Story: Structure for Webflow development
How should I name the CSS class? Webflow is flexible and it is up to the Webflow designer, but as Webflow designer, we like tidy and organized systems. I searched for the answer before and I found BEM, Block Element Modifier.
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end. – website
A week ago, I talked with a design agency for collaboration and she mentioned Client-First. I did not know about it. I checked what the Client-First is and how it works.
What is Webflow?
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
Client-First
Client-First helps us develop organized websites in Webflow, Client-First is a set of guidelines and strategies to help us build Webflow websites. Built and managed by Finsweet. – Website
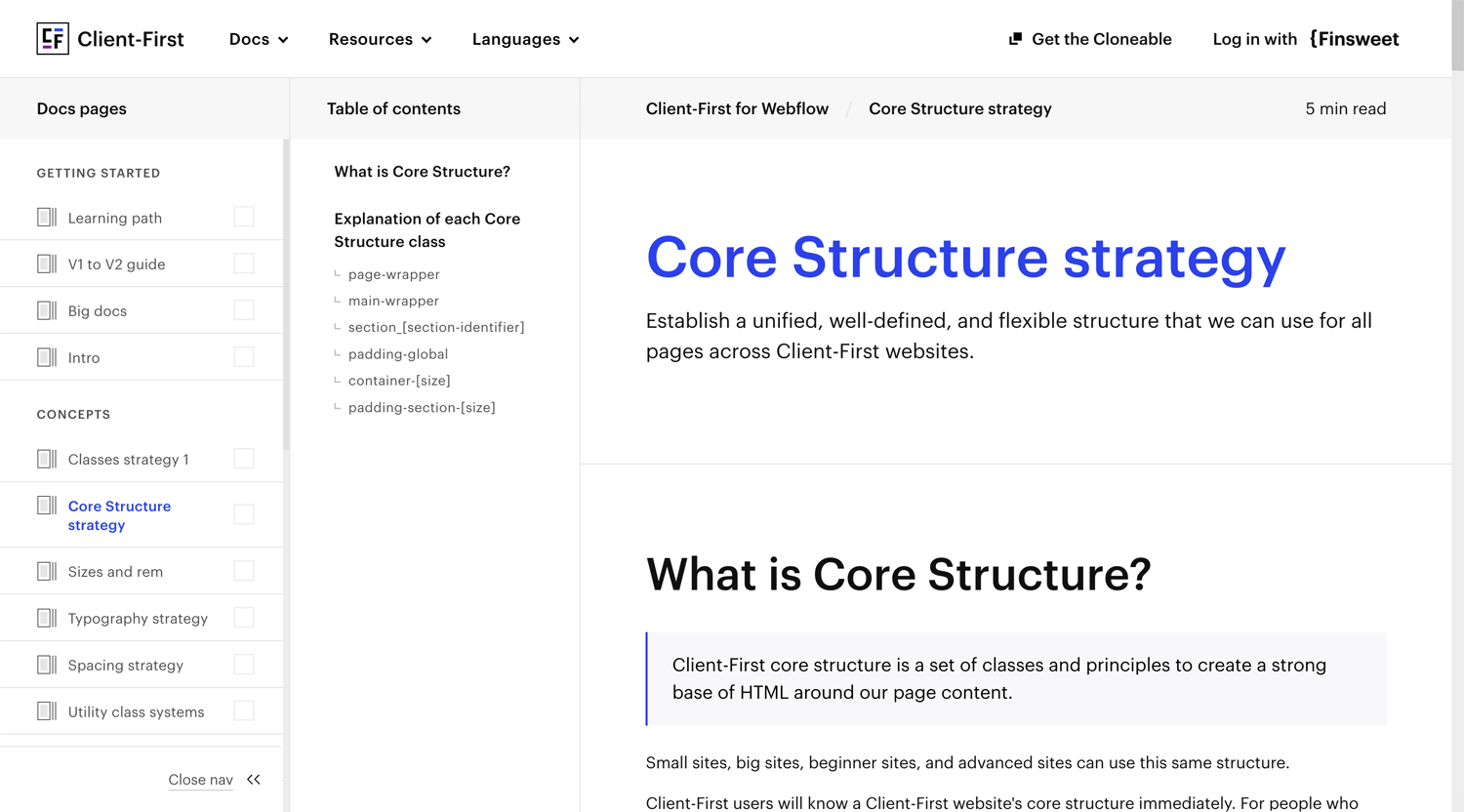
Core Structure strategy by Client-First
This mentions fundamental and essential to Webflow development. I think every designer and agency have own rules. Why do we have to use Client-First?
Core Structure:
Body
– page-wrapper
– – main-wrapper
– – – section_[section-identifier]
– – – – padding-global
– – – – – container-[size]
– – – – – – padding-section-[size]
My typical practice:
Body
– section(section element)
– – section-inner/container(block element)
– – – block element
– – – – elements
Client-First Intro | Client-First Style-System for Webflow
©Finsweet
The first question is, does a client need to understand what CSS indicates? It means a client will edit the design after delivery, but Webflow is not for everyone. Client can edit the design if they want, but it may influence other sections of the website. It is not easy to understand for a client who does not have a basic knowledge of the website.
Classes Structure | Client-First Style-System for Webflow
©Finsweet
This is how Finsweet does for Webflow development in-house, but why should people follow it? Is it really easier than learning Webflow by themselves?
I am watching videos of the Client-First for a few days. If you get used to developing a Webflow website, Client-First makes you confused or stressed. Because it is not the way you develop normally. I think understanding structure and spacing are key.
Client-first Spacing Margin and Padding Deep Dive by Finsweet
Figma to Client-First in Webflow – Learn it Live #9
©Finsweet
Figma and Webflow are clonable, but I am still not sure people need to clone from Finsweet. This is not persuasive.
Building a website with the Client-first style system from Finsweet – Live Stream – 10/20/2021
©WebDev For You
Process
1. Clone
2. Styleguide
3. Development
*Either margin or padding, Client-First uses block.
He is a professional Webflow developer. He did not say that he recommends Client-first, still learning/testing. His opinion is useful.
Continuing to build with the Client-first style system – 10/25/2021
Getting started with Client First – Overview and naming
©Gamma Design Co
I found a review of Client-First on YouTube. Only compliment, this is awesome, is not helpful. I want to know the opinion of the Webflow developer who is not a beginner.
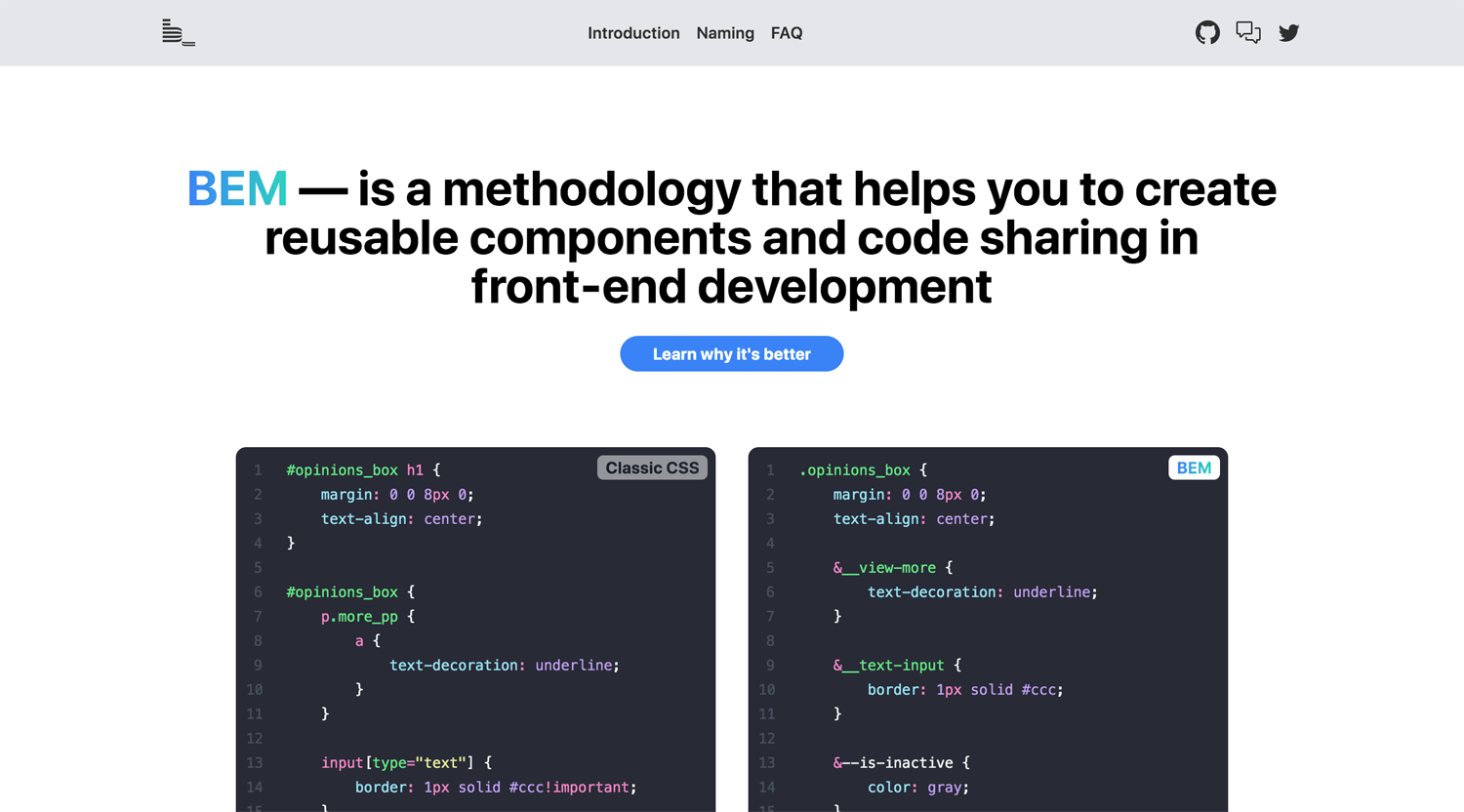
BEM — Block Element Modifier
BEM — is a methodology that helps you to create reusable components and code sharing in front‑end development. – Website
In the past, I looked for how to organize CSS, what’s the industry standard? I found BEM, Block Element Modifier. I don’t say that I can implement it properly, but it helped me to understand how to organize CSS. If people(or company) uses BEM, why do they replace it with Client-First?
Find your way
You can use the Client-First structure if you agree with it. You can disagree with this structure as well. Totally up to you.
I need to discuss this with the design agency whether I have to use Client-First or not. I am flexible to changing Webflow development, but I don’t see a significant benefit on Client-First right now.