Story: Keep learning Webflow
Webflow was launched on August 5, 2013, to provide web development experience without code. Since then, Webflow has updated continuously. Which means Webflow is gradually gaining the new user. I believe any product or service improves based on user feedback. I have started to use Webflow in summer 2018. I realized that I have to update my web design skills, interactive website.
In this blog, I would like to follow up on what was updated in Webflow recently.
Webflow
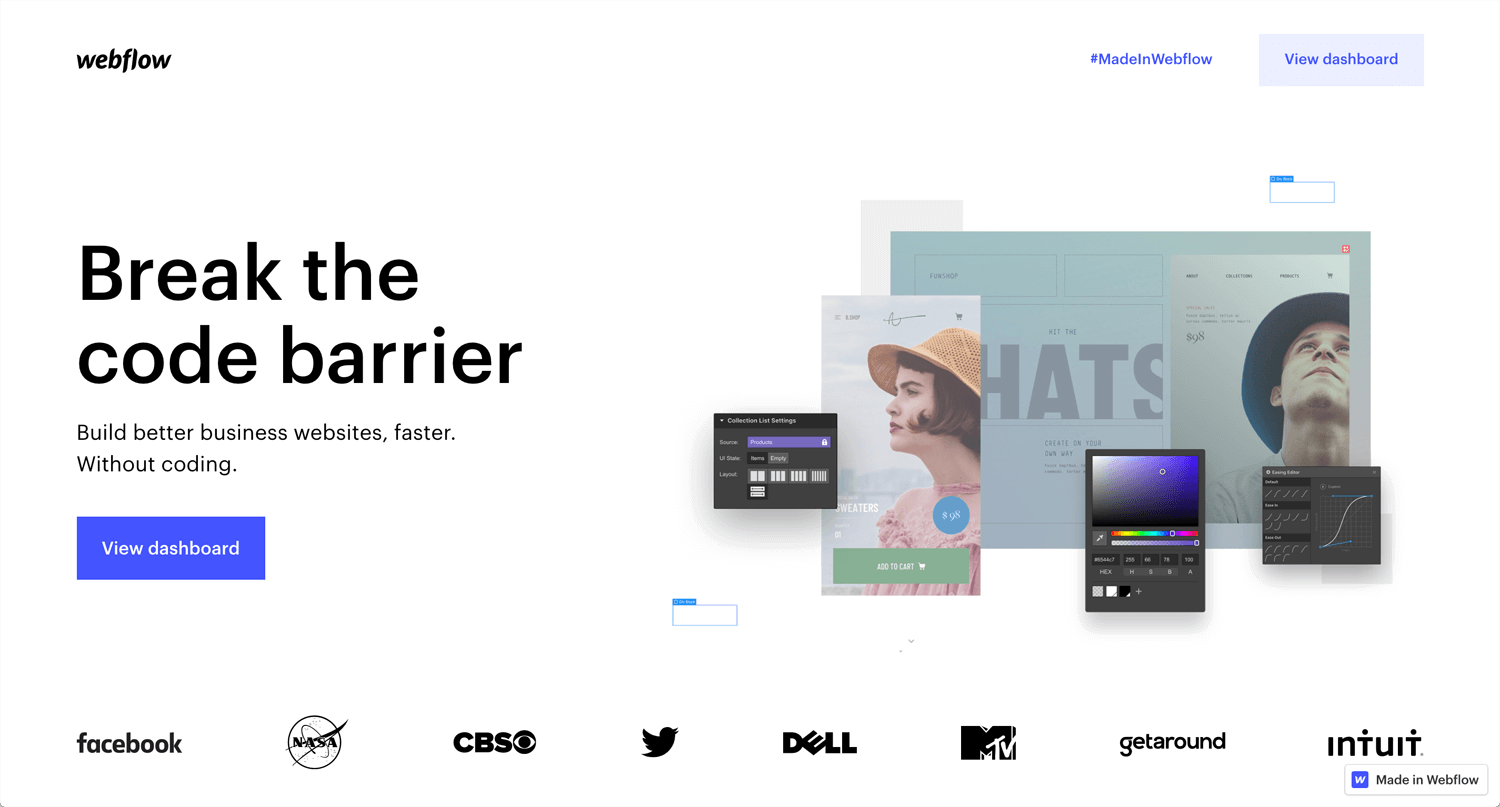
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
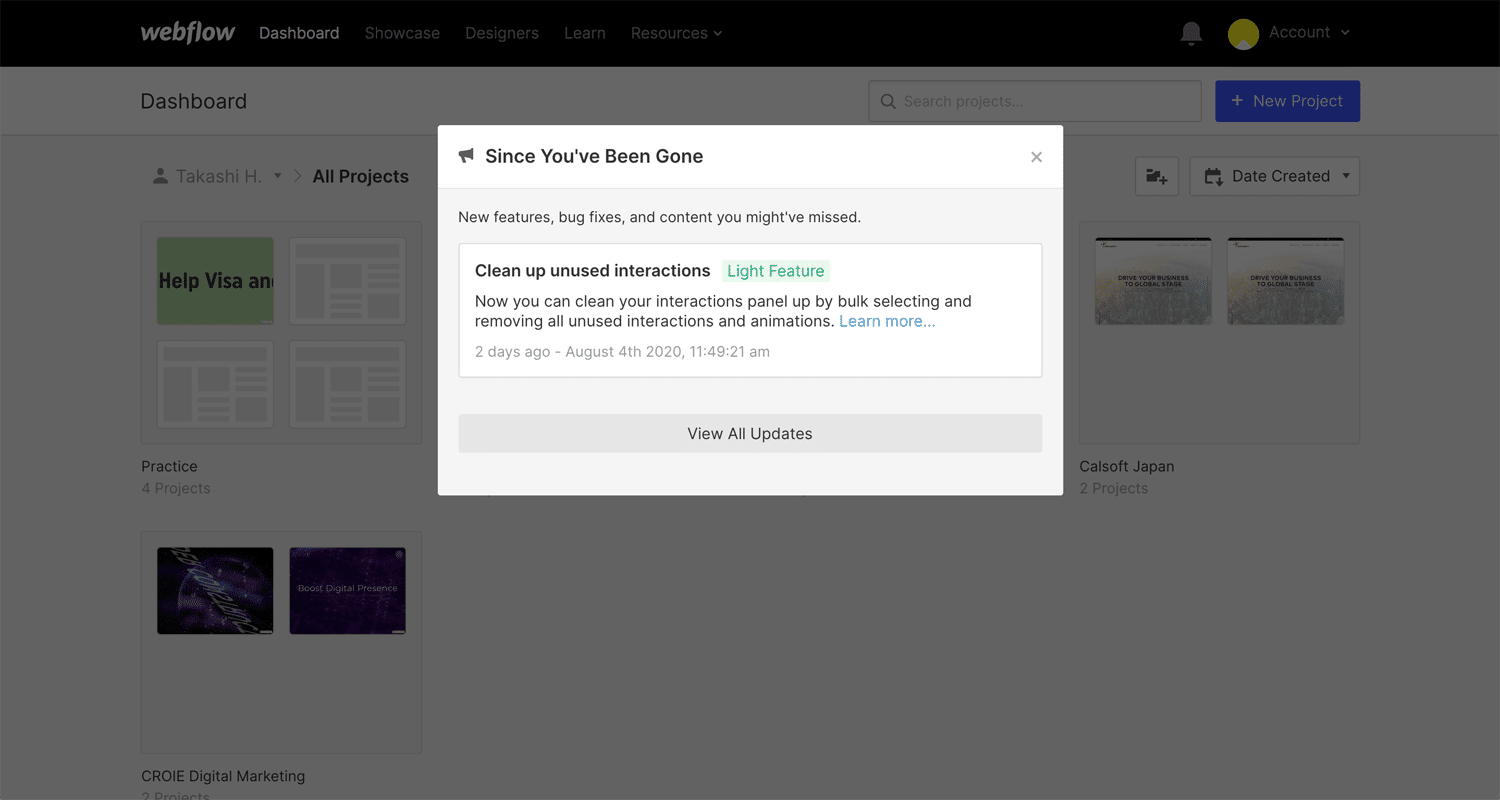
Clean up unused interaction
I saw this request on the Webflow forum and I totally agree. This function really needs when I accomplish the project.
One of the benefits of Webflow is to install a flexible interaction without a coding knowlidge. You can install whatever you want. However, after you tested much interaction, you actually don’t know which interaction you used.
Nice update!
Background clipping
©Webflow
– Be able to change H1 – H6 setting
– Text fills, set background color/image, then clip! ✔️
The video mentions all about typography. Actually, Clip CSS is not a very new function, but the clipping still works. I really like the clip function. I look forward to using the clip at the next project.
I don’t know all font unites. Very complicated. I normally use 144pt, 120pt, 96pt, 72pt, 60pt, 48pt, 36pt, 28pt, 20pt, 16pt, 12pt… Line-heights set a font size + 4 to 6pt.
Classes, combo classes & global classes
©Webflow
– Class can duplicate ✔️
– Global class
I didn’t know I can duplicate class. I am using a combo class, but I think I need to set some rules for the class names. It is always messy.
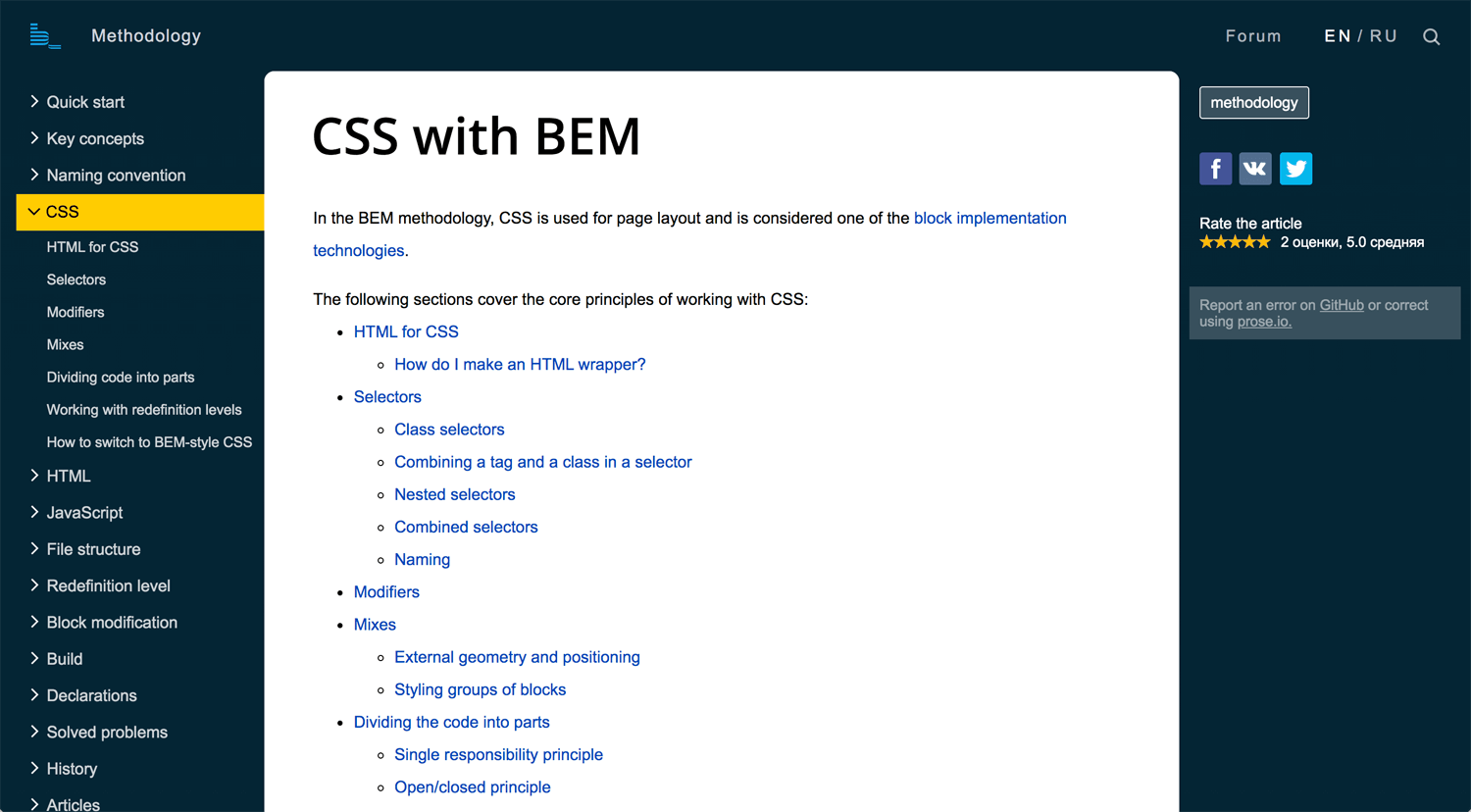
©DesignCourse: You Probably Need BEM CSS in Your Life (Tutorial)
I could find a general solution for CSS naming. It calls BEM, block, elements, modifier.
BEM METHODOLOGY: Methodology to create extendable and reusable interface components.
Webflow: Class naming 101 – BEM
How to build CSS grid layouts in 2020 – Web design tutorial
©Webflow
– Div block allows us to layout elements inside grids
If I understand more how to manage the grid, the process of webflow website development will be more efficient.
CSS backgrounds in 2020 – parallax images, gradients, and videos
©Webflow
– Fixed background ✔️
An audience does not care about how technically difficult. How an audience impressed a website is all about the first view, intuition and the unconscious level. An audience doesn’t think about user flow, user experience. They just feel it through the experience.
Background image/video interaction in the hero section is the first presentation. We have to capture their interest/curiosity in 5 seconds. CSS background tips are very useful for achieving a goal.
Animated buttons and flexbox button wrappers
©Webflow
I would like to try color shadow(not just gray) at the next project. I saw often this UI design. An easing makes intersection rich, but 0 easing also works. It depends on the website’s direction.
Advanced CSS borders (animations, shapes, object-fit)
©Webflow
I didn’t feel that it’s attractive. I often hear mobile-first, but I still search for a hover action for a laptop. I may have an opportunity to use a unique radius, one corner radius or counter corner radius.
Spacing on the web (padding, margin, and Occam’s square)
©Webflow
– Overlap elements, use negative margin
Flexbox layouts in 2020 (using HBO Max, pricing tables, tags, & card layouts)
©Webflow
– Grid stretch(align height), button margin-top auto
– Tag, wrap
If you don’t understand flexbox, it is very difficult to layout a website on Webflow. I don’t visibly see often people who use tags on the web designer’s website, portfolio, but it’s good for SEO.
CSS position properties (relative, absolute, fixed, position sticky, and floats)
©Webflow
– Stuck images by z-index
– Wrap by a relative, inside by absolute ✔️
– Fixed element is the high hierarchy, belongs to the screen viewport, not blocks
– Clip text by image, set fixed ✔️
– Sticky, set margin-top ✔️
CSS positioning is one of the values of Webflow. Without coding knowledge, we can flexibly layout elements. Very useful.
How to use symbols to reuse navigation, footers, and other designs
©Webflow
Recent design softwares, Sketch APP, Figma or Adobe XD, installs the symbol function. This was a game-changer. I don’t have to create a fixed prototype before development. All element which is set as a symbol will replace just one element modification.
Grímur introduces nested Symbols (feat. Inception) — Webflow tutorial
©Webflow
Let’s create a Webflow website efficiently.
Mouse follow interaction on custom 404 page
©Webflow
I sometimes find a creative 404 pages. It makes the user funny. I customize the 404 page when I find evidence which a user visits it on Google Analytics. This is up to you.
Conclusion: Vol. 6 blogs for Webflow
I wrote blogs of Webflow several times. Webflow is keeping update and usability improves each time. My learning process is still ongoing. I want to develop a Webflow website for a client frequently, but it really depends. Many clients still prefer WordPress and I don’t persuade it.
The most important is to get used to it. You can create an interactive website without a developer. You can find the Webflow’s link above. Please create a free account and just get started.