Webflow Conf 23
Webflow Conf represents Webflow’s yearly gathering, uniting the foremost experts in visual development. This diverse assembly includes designers, developers, marketers, agencies, businesses, and community members, all convening to enhance their abilities, uncover the latest product updates, and foster connections.
In the current year, the Webflow team embarked on a tour, visiting San Francisco, New York, Chicago, and London. This unconventional approach offered attendees a valuable experience. They had the opportunity to engage in intimate conversations within smaller venues, fostering stronger relationships and nurturing a sense of community.
I checked the conf videos on YouTube. I would like to know what’s the latest update.
What is Webflow?
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
Webflow Conf 2023 Keynote
©Webflow
– Spline integration
– Localization
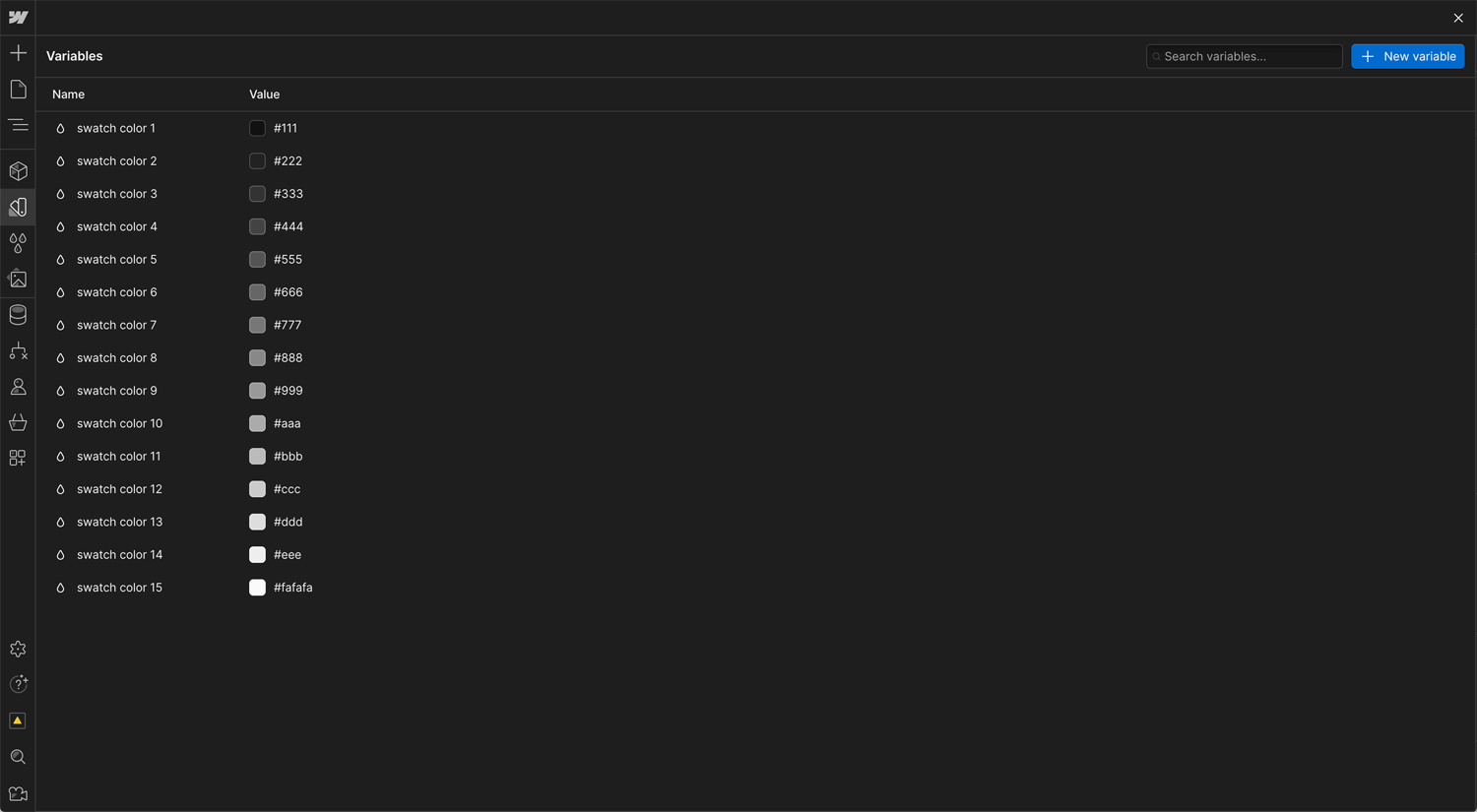
– Variables
– Custom properties
– Components
– Integrations & extensibility in Webflow
– Figma to Webflow (Sync components & variables)
Generate dynamic 3D experiences with Spline
©Webflow: Getting started with Spline in Webflow
©Timothy Ricks: New Spline & Webflow Integration
©Webflow
Spline is a free 3D design software with real-time collaboration to create web interactive experiences in the browser.
I tested Spline in its beta phase a few years ago. Spline is an excellent 3D tool. Nowadays, 3D elements are quite familiar on websites, and Webflow seamlessly integrates Spline into its workflow.
*Tutrial will be updated once it comes out.
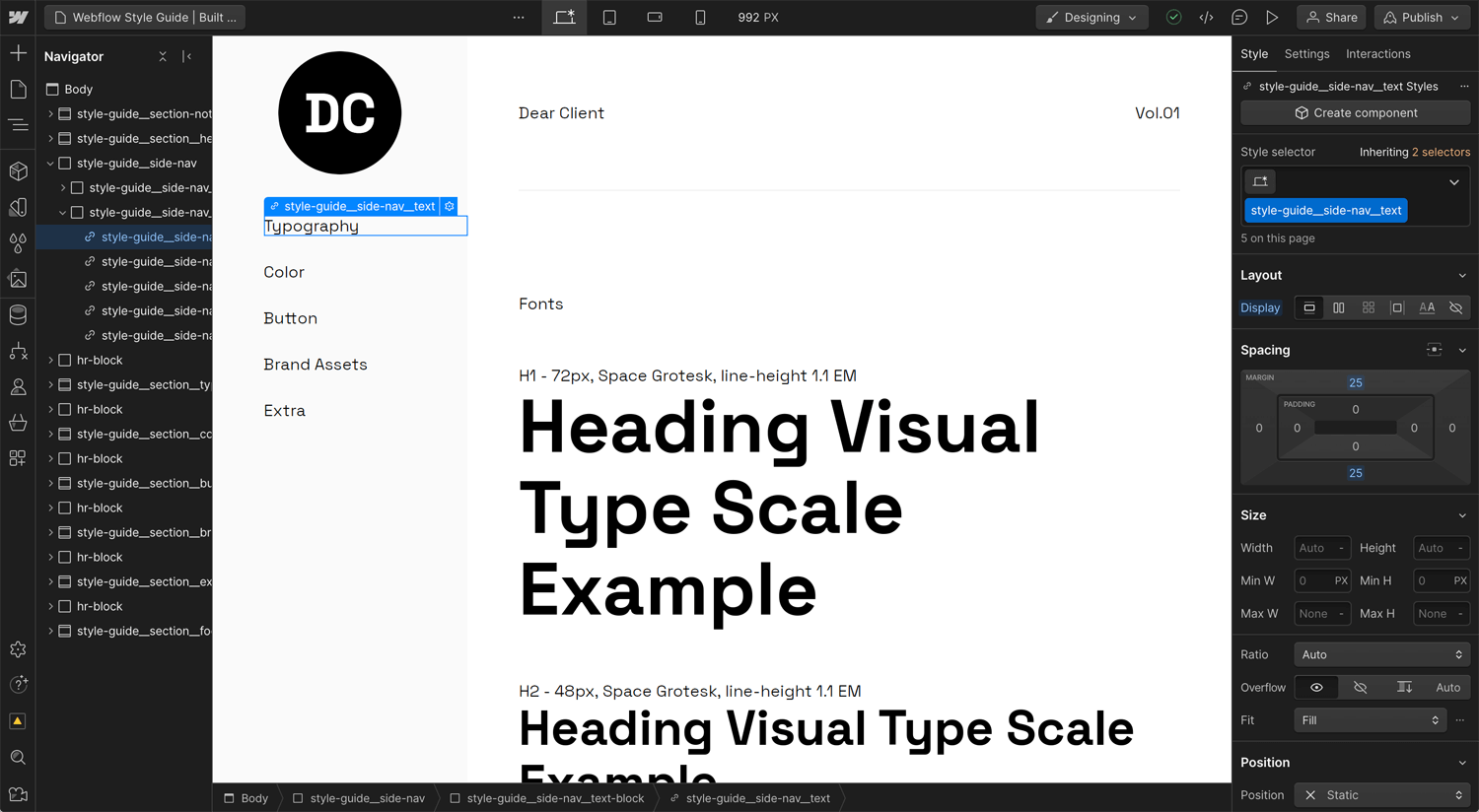
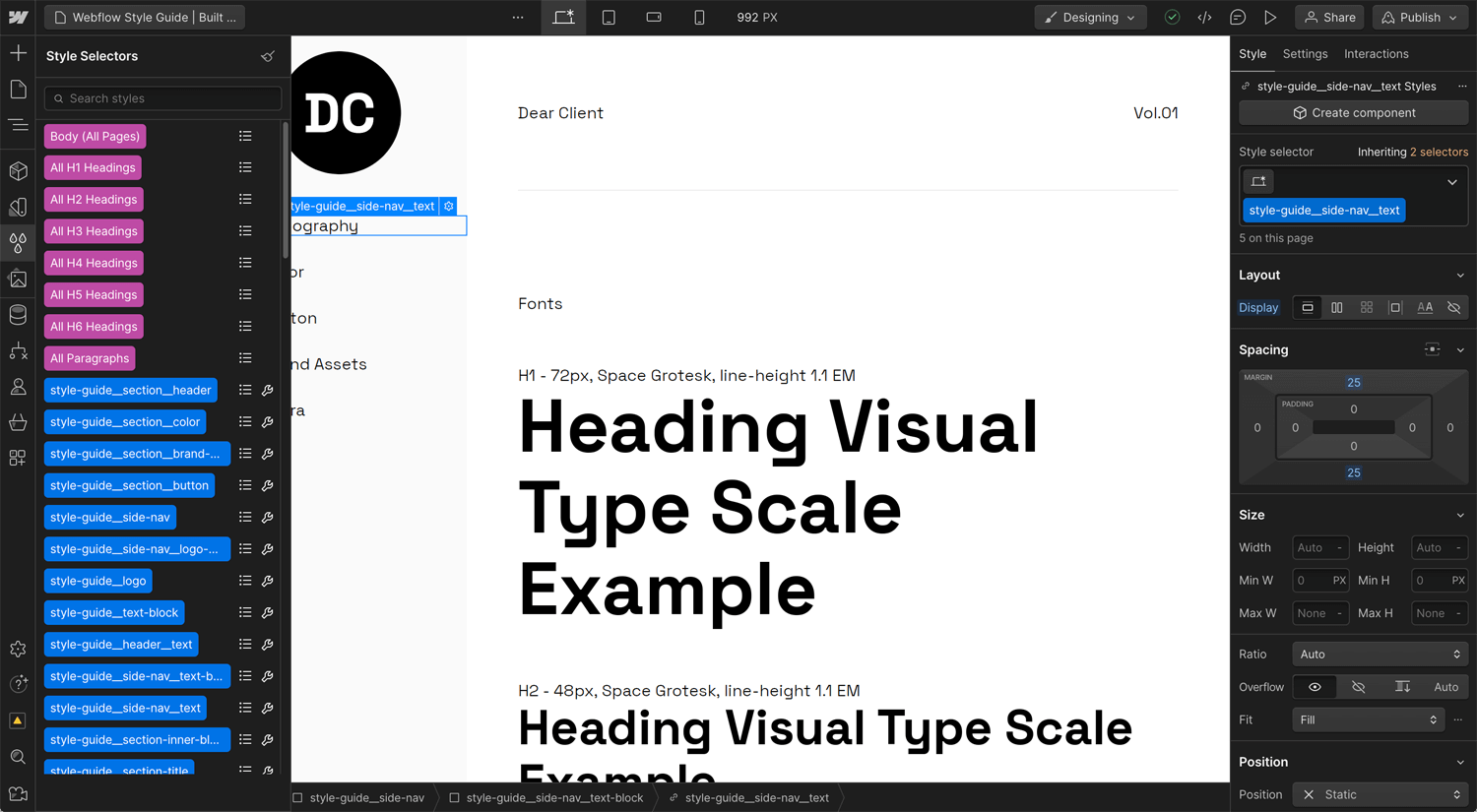
Variables/Style



©Webflow
When I look at the backend of the Webflow template, the style page appears to be standard. I made my own style guide for the project before. It’s now the default setting. The combination of variables with interactions seems to offer a multitude of possibilities. I’m eager to see how top creators will utilize these features.
Localization capabilities
©Webflow
I’m not sure when I would need to use two or more languages on a website. I noticed that in the United States, there are two language options: English and Spanish. In Canada, there are two official languages: English and French. Many politicians and public service roles require proficiency in both languages. I believe that organizations have provided feedback to Webflow regarding this matter.
Components
©Webflow
Components enable you to uphold a consistent, efficient, and easily scalable design process. Components let you craft customizable blocks using elements and their child elements. You can then reuse these blocks throughout your website and make changes in one central location, eliminating the need to manually update each repeated layout individually.
Many individuals who use prototype tools like Figma, Sketch, or Adobe XD are already familiar with the usefulness of components. On the other hand, this is why some people choose Framer over Webflow. Webflow is for non-code designers, not template users or marketing people.
Webflow Conf 2023: new features explained
©Flux Academy
His analysis is keen, particularly regarding the rationale behind branding. As designers, it’s our responsibility to articulate and analyze the behind the story clearly. Regarding previous updates, I haven’t utilized e-commerce and membership features on Webflow. These functionalities might not need a priority, especially membership. Instead, people have been using third-party plugins via Zapier. The 2023 update focuses on the core value of Webflow as a web development tool for non-coding professional designers. Great.
I’ve noticed that even though Ran Segall has been consistently posting videos on YouTube for over eight years when he takes a break due to external factors like war, his fluency in speaking may be affected.
Create wow experience
It’s a mobile-first era, but I still pretty much like laptop experience to browse the website. It’s easy to open a mulch window and consume information quickly.
On mobile, I need to access with some reason or purpose. It may be old fashion. I have never purchased clothes or goods on mobile. Only Uber, street parking, or Starbucks. No Doordash and Amazon. I need to get used to it.
Anyway, It was a nice video course by Webflow. Let’s keep learning!