Prototype to Development
When I start building a website, I research the business and industry, sitemap to visualize the whole website, create a basic layout (if I have some content), and make a prototype before I start the actual development. This prototype shows what the final website will look like. Even though the text, images, and icons might not be the exact final ones, a prototype helps a client understand what they will get. As a Webflow developer and designer, I know how to turn this preview into a real website, and I’ve done it step by step before.
This year, Webflow added a new feature that connects with a design tool called Figma. I haven’t tried it yet, but I have a project coming up where I want to use Figma and see how it works with Webflow.
What is Webflow?
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
Webflow Labs introduces the Figma to Webflow plugin
©Webflow
What I learned:
– This is a Figma plugin, not Chrome plugin
– Create Webflow project first. Then, connect Figma to Webflow
– Use auto-layout (Use element from the Webflow element panel on Figma if you are not sure about auto layout function)
– Frame name = class
I don’t get used to auto layout. In addition, I have to think about how the section and div block will be set on Webflow while I make a prototype on Figma. It is not so intuitive.
The Plugin You’ve Been Dreaming About: Figma To Webflow
©Flux Academy
Ran Segall explains what kind of artboard does not work. My prototype on Figma is something like that. That’s why I have to get used to the pre-made element which already sets the auto layout.
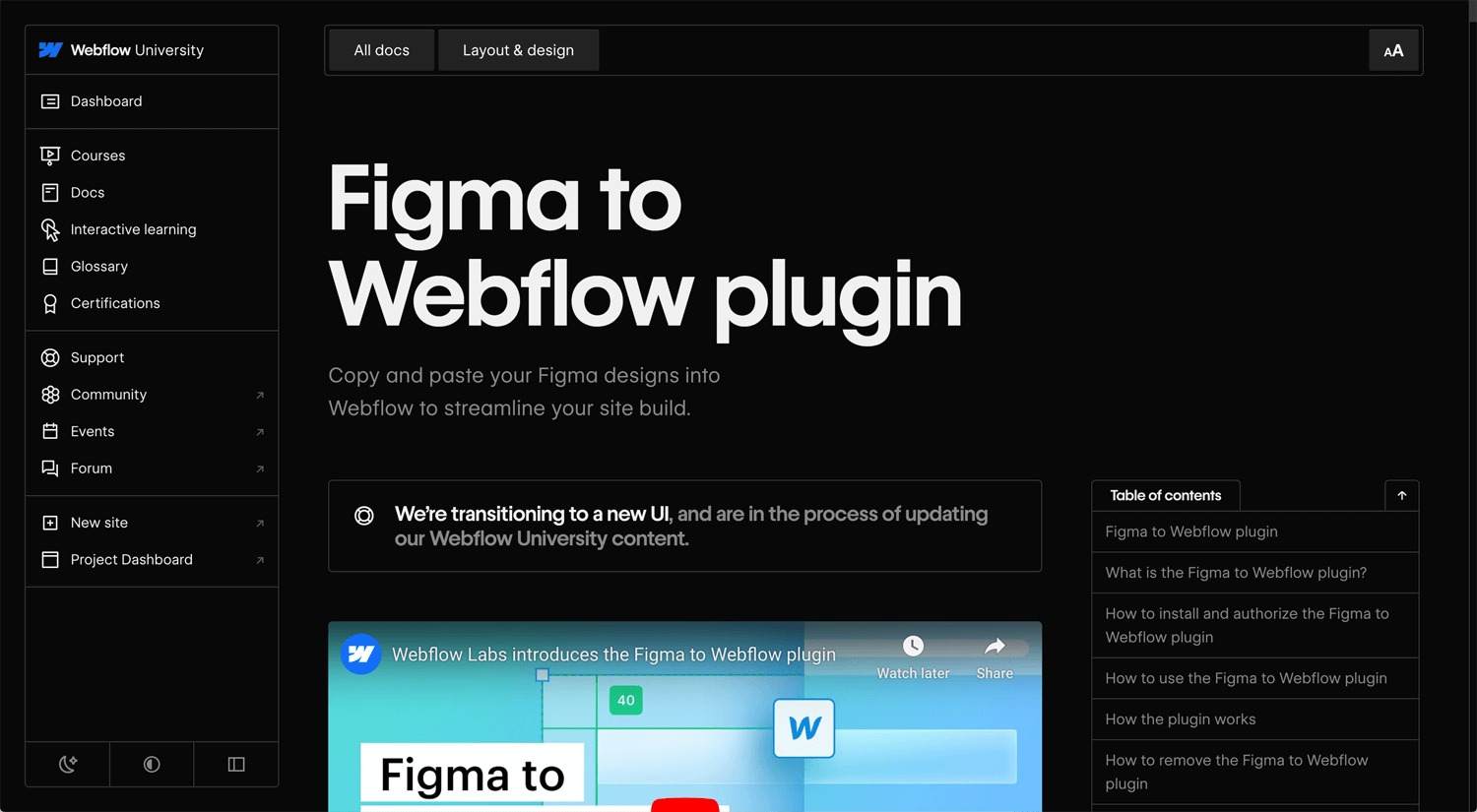
Figma to Webflow plugin by Webflow University
©Webflow
*Figma to Webflow and Figma to Webflow Plugin are different pages.
The video was just a brief 10-minute overview, but transitioning from Figma to Webflow is a more complex process. If you’re a Webflow user, you’re likely to have numerous questions. Fortunately, the documentation is rich with in-depth knowledge and can be highly beneficial. I encourage you to explore it.
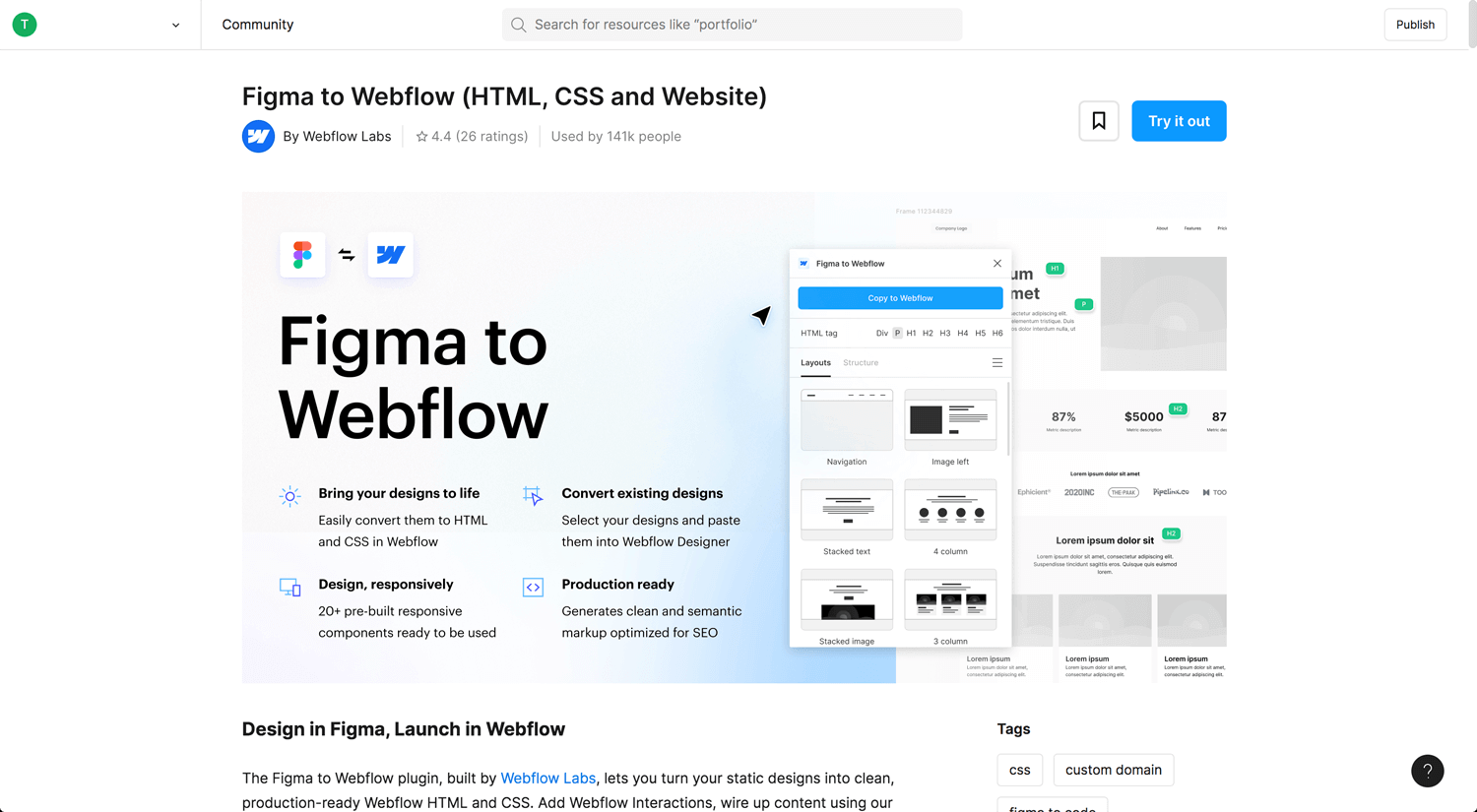
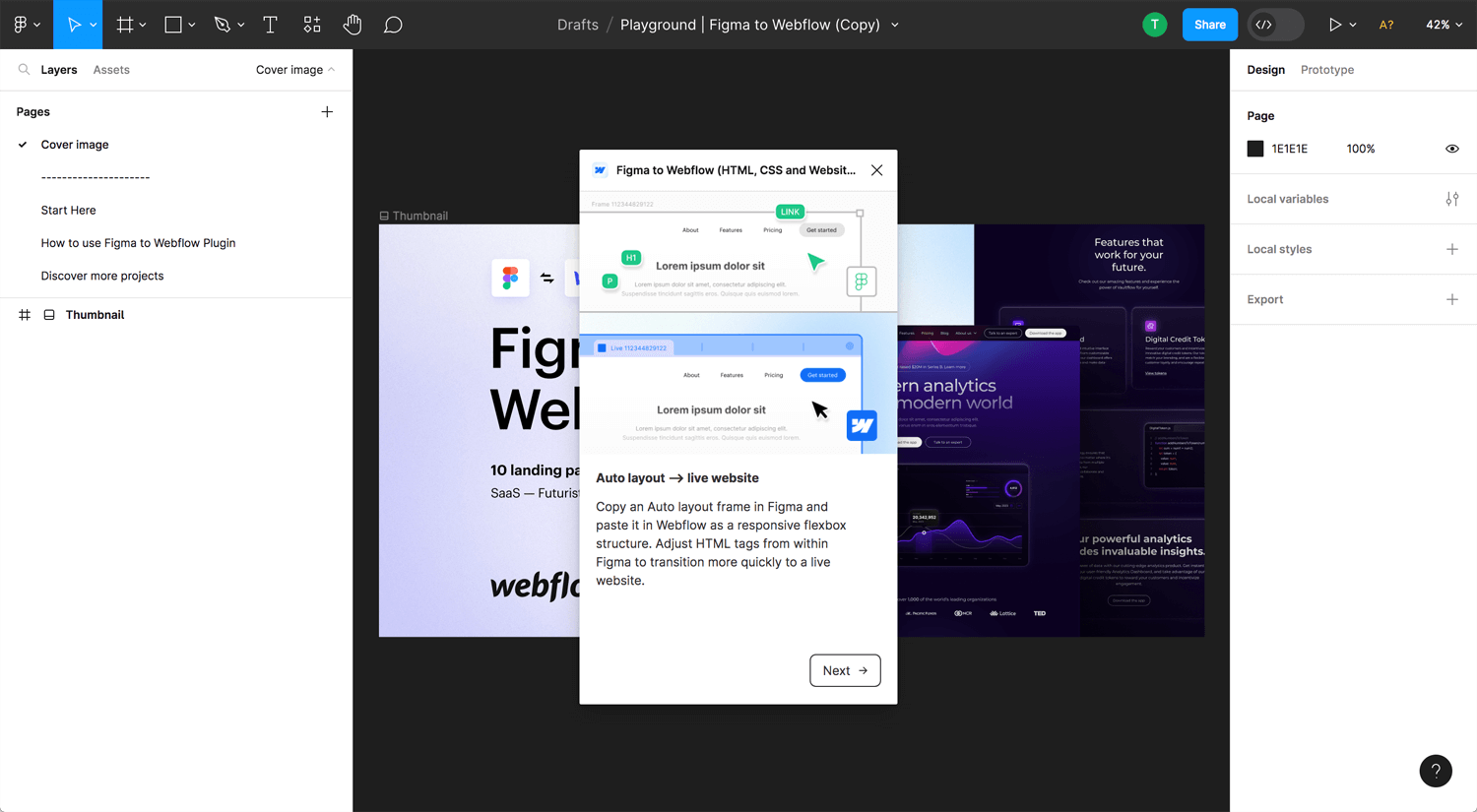
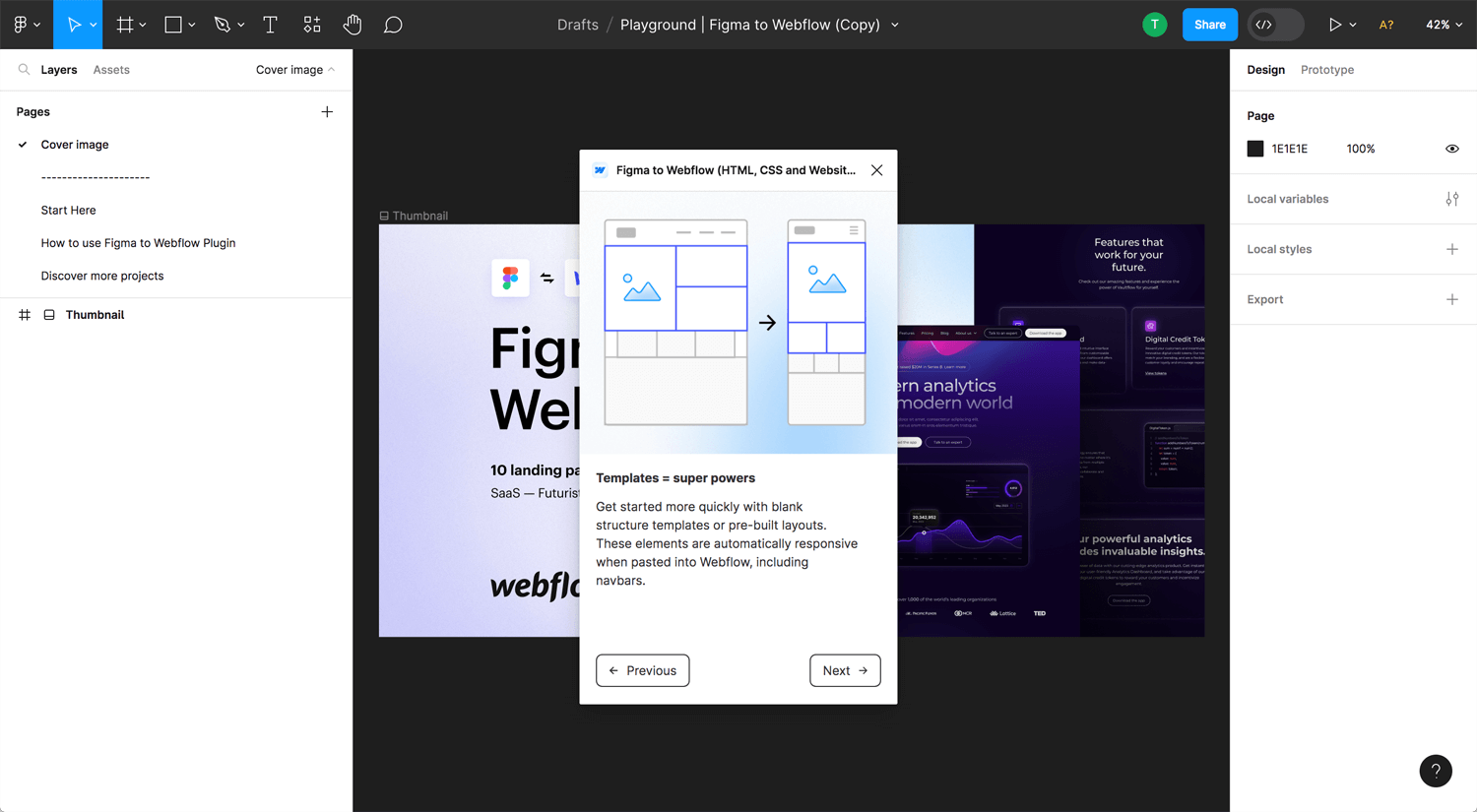
Figma to Webflow plugin by Figma








@Figma
I read some comments on the page. Someone says “Please try to use the plugin in Chrome or the Figma Desktop App.” Please don’t misunderstand that this is not Chrome Extension. This is a plugin on Figma.
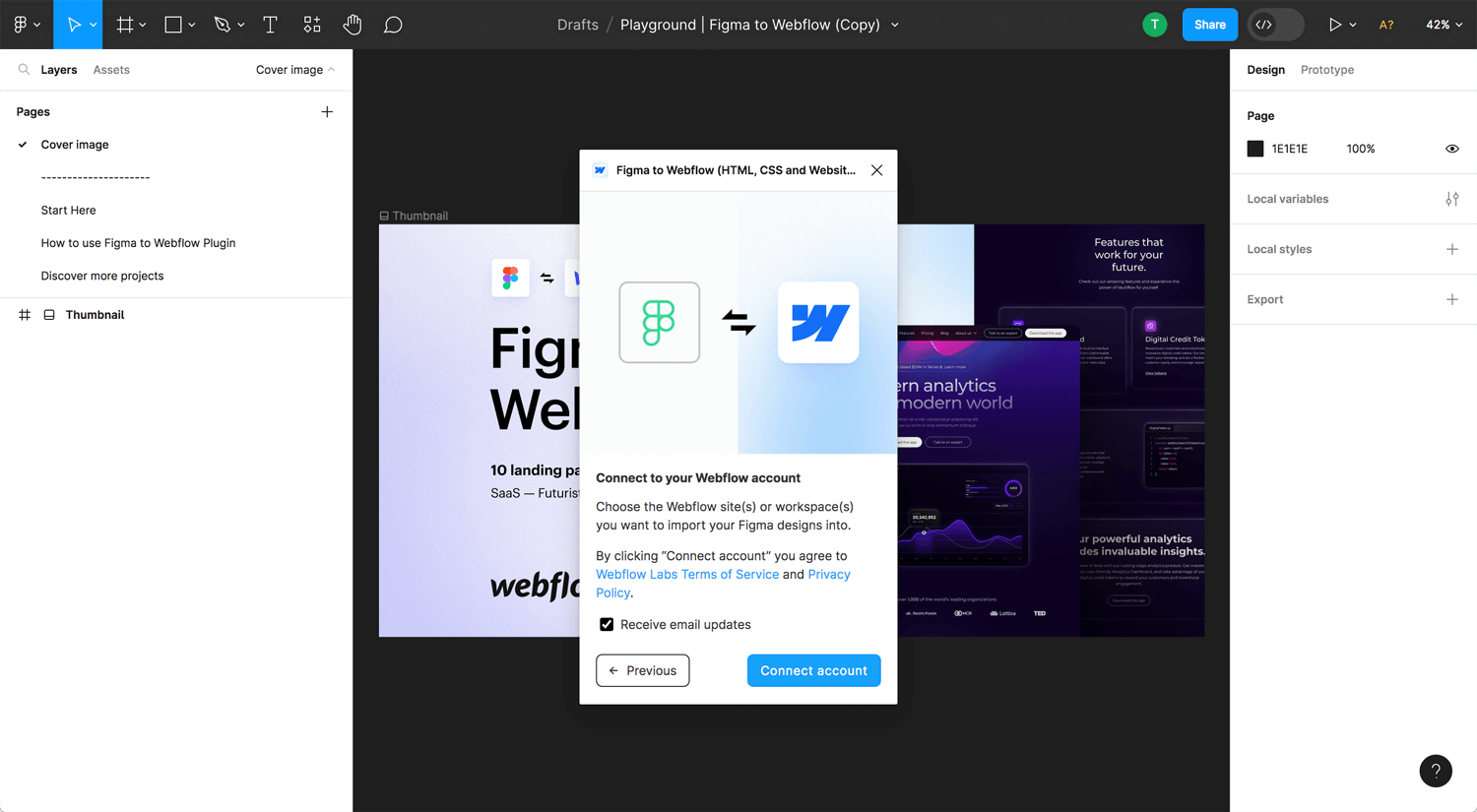
You have to make a Webflow project first. Then, launch the plugin on Figma and connect to the Webflow project that you want.
UI mentions how I activate the plugin. It is user-friendly.
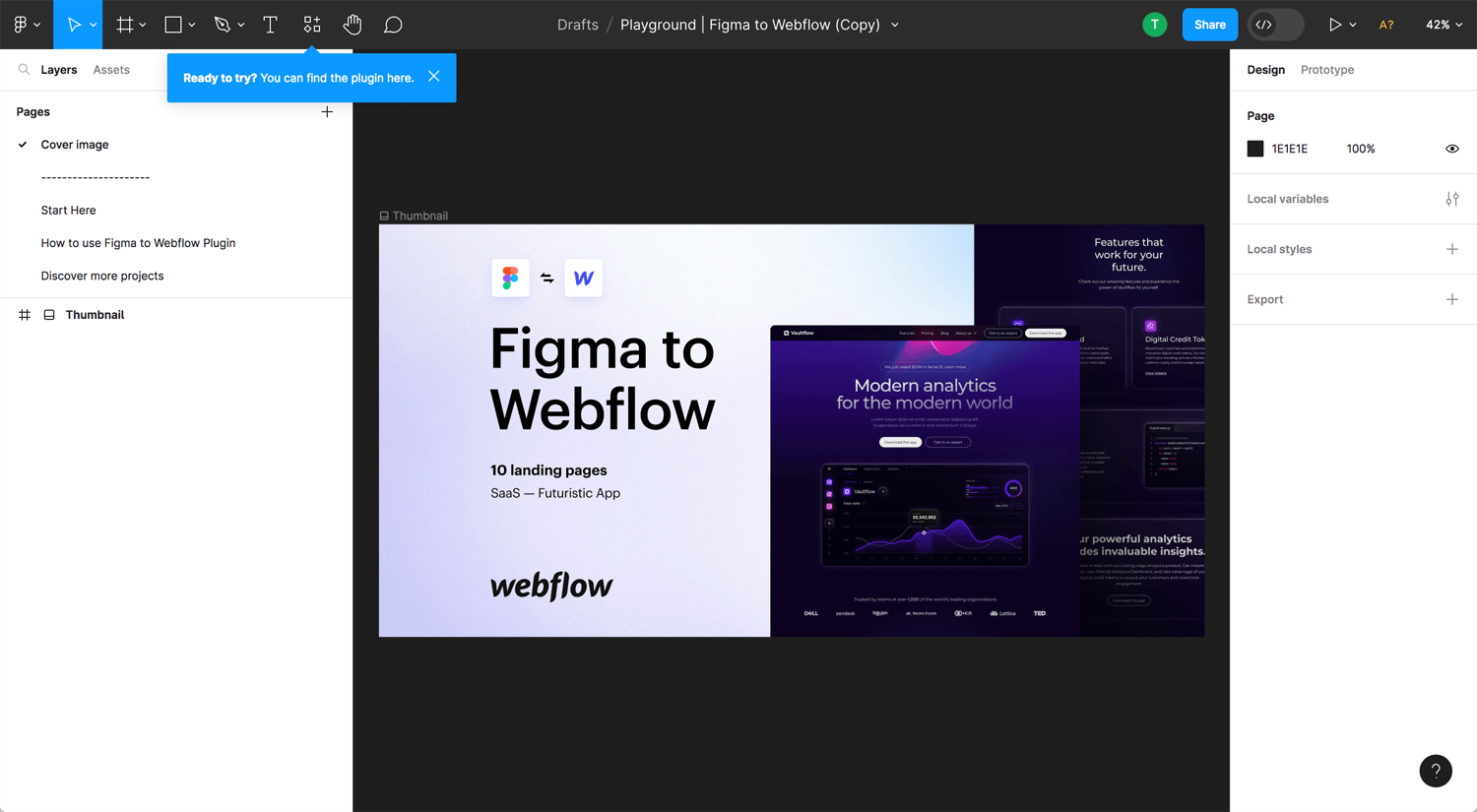
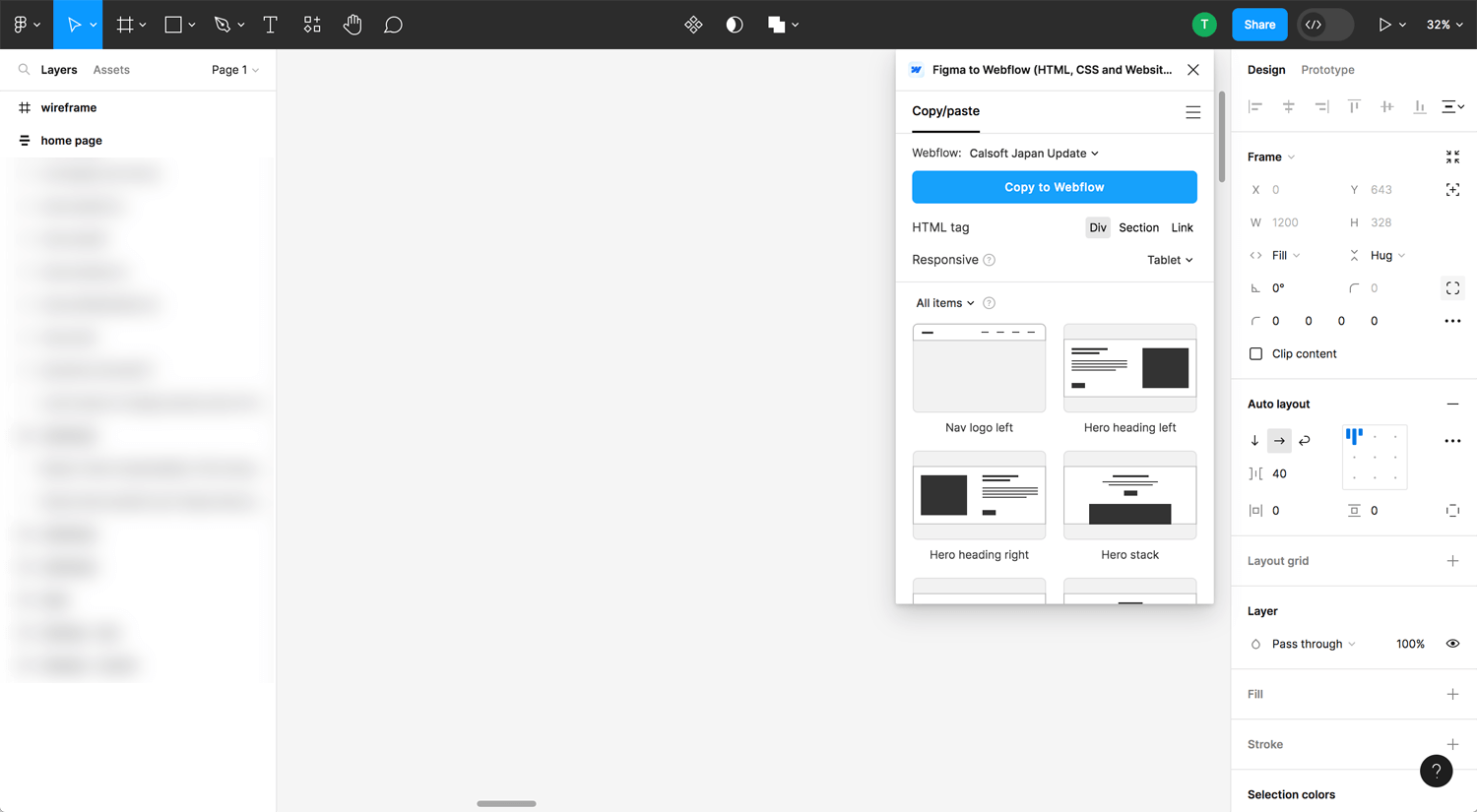
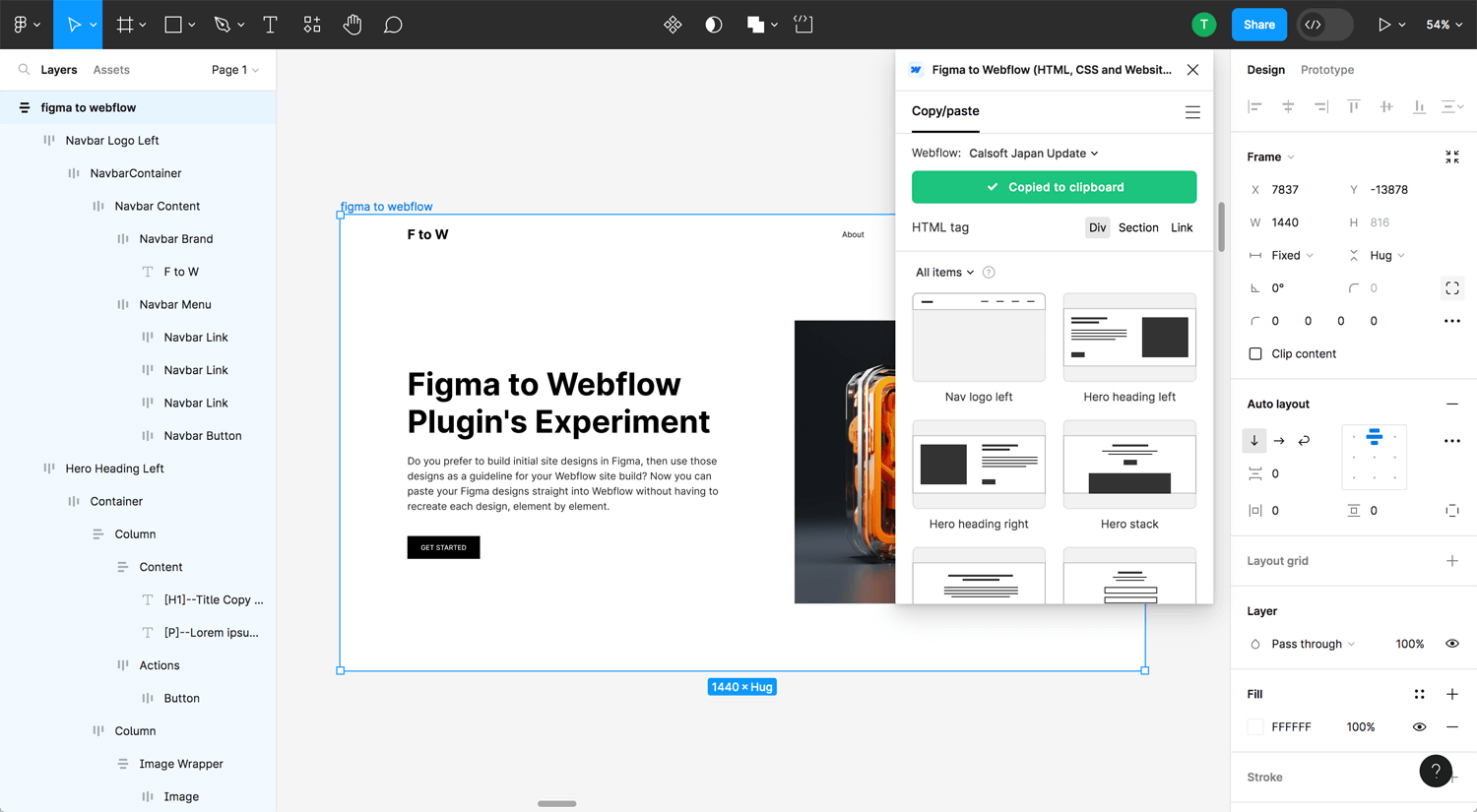
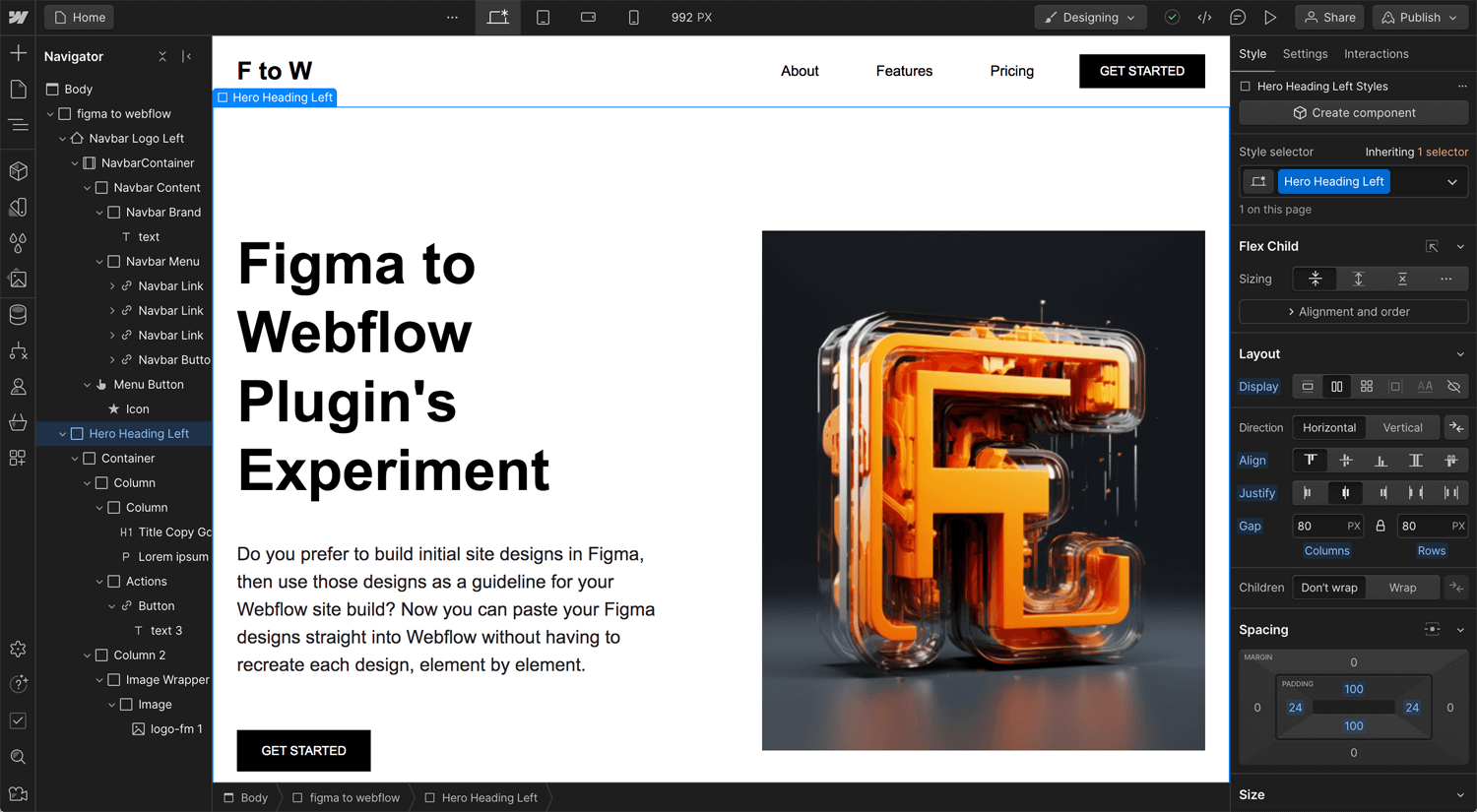
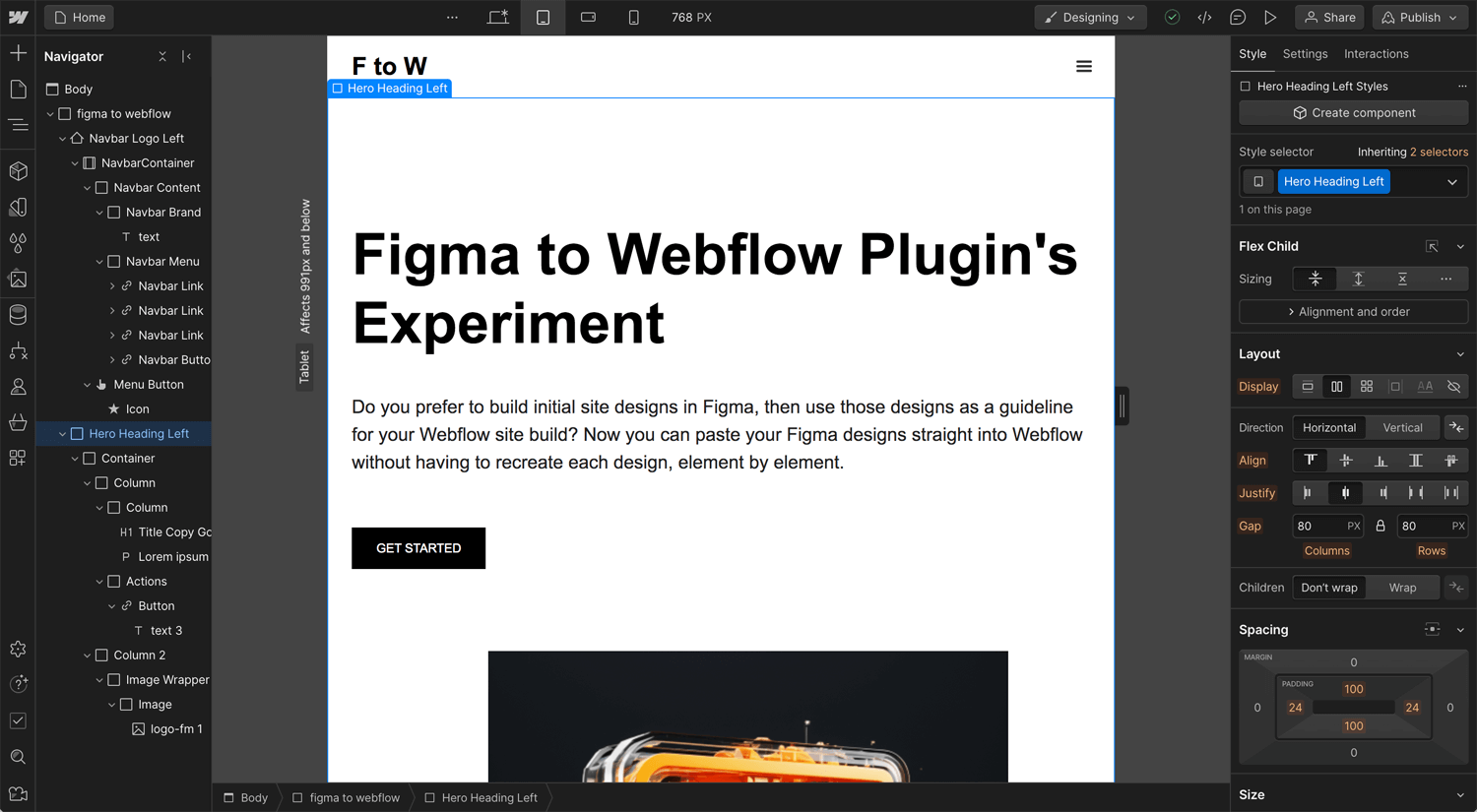
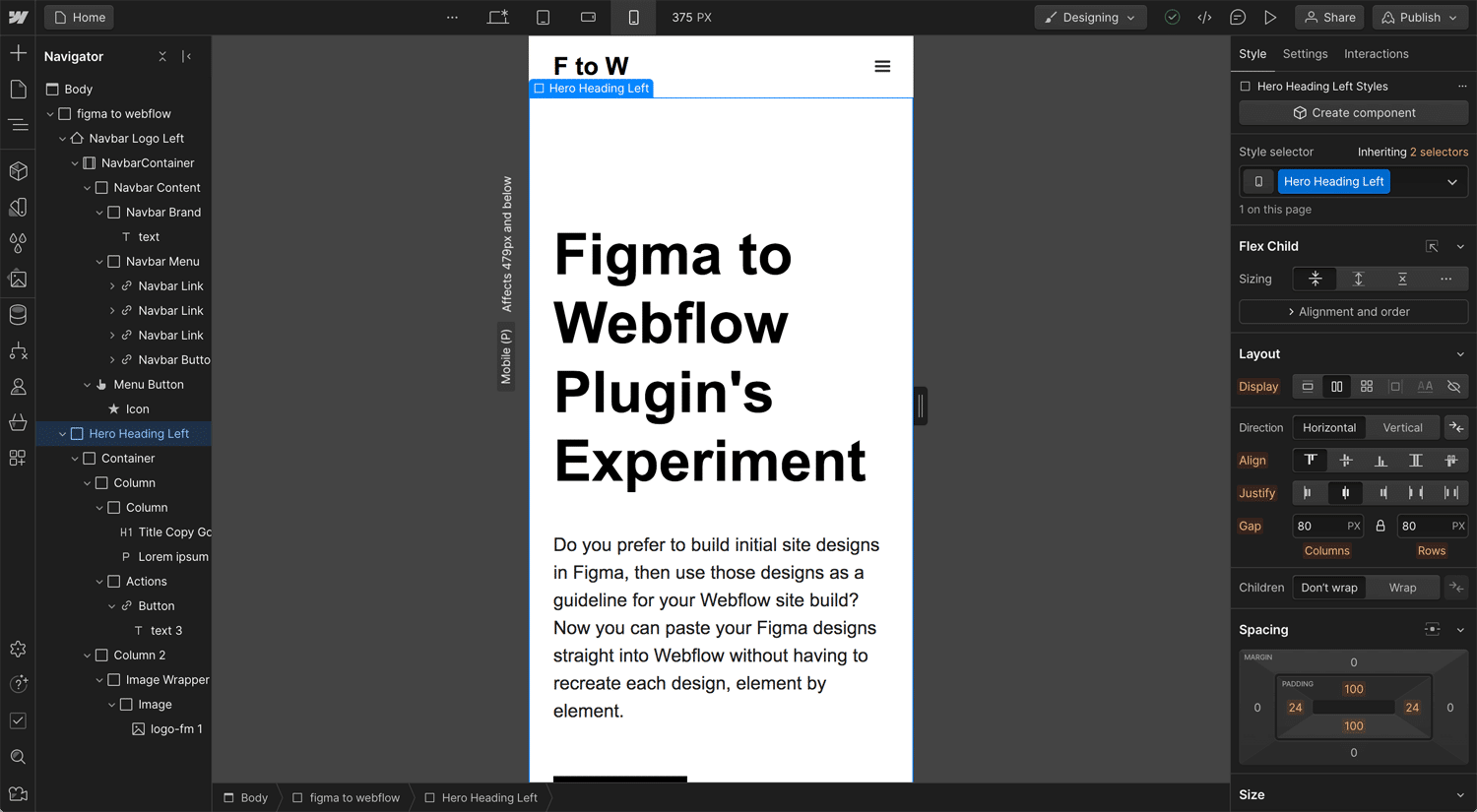
Experiment Figma to Webflow plugin




@Figma
Impressions:
– The Webflow plugin (panel) in Figma occupies a laptop display.
– Copying from Figma and pasting into Webflow works like magic.
– While I typically don’t use a container in Webflow (preferring div blocks), Figma to Webflow requires it.
– I must consider CSS when creating prototypes in Figma.
– Ultimately, it’s essential to work on making designs responsive.
I need to alter my approach to prototype development in Figma when transitioning from Figma to Webflow. Specifically, I must be mindful of the structure, frame naming, and auto layout. I’m curious whether there will be a Figma to WordPress integration in the future. Gutenberg alone might not suffice to achieve the prototype’s design. Can we make Visual Builder the default option? It’s worth noting that frame names don’t seem to translate directly to WordPress. Nevertheless, I’m committed to mastering the process of developing a Figma design that seamlessly adapts to Webflow.
Webflow Conf 2023
Figma to Webflow could serve as a shortcut for Webflow designers and developers. Webflow offers considerable freedom, and not everyone may immediately embrace this new functionality. However, whether we choose to use Figma to Webflow or not, it’s important to explore new approaches. Time is limited, so efficiency is key.
On October 2023, Webflow Conf was held in San Fransisco and Webflow introduced new features.
Revealed the new brand identity
Generate dynamic 3D experiences with Spline
Localization capabilities
Increased design control
New marketplace apps
Collaboration improvements
I will learn them near future and write a blog for them.