key as a YouTube host. Some videos are a focus on how to make it without explaining, just sounds. I feel sleepy a little, but he introduces good techniques.
When you watch a video, please output it yourself. You don’t have to memorize, just get used to it. There is no shortcut.
Flux
Ran Segall is a full-stock designer in Israel and he introduces me to Webflow in 2018. His video is not only for Webflow, but there are useful information for a designer. Good YouTube channel. He is teaching Webflow online. Check it out!
Conclusion: Values for client.
When I learn something new, I remind myself why I learn it. I am learning Webflow. Because I would like to beyond the WordPress.
This is for only as a designer, not as a business. Let me be clear. If you are good at business thinking, you will solve people’s problems. For example, Webflow solves a problem for a designer who doesn’t know how-to programming.
I don’t have good business thinking skills. I am willing to develop it. I always want to do something new, but an effort without strategy is nothing, or less impact. It’s a different topic.
Anyway, Webflow gives us flexibility in the web development process. When a client agrees, and no issue for a client’s audience, I want to use Webflow.
👉🏻 Webflow: The Web Development Platform Of The Future
Reference:
Toptal: Webflow Advantages for No Code Web Design – A Case Study
Lapa Ninja: 2109 Landing Page Design Inspiration
Webflow University: Zapier
Medium: Webflow + Zapier – Marketing Automation Made Simple
Lipsum.pro: The superfast Lorem Ipsum text generator
Transparent Pattern: www.transparenttextures.com
MemberStack.io: www.memberstack.io