Story: Demand of Webflow website
In March 2020, some clients look for development of Webflow website. I saw it often when I search for new projects at UpWork. I don’t know specific reason why they require Webflow. I am learning Webflow since Summer 2019. I would like to confidently apply to these projects. Therefore, I picked up this subject again.
In this blog, I don’t mention a basic structure of Webflow. Please take a look previous series if you are not familiar with Webflow.
📝 How to Create a Website by Webflow Vol.1
📝 How to Create a Website by Webflow Vol.2
In the first section, I picked up some cool websites. I don’t know how they make it, but we can emulate interactions by Webflow.
Then, I would like to refer 2 digital mentors of Webflow, Flux by Ran Segall and WebDev For You by John Ramos.
Recently, the news of the Coronavirus pandemic makes us/economy down. Here, The City of Vancouver is uncomfortably quiet. I want to focus on what I can do right now. Pay attention to my health and improve 1mm every day.
🌎 Webflow: The Web Development Platform Of The Future
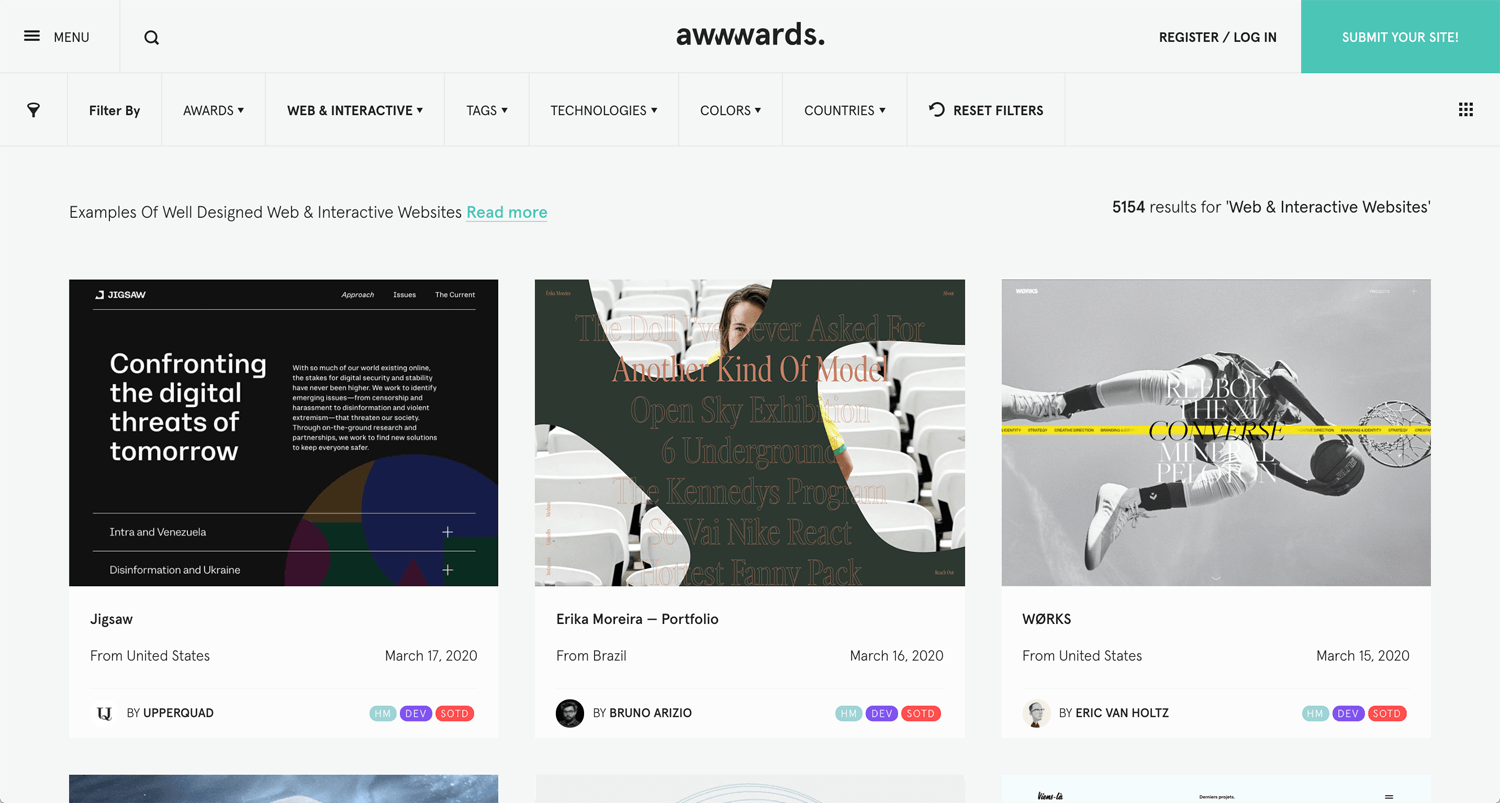
Featured websites
©Awwwards.com
This is a great reference site. There are many amazing websites. Please don’t depressed. I don’t know how to implement it on my website, but I can learn a lot.
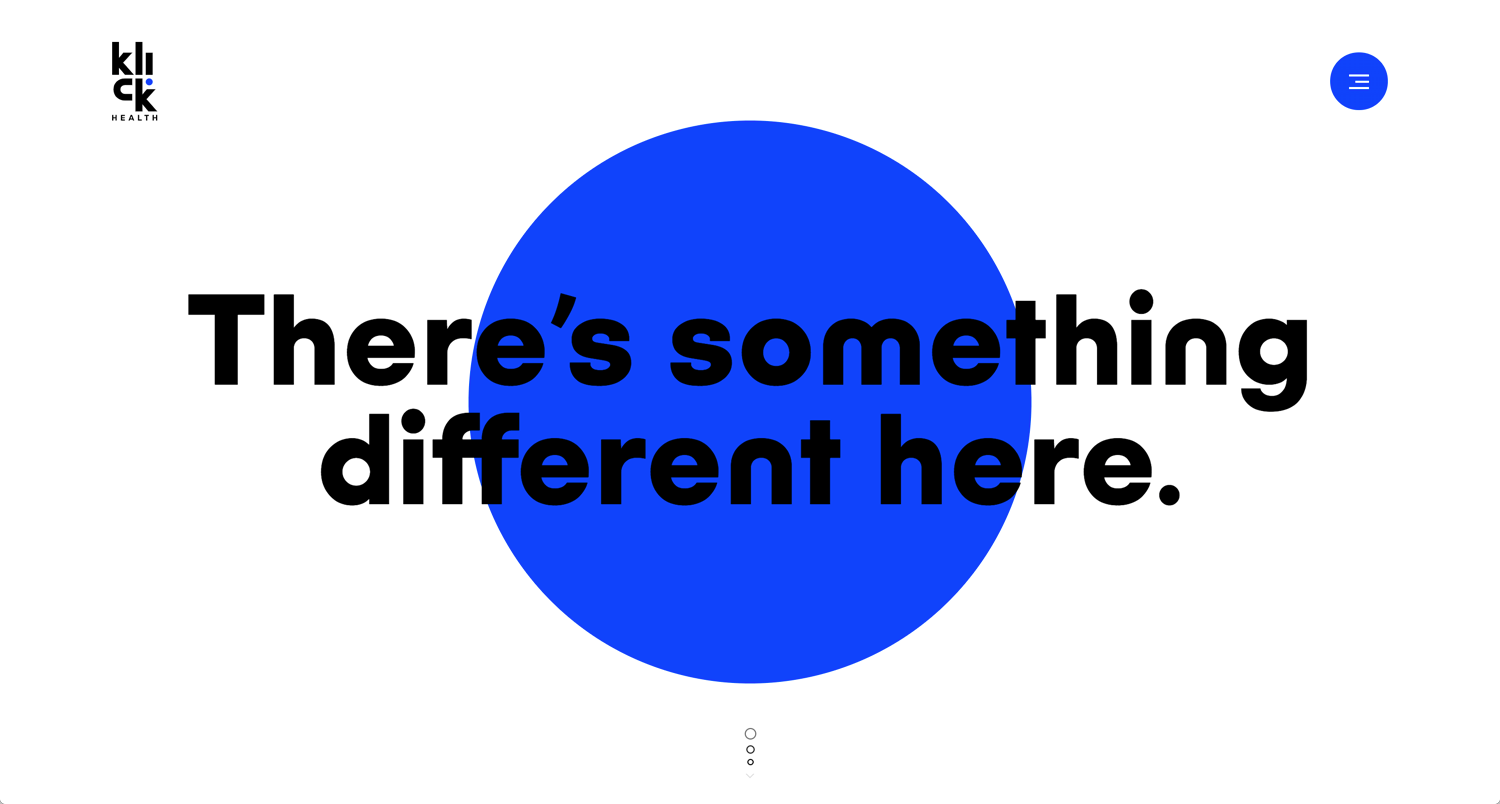
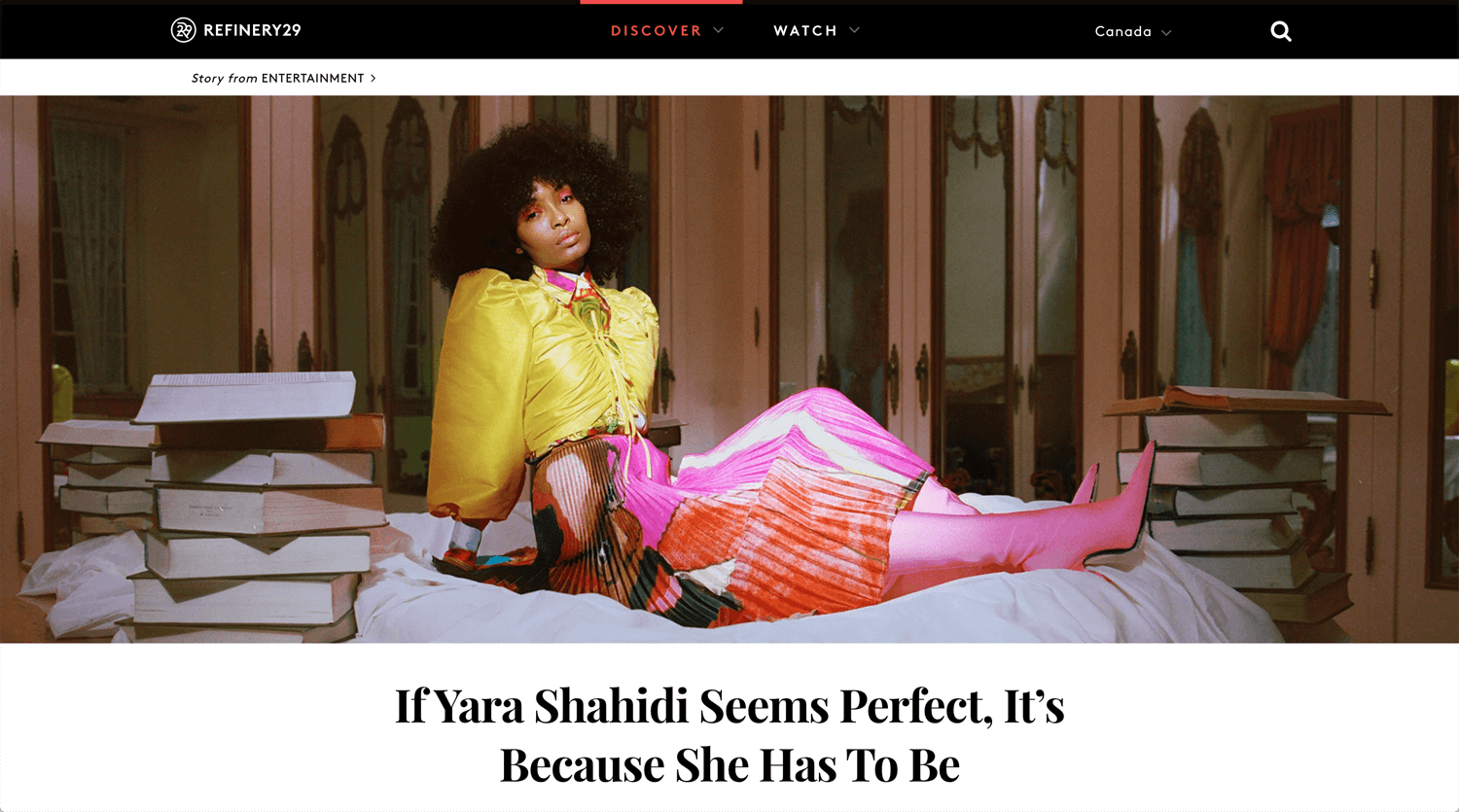
©Klick
– Sharp text from outside of the frame
*I still don’t know how to do it.
New experience. This is a latest web design in 2020. Interactions caught too much my attention. Then, I still don’t know what their business is.
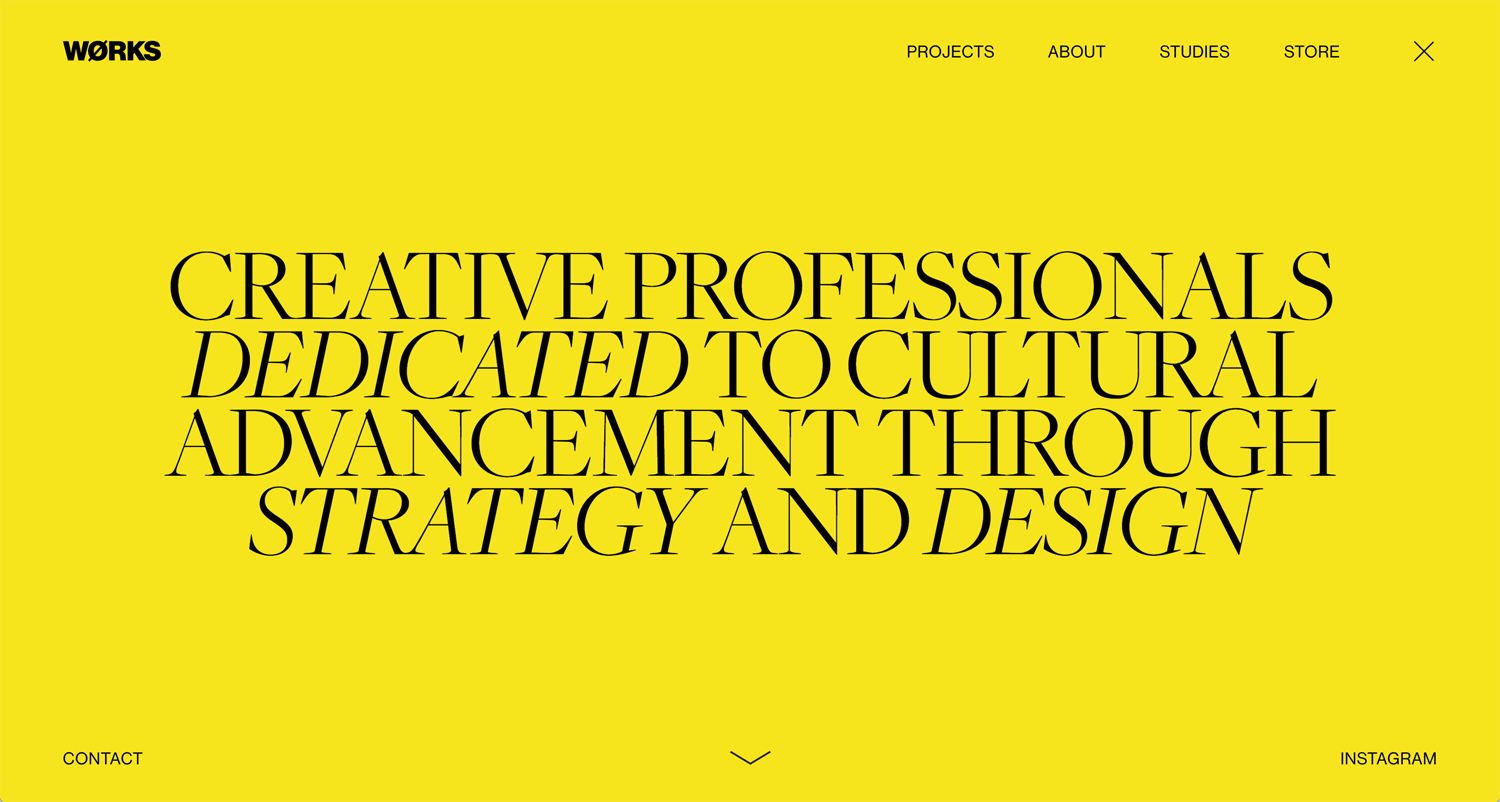
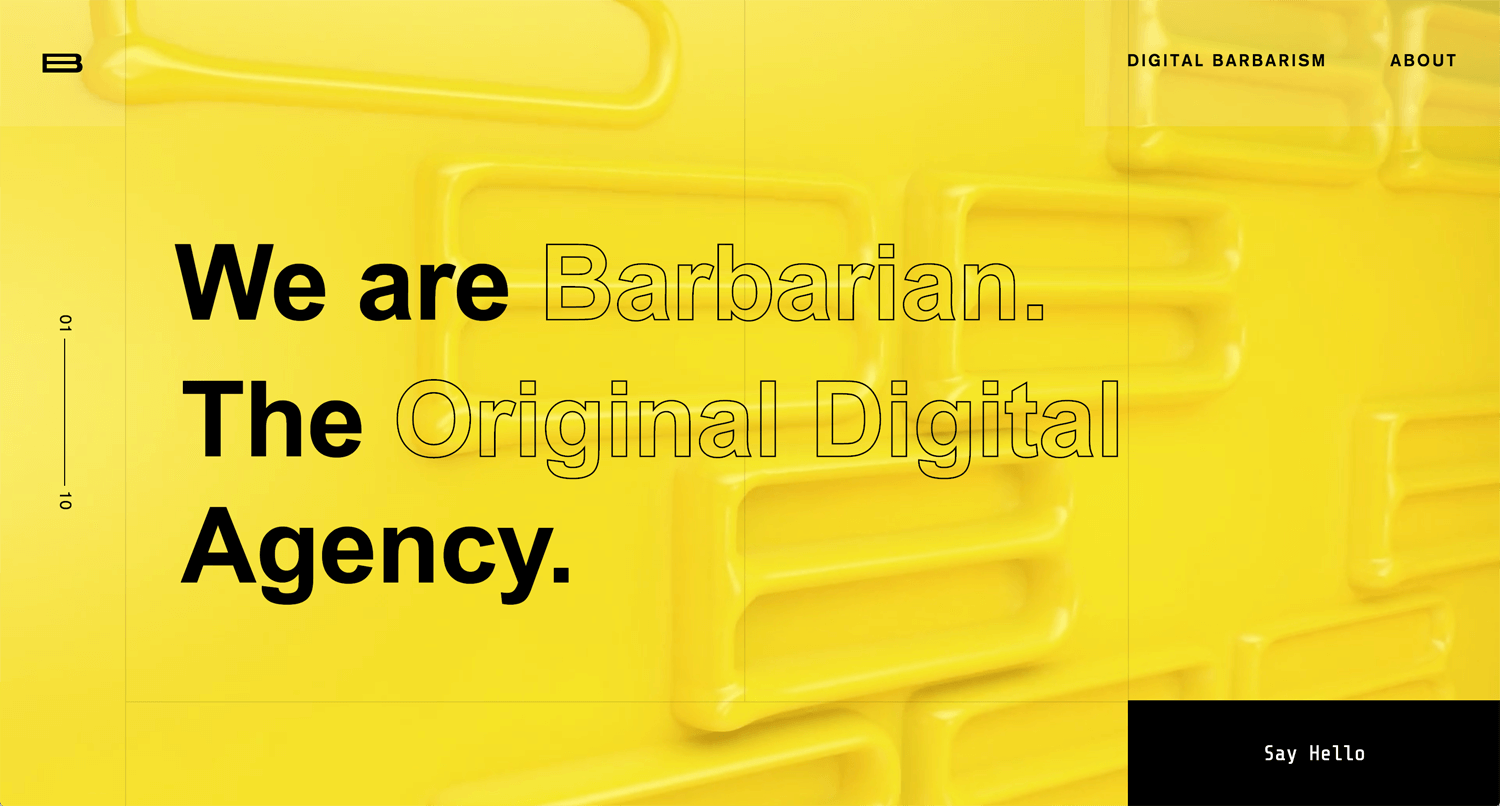
©Barbarian
– Text hover interaction with full-screen background image
– Image hover zoomout and fadeout (3rd section)
Value proposition at hero section is a standard, but great works. Like it.
©Barbarian
I saw this type of website on Pinterest often, grid line, vertical pagination, with a background video. I don’t know there is some template or not. I am thinking about how many vertical lines will be appropriate and manageable. This is the one of the designs which I want to try.
On June 21, 2021, I checked the website again. Barbarian updated the website. No menu button. 3D element & pale color background are quite trend. I prefer previous portfolio though.
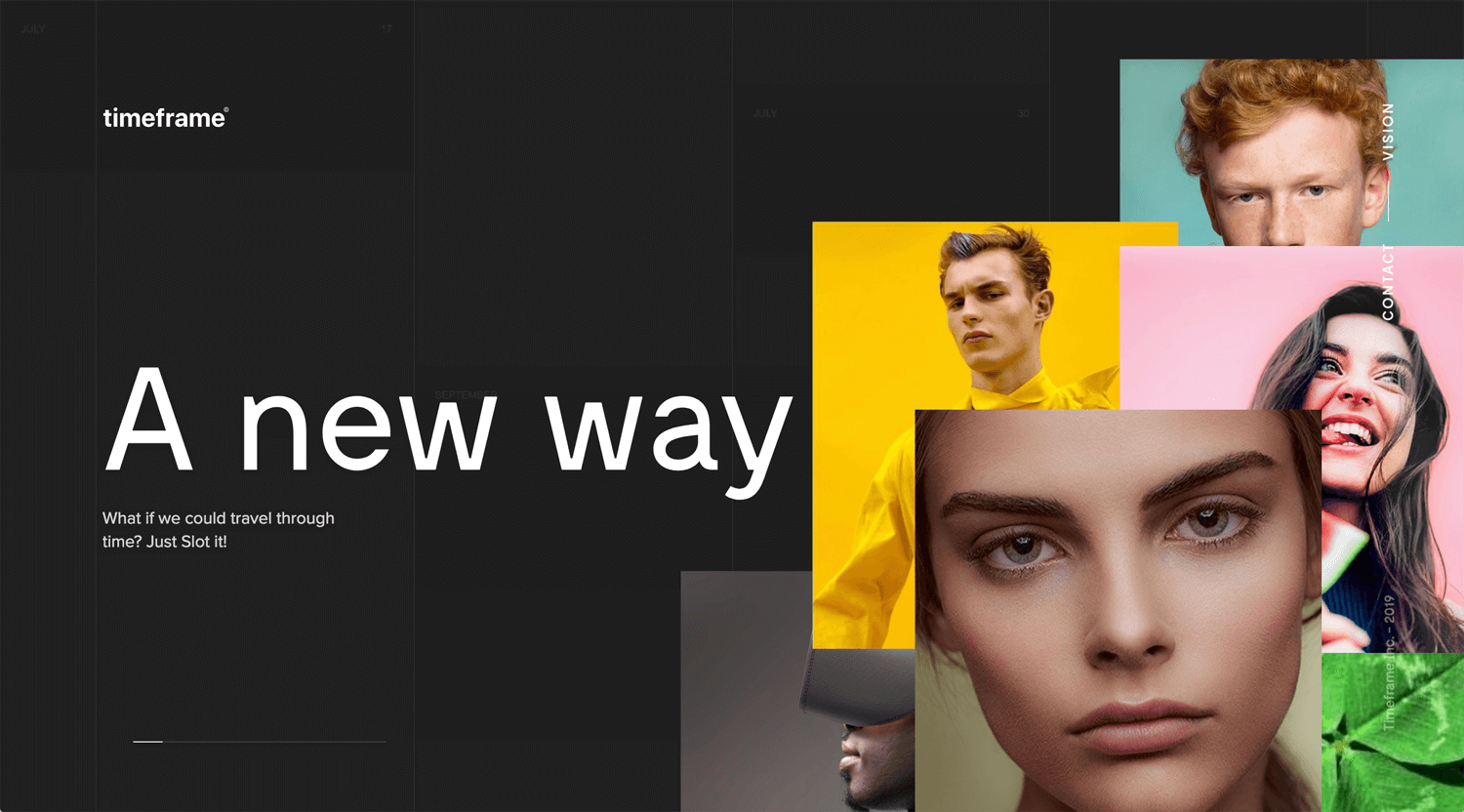
©Timeslot
Nice seamless landing page. Each interactions, horizontal header interaction, background colour transition, parallax background, are enjoyable enough.
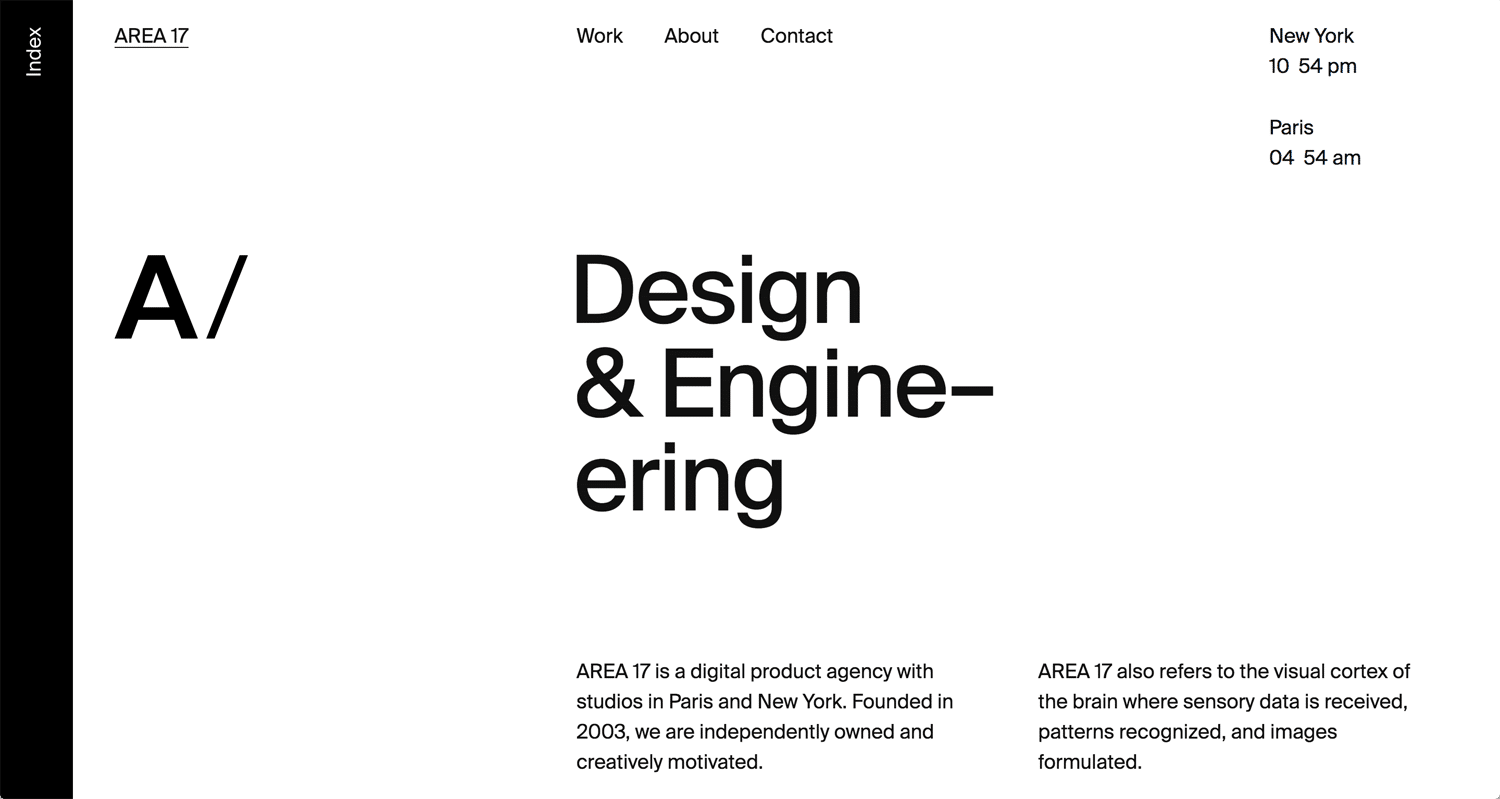
©Area17
I picked up Area 17 as work examples. The website itself is not installed many interaction, but their work is sharp.
I found Area 17 on Pinterest. I took a look at the website. They developed the Pentagram website. Area 17 must something.
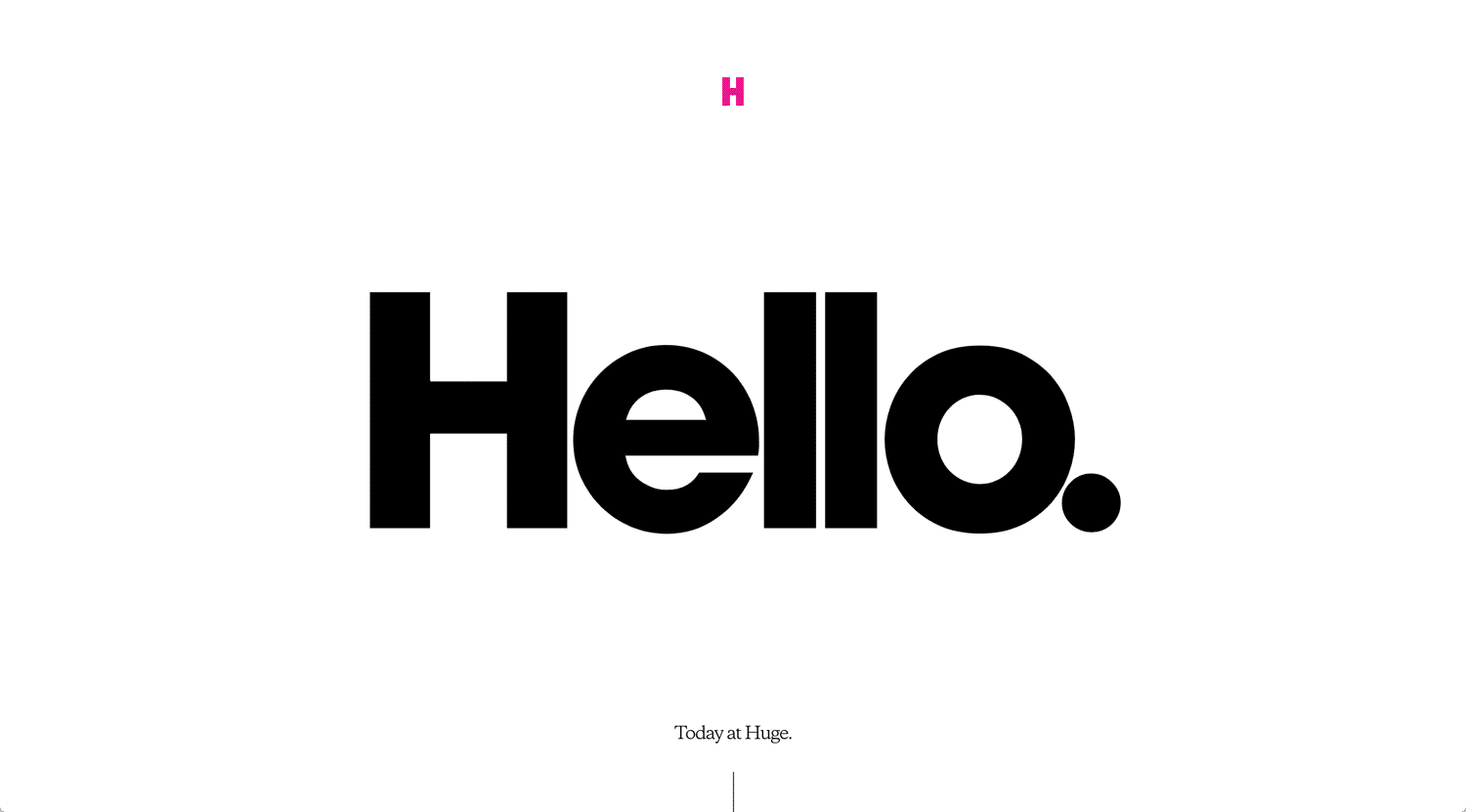
©Huge
It depends on positioning. If you don’t have a great case study, this hero section may not work. Huge is an award-winning agency. Therefore, it, Hello., works well. I want to emulate a strong bold typeface design.
©LEEROY
Text animation, the custom mouse cursor catches the audience’s attention. We can learn a lot from the LEEROY portfolio.
©Code and Theory
It is a little radical. Under the about us, the hero section shows “We Are a Digital-First Creative Agency”. I feel a hero and about are the opposite approach. Code and Theory may already obtain a certain position in the industry.
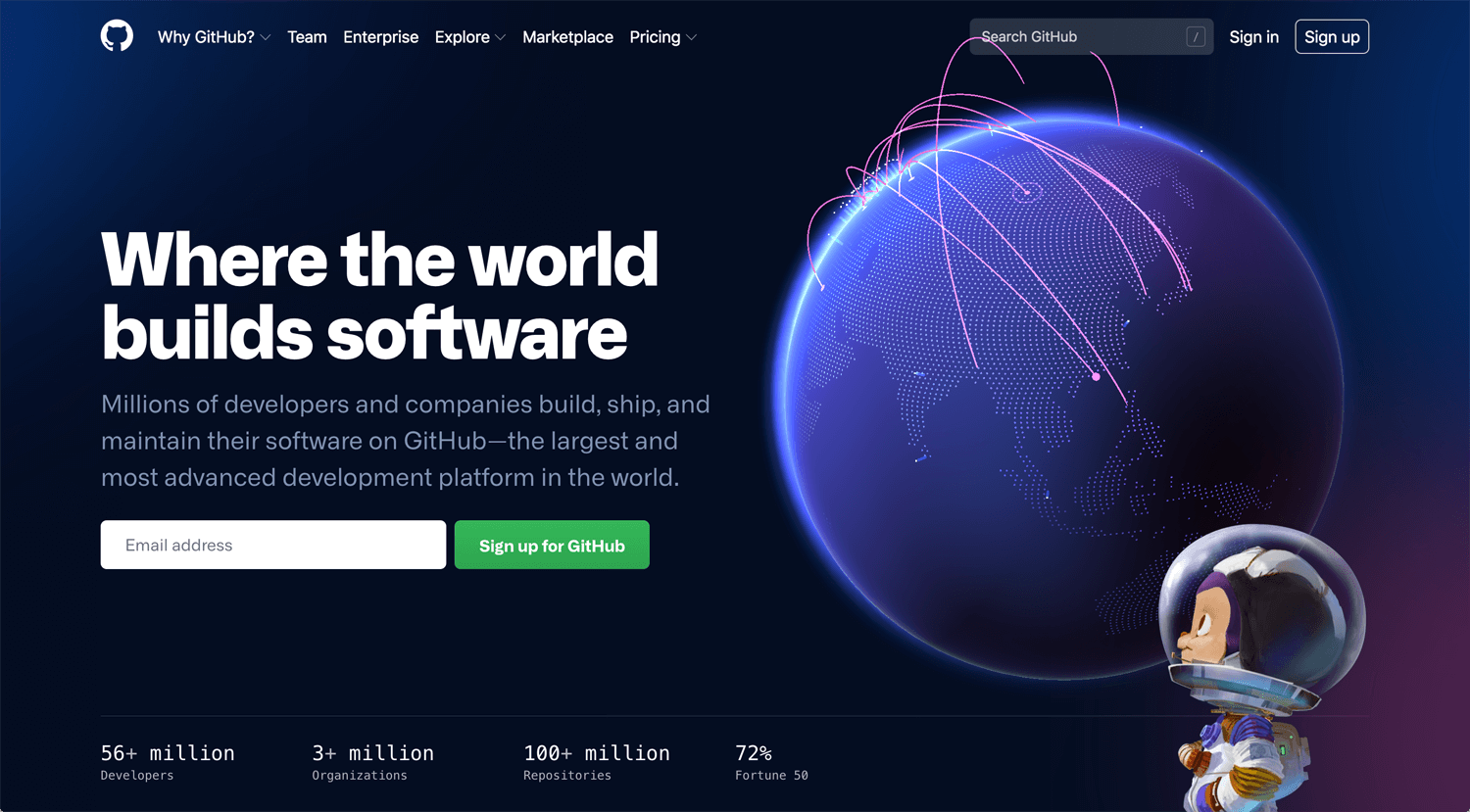
©GitHub
Some people said the GitHub site is inspired by the Stripe website. I don’t care where the inspiration came from. It’s sharp. I will emulate interaction by Webflow.
Git is a distributed version-control system for tracking changes in any set of files, originally designed for coordinating work among programmers cooperating on source code during software development. Its goals include speed, data integrity, and support for distributed, non-linear workflows. – Wikipedia
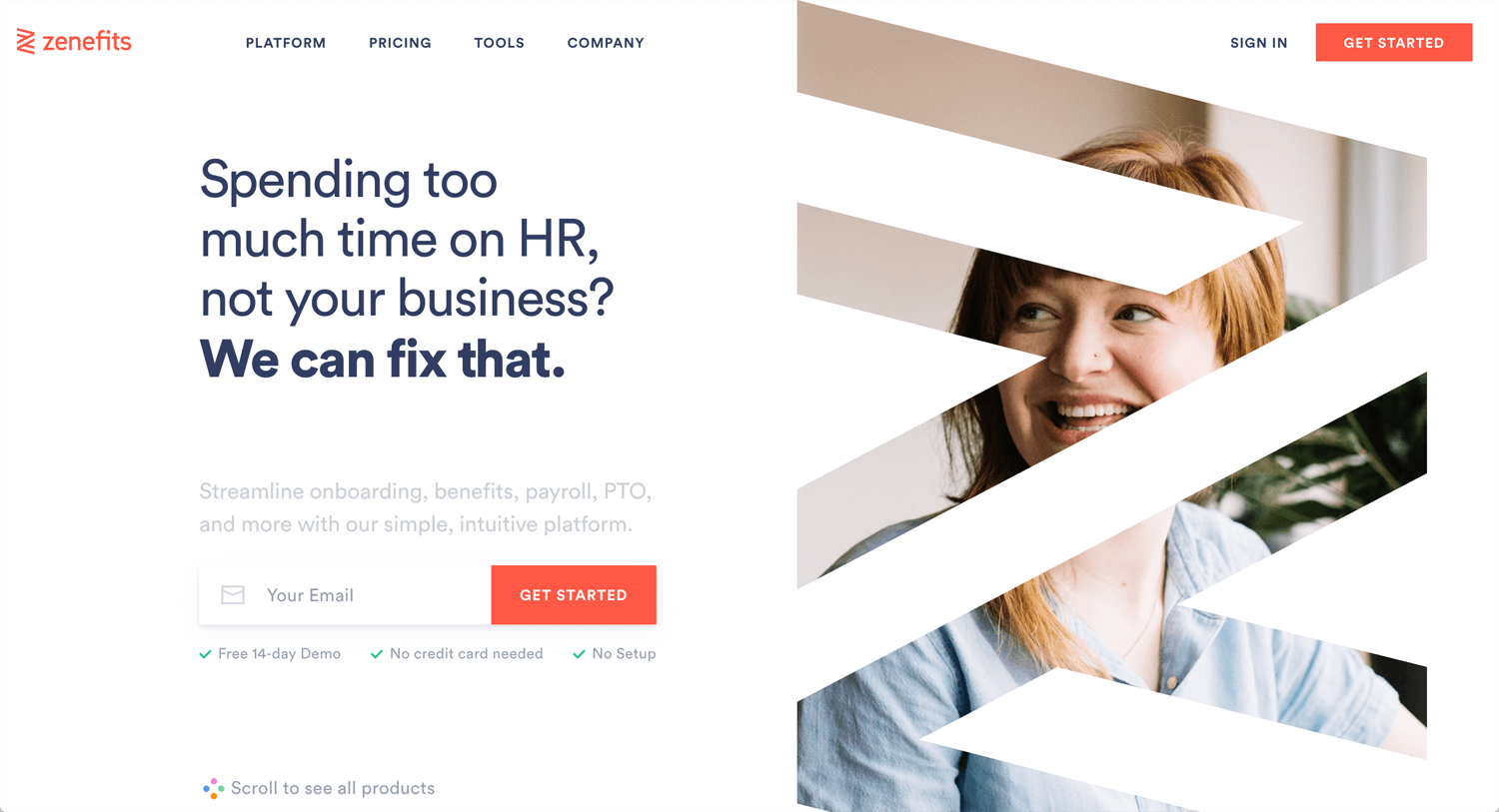
©Zenefits
Great interaction. Seamless design flow. The audience can understand what they do. Very consistent.
©Bynd
Declare the value proposition at hero section. This is the standard way, but Bynd’s work is beyond the standard. Bynd is working with global companies, Google and Facebook etc. Less impact about the menu slide, left to right. If we use easing animation, it may be more dynamic. We can emulate the custom mouse pointer.
©Wolff Olins
If you are a designer in the advertising industry, everyone knows Wolff Olins. As same as Bynd, the value proposition is on the top. Menu action gives me an illusion. The black background merges black text and logo. Incredible work presentation below the hero section.
©DesignStudio
The company name is so straight, The logo moves interestingly. Working with a global company.
©Oxford Internet Institute at the University of Oxford and Google
Not many contents on the page. I like page transactions. The scroll transition is simple and impactful. I have to learn how to change the text color. It can be emulated.
©TAKE
Photo driven portfolio. Black lives matter. Very timely. Quality of works, but as the site itself, I didn’t impress much. I like menu, the fonts, whitespace. I want to see the image more large size. No SSL is on good in 2020.
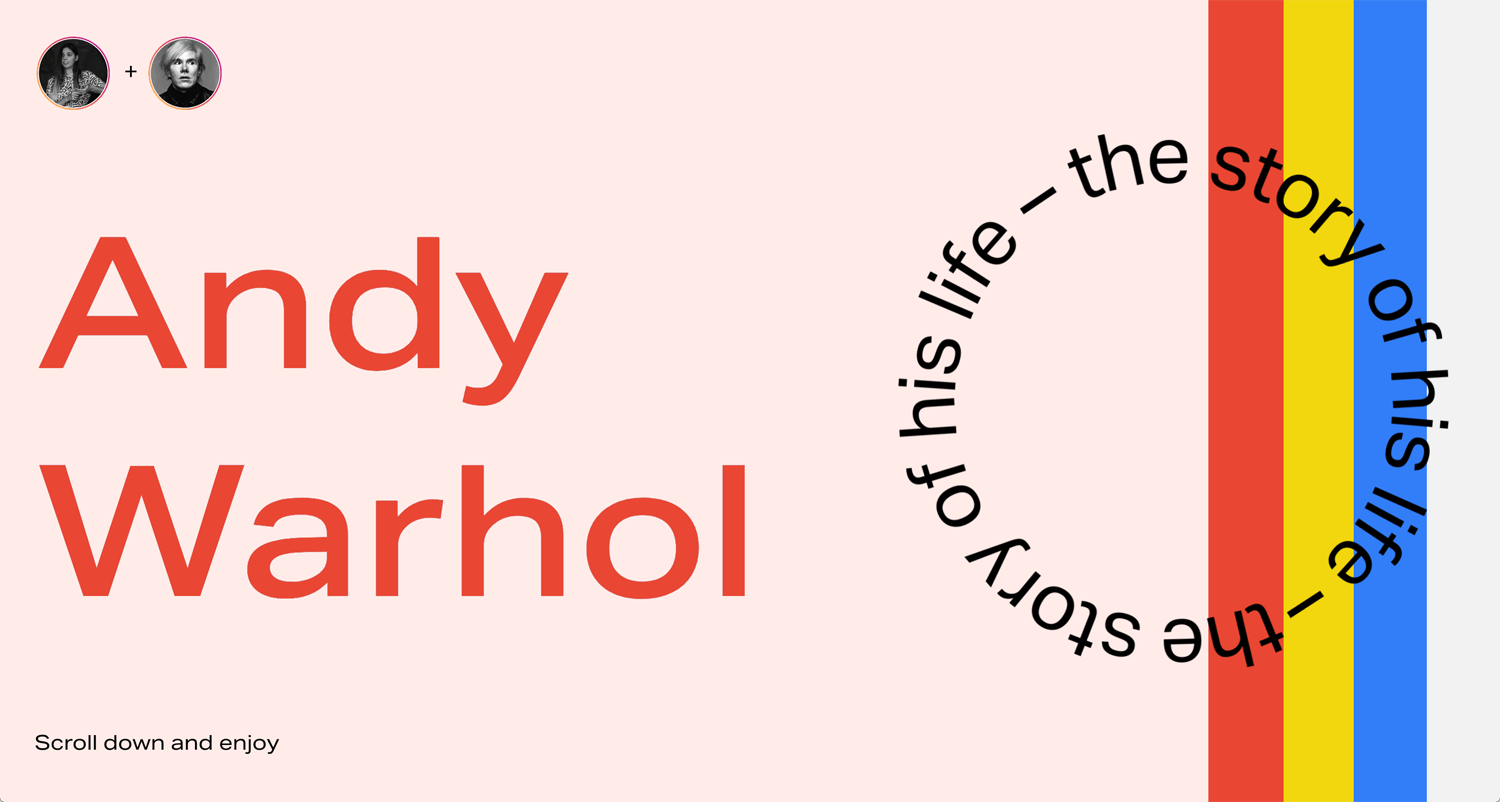
©MIAKRAVETS
Type heavy website is one of the trends. Colour transition, sticky elements, text & image animation, custom mouse pointer, etc. I cannot emulate this colour pallet, too artistic.
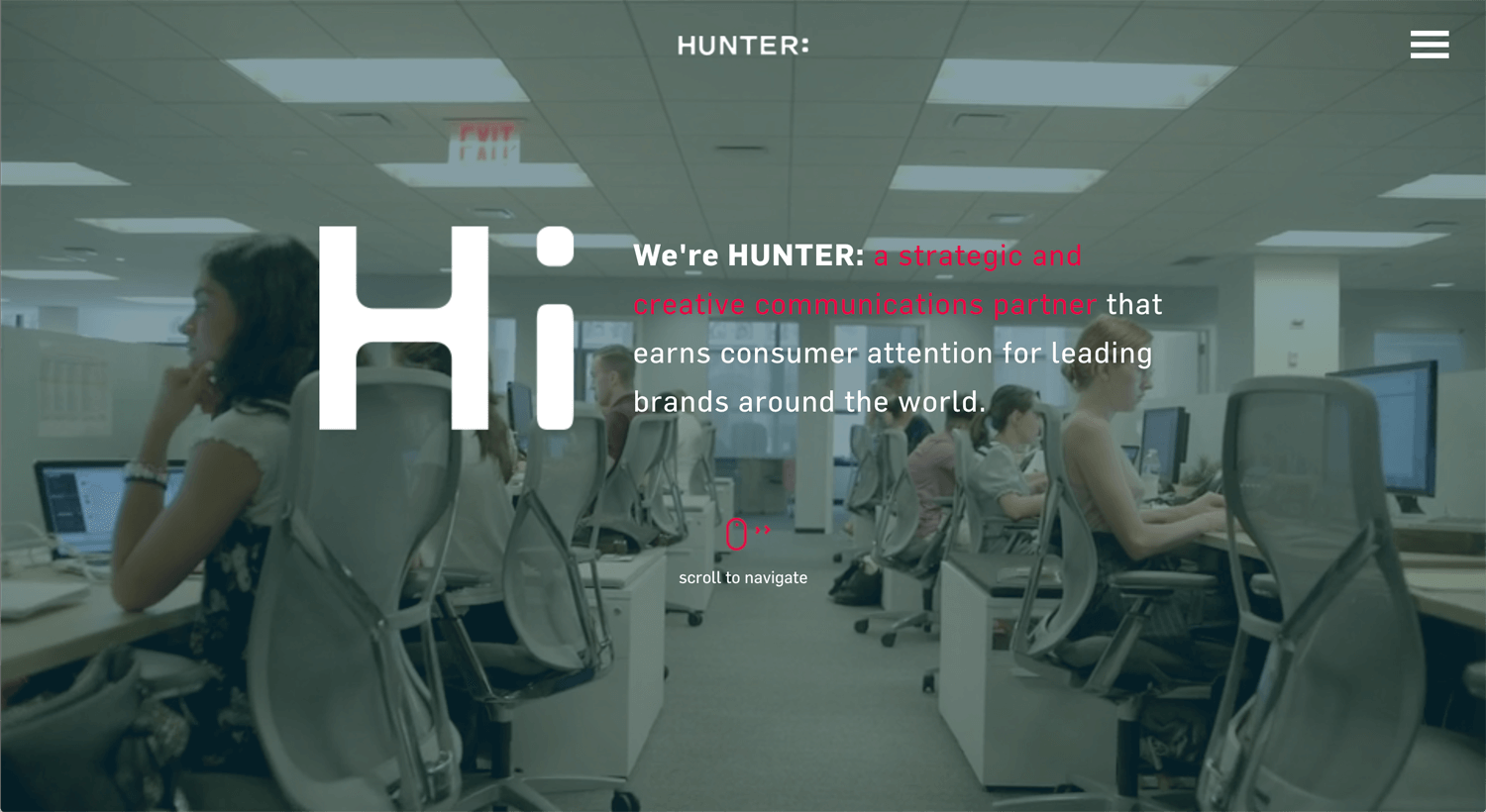
©Hunter
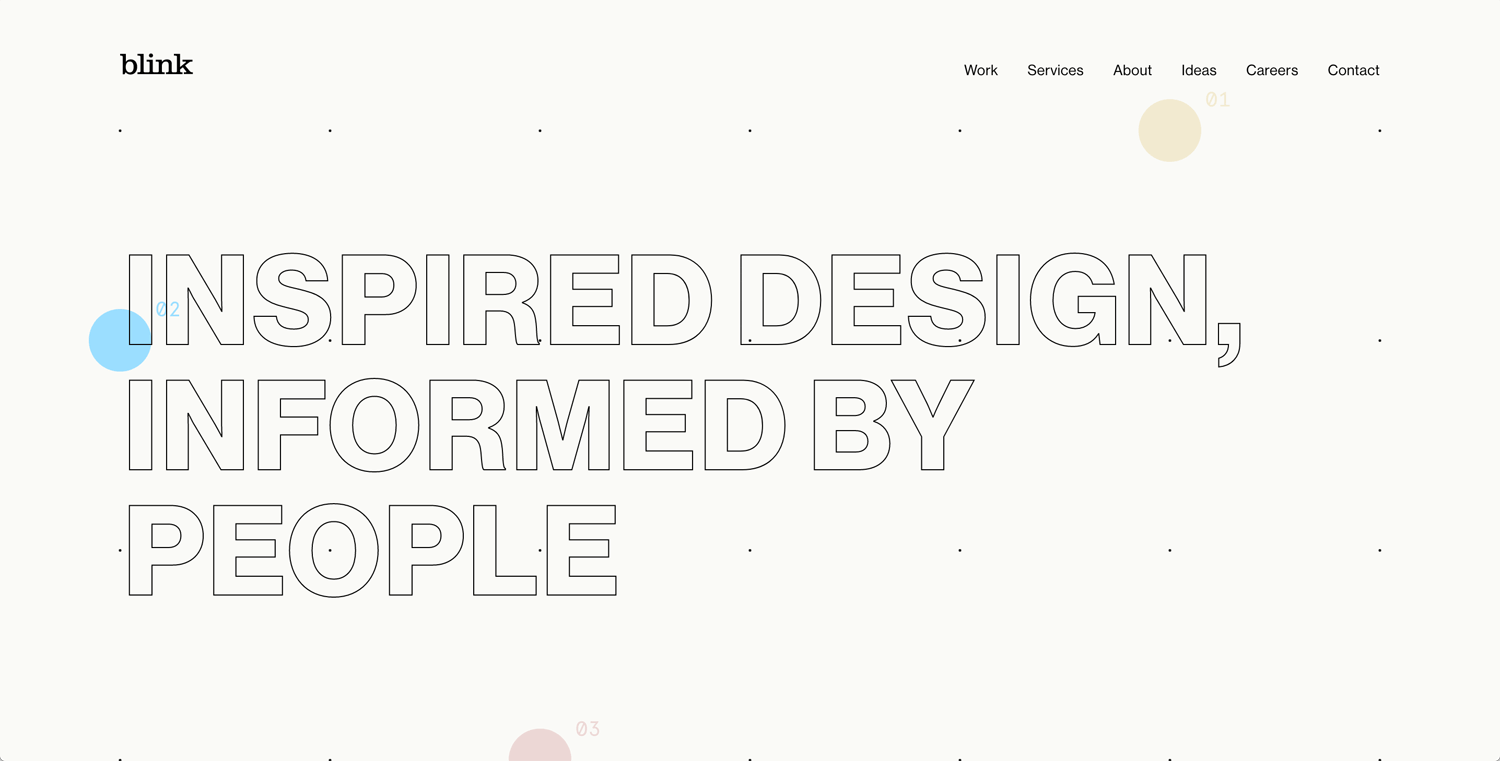
©Blink
Great case study. I want to try an outline text in my work.
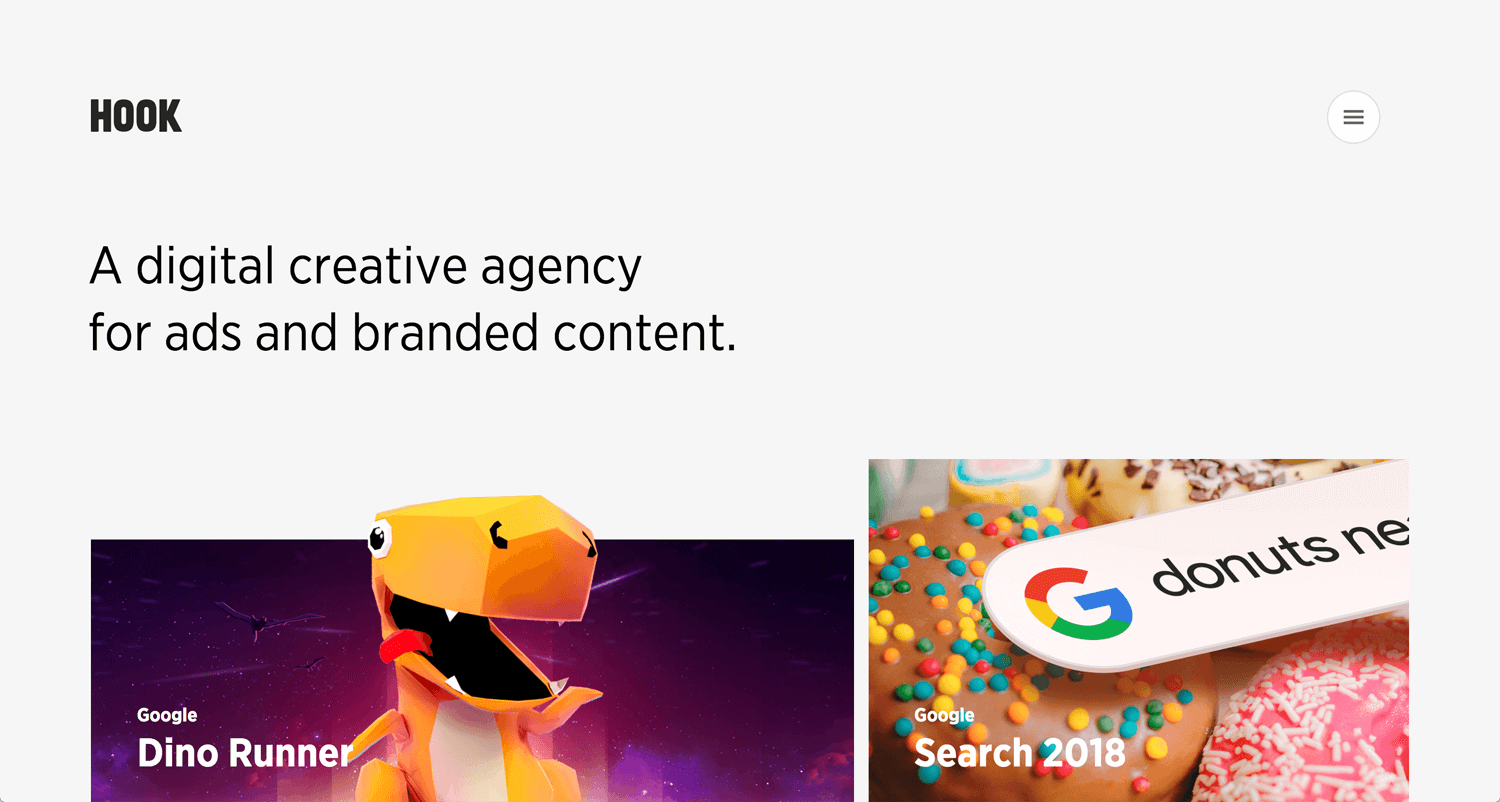
©Hook
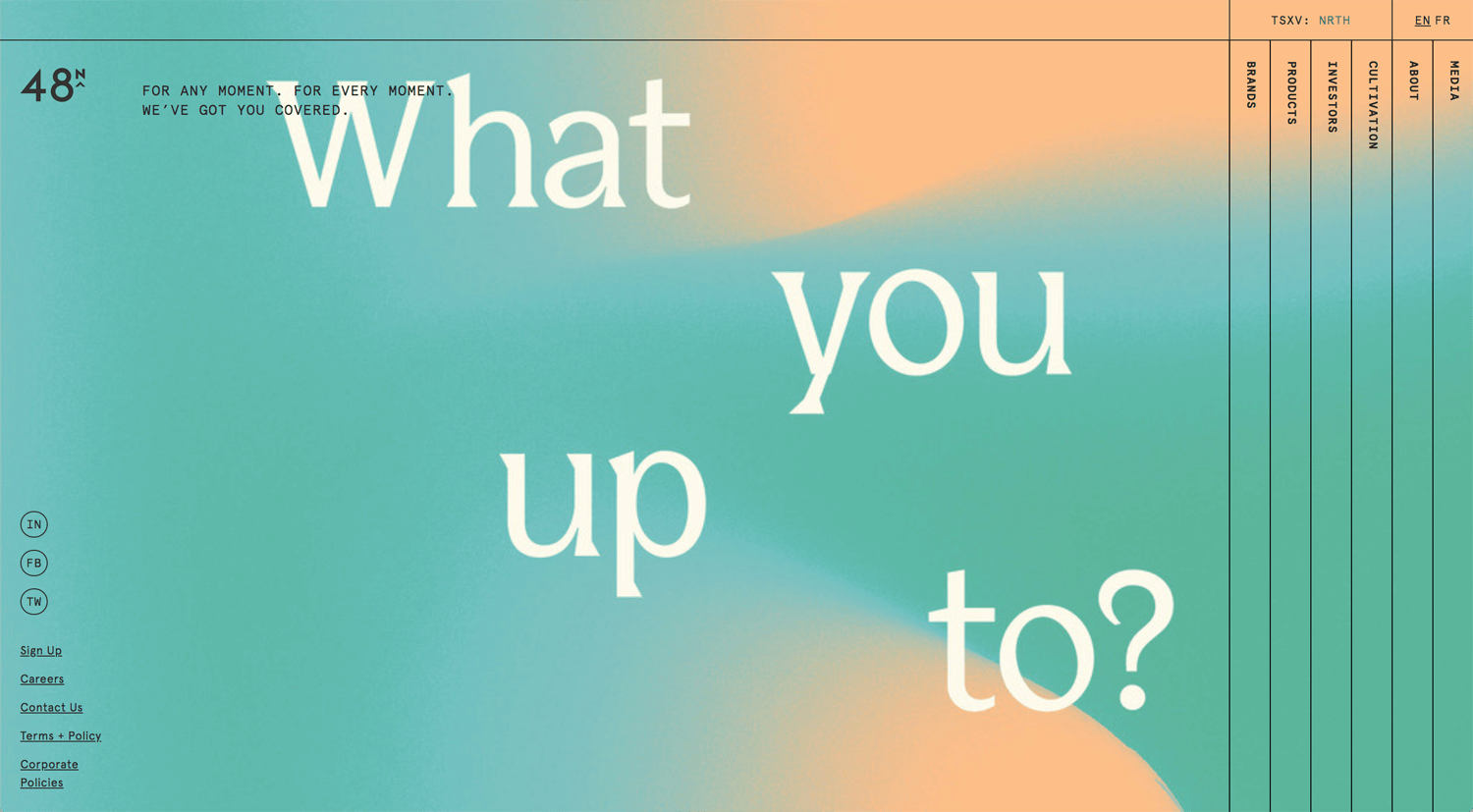
©48North
©mint
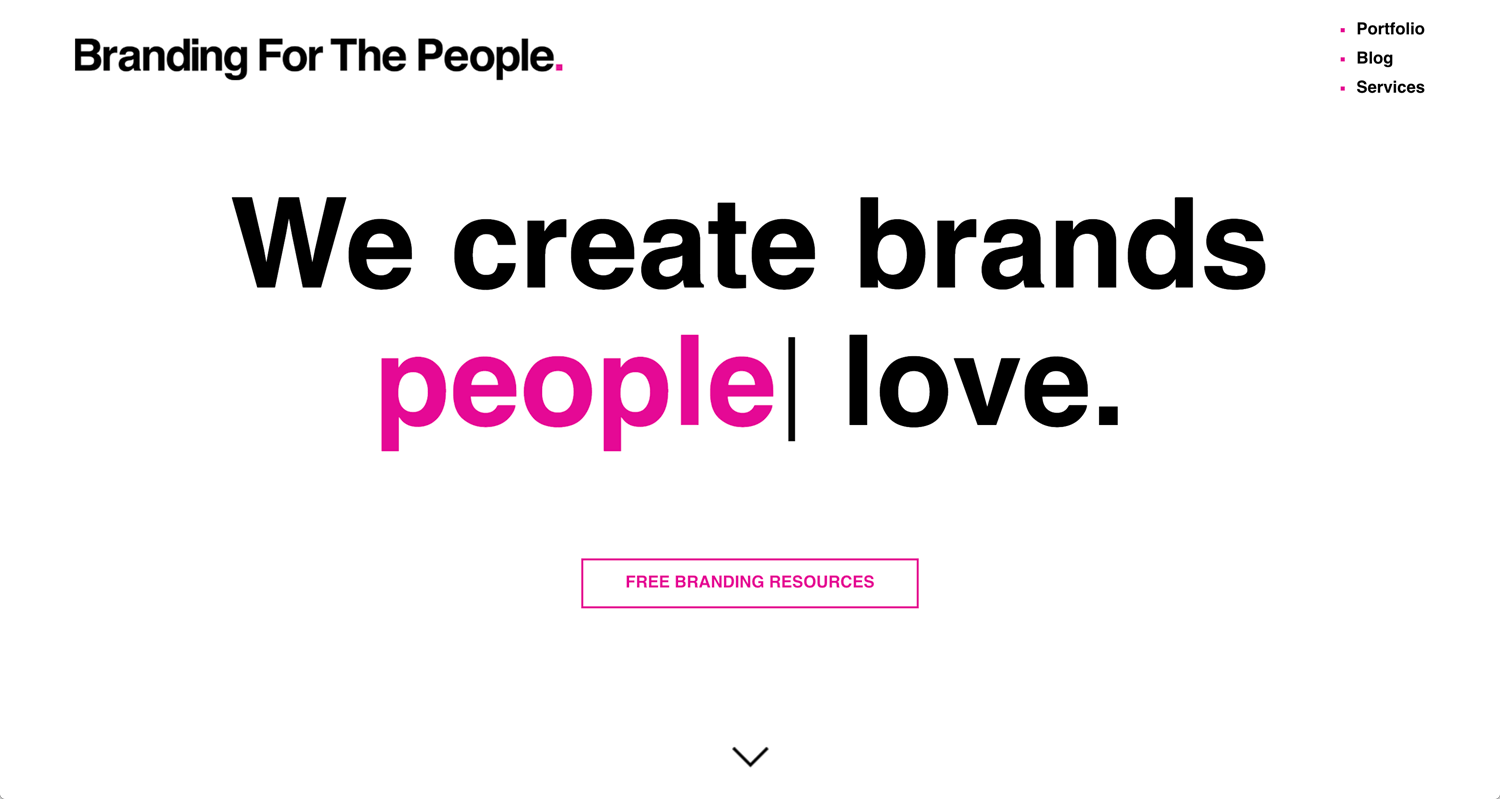
©Branding For The People
The website is not so interactive. I don’t prefer a website like a full-screen presentation slide. The scroll sticks to each content, but I do like value proposition on the hero section. This will be a good reference for the client.
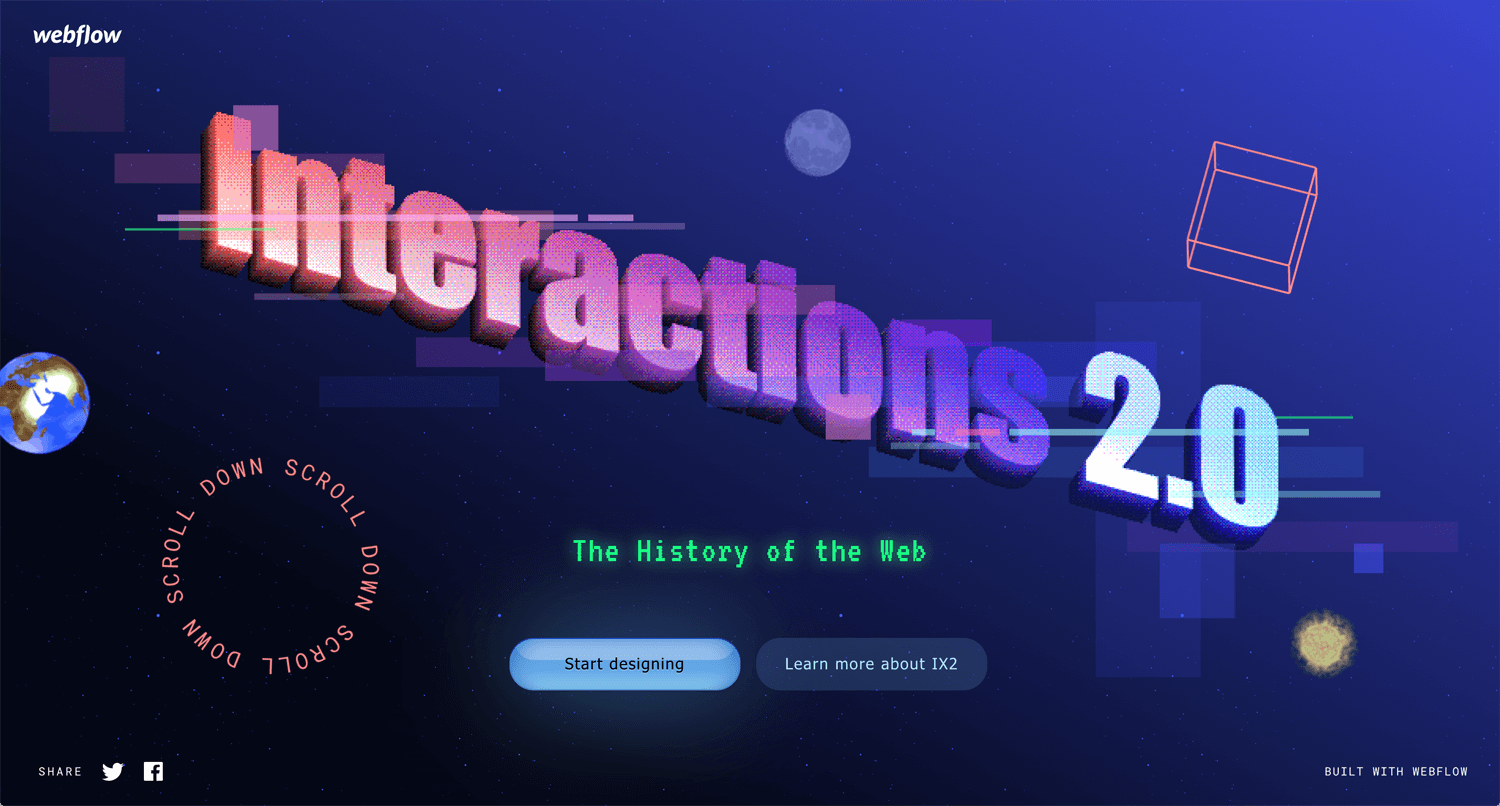
©Webflow: Interactions 2.0
What I want to do
At first, I make sure what I want to do. It will be more clear about what I have to learn. If you have a reason or purpose to learn, it’s the best.
– Background animation at hero section
– Outline text
– Rotation on hover
– Vertical line
– Full-screen menu
– Custom mouse pointer
– Scroll reveal interaction
– Unique hover action
Learn Webflow from Ran Segall by FLUX
©Flux: Advanced Webflow Website Breakdown
Very cool time line animation. Thank you for explaining how to achieve it.
©Flux: Advanced Webflow Website Breakdown: Flux Academy ✔️
This is a very cool page transition. We don’t have to copy. It won’t fit all website. We need to know how to achieve this transition. I like a strong bold font, GT America Expanded, as well.
Webflow: Creating a page transition effect
If you are deep dive into Webflow, Ran Segall has a Webflow Master Class. Please check it out.
©Flux: Live Website Case Study: NEW Flux Academy Website
Updated: September 25th, 2020
Today, I watched his live streaming. He updated the Flux Academy’s website. I can understand what the 10K website is. His efforts encourage me a lot. I have to upgrade myself as a freelance graphic/web designer.
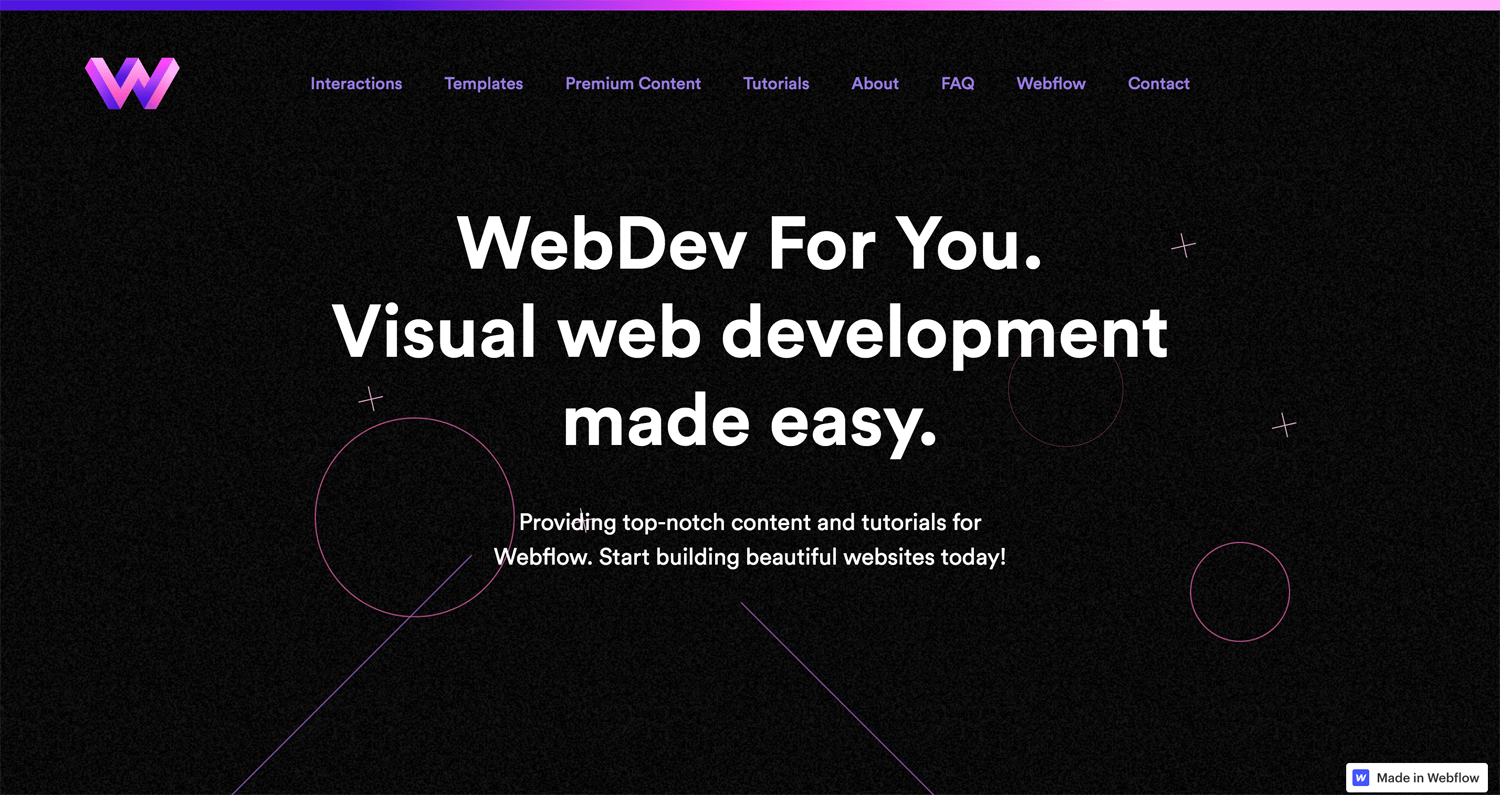
Learn Webflow from WebDeb For You
©WebDev For You: Daily Interaction #1 | Menu Underline on Hover
©WebDev For You: Fullscreen Menu with Text Animation
©WebDev For You: Menu Trigger Animation on Click
©WebDev For You
John Ramos is very smart. On YouTube, many people try to unnaturally high energy, but he is very look like a tech guy.
Useful interactions:
#133: Parallax Card Animation on Mouse Move *for contents hover action
#127: Category Card Animation on Hover *for menu action
#101: Infinite Logo Carousel on Page Load *for portfolio
#97: 3D Hovering Cards on Page Load *for hero section
#92: 3D-Box Animation on Mouse Move *for hero section
#91: Icon Animation Animation on Hover *for idea
#86: Button Animation on Hover *for idea
#77: Lightbox Button Animation on Hover *for idea
#73: Social Media Button Animation on Hover *for idea
#67: Moving Lines Around Image on Page Load *for hero animation
#63: Image with Title on Mouse Over *for hover action
#62: Side Menu Animation on Click *for menu variation
#47: Fullscreen Menu with Menu Item Image on Hover *for menu
#41: Menu Trigger Animation on Click – With Grid *for idea
#39: Submenu on Hover *for menu
#36: Fixed Image on Scroll *for scroll
#28: Button Press Effect on Hover *for hover action
#25: Cursor Follow on Mouse Move *for mouse move ✓
#24: On-Page Scroll *for landing page
#20: 3D Button on Hover *for button action
#19: Vertical Line and Menu *for menu ✓
#16: Vertical Loading Action *for loading
#12: Image Reveal on Scroll *for contents ✓
#10: Product Showcase with Image Reveal on Load *for loading action
#09: Off-Canvas Menu on Click *for menu idea ✓
#07: Menu Trigger Animation on Click *for menu action ✓
#06: Fullscreen Menu Animation on Click *for fullscreen menu ✓
#04: Infinite Rotation on Load *for hero section animation ✓
#02: Block Reveal Effect on Load *for all contents ✓
Lottie File
©DesignCode: Lottie Files in Webflow [10 of 14]
Extra information to impress an audience.
Conclusion: The velue of the website
This is the 4th blog of Webflow. Still less than 1 year, but I am consistently learning and developing new skills.
Building a website becomes easier. As a web/graphic designer, we have to add values, user-focused, SEO friendly, contents strategy, enhance branding. Interaction can influence to it. Webflow arrows us to implement an interaction without coding.
Let’s practice intensely during the coronavirus pandemic!
Reference:
Webflow: The Web Development Platform Of The Future
Webflow: Explore the Showcase