Story: Template design
I found a new feature of Webflow. It calls Flowbase.
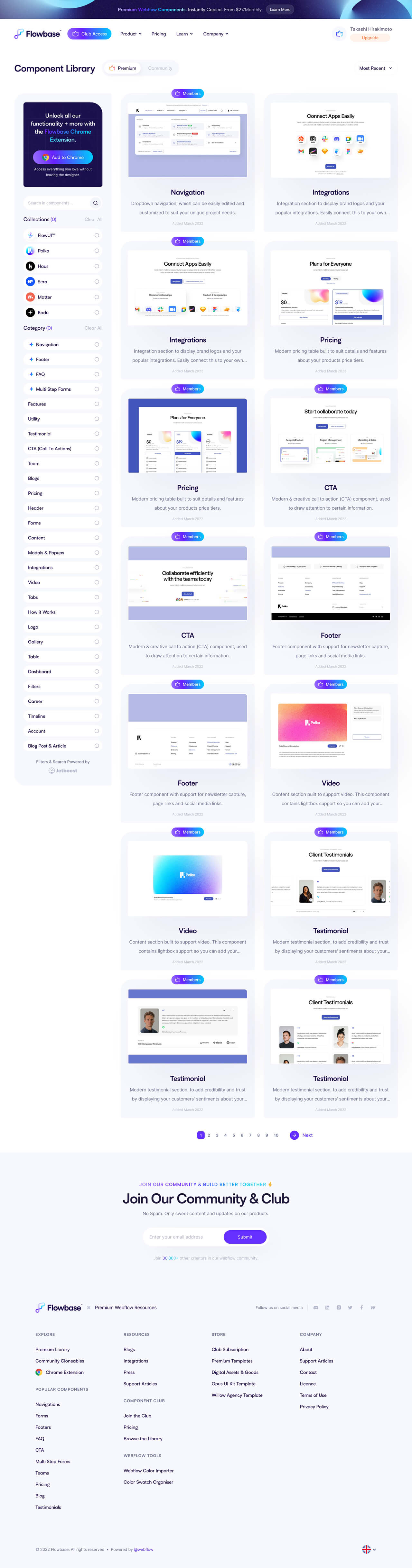
Flowbase is the largest Webflow resource site, with premium components, templates, guides, apps and so much more.
I recently feel that work efficiency is always necessary, but there are too many templates on the internet. I worry about a young designer who does not learn or is trained in basic design skills. Pick up from a template, copy and paste does not mean doing design. If you get used to copying and pasting, you won’t be able to beyond the template that someone created. If a client asks for something irregular, you cannot propose their needs. You somehow figure out an answer by yourself. Generally speaking, this process is the design or design thinking.
Webflow
If you are a graphic designer, web designer, web developer or programmer etc, you can test Webflow for 2 websites by free account. I thought if a client adds the site plan and I am invited to their account, I don’t have to be a paid member. I don’t mind paying $228/yr for Webflow if I earn 10K/yr at least.
Maybe better if you use it for the portfolio first. Learning Webflow through the client’s project is the best even though you may face a lot of issues. Please keep patient during the learning process. All your efforts will be paid off.
10 Webflow Tools Every Web Designer Should Have in Their Tech Stack [FREE CHECKLIST INCLUDED]
©5Four Digital
Airtable | Create apps that perfectly fit your team’s needs
Jasper – The Best AI Writing Assistant
CMS Library for Webflow
Flowbase | Webflow Templates, Components & Guides
Timothy Ricks
Jetboost – No-code search and filters for Webflow CMS
Memberstack – User Authentication & Payments in minutes
Optily – Webflow Image Optimization made easy
Typeform: People-Friendly Forms and Surveys
Weglot: Translate your website
So many useful tools.
Conclusion: How I use Flowbase
I mention it above. I often need to make prototypes on Figma. I use Flowbase as a design reference. I do the website development on WordPress, Wix, Squarespace(unusual) and Webflow. A client sometimes asks me what’s the recommendation? I don’t have one. It is based on what a client needs. I don’t have many clients who are forced to use Webflow. I don’t want to take responsibility for it. So, I don’t make a decision. It is the client’s decision.
In July 2022, I have 1 project which I need to use Webflow. The contract is not yet, but I am looking to develop a Webflow website. I will showcase it once I get done. Stay tuned!