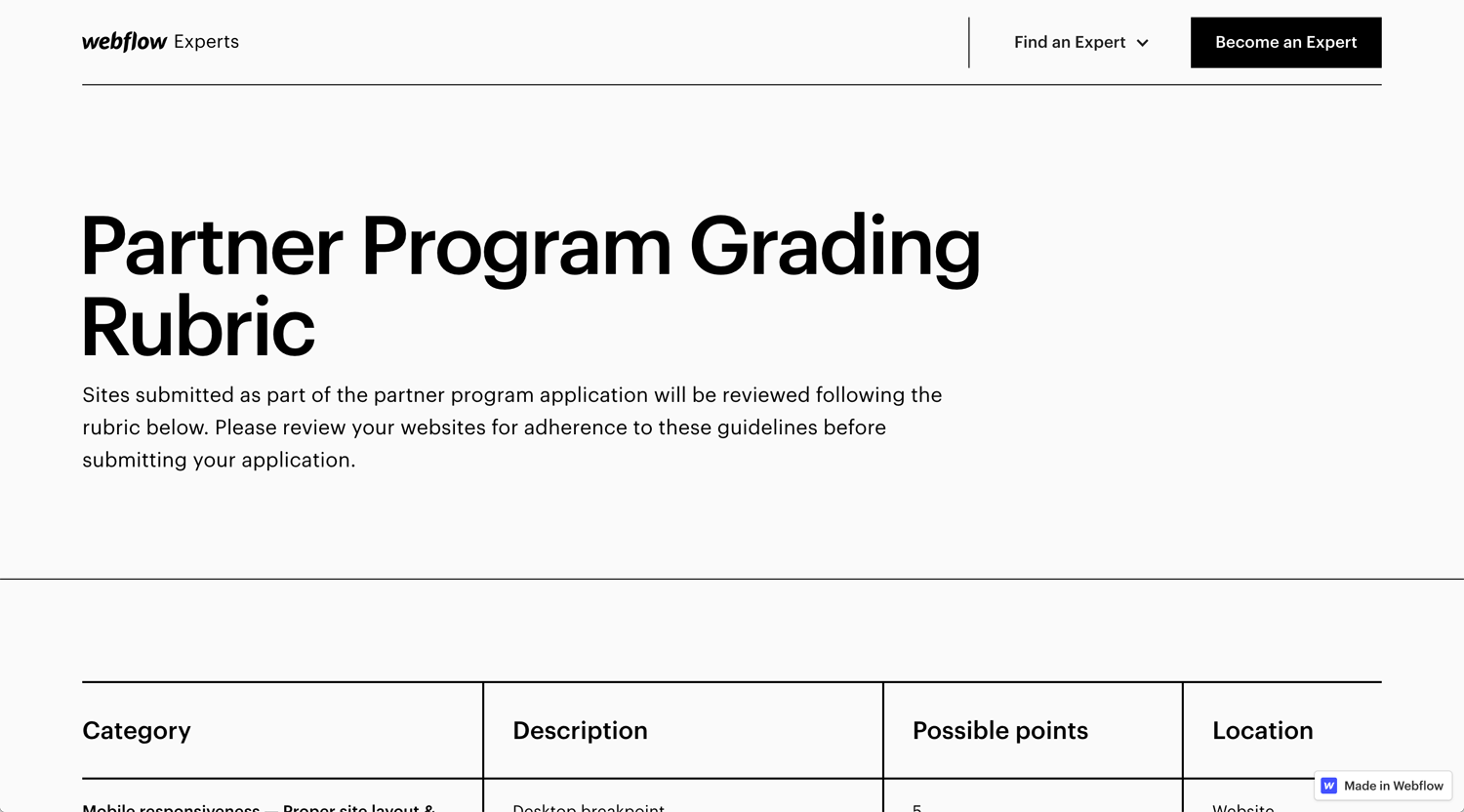
Story: Partner program grading rubric
I took the Webflow experts certificate during a holiday. In the next step, Webflow requires 3+ client projects. Webflow mentions how they evaluate the website. I checked each criterion, and I noticed what I have to do. I don’t think the style guide was standard in 2019 or 2020. I watched the video of No-Code Conf 2021 on YouTube and 1 video mentioned a style guide.
Blog: How to Create a Website by Webflow Vol.16 – No Code Conf 2021
Actually, we can develop a Webflow website without a style guide, but we, as web designers, like clean and organized data. After all, it will be efficient. Therefore, I learn how to make a style guide on Webflow.
Partner Program Grading Rubric
What is Webflow?
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
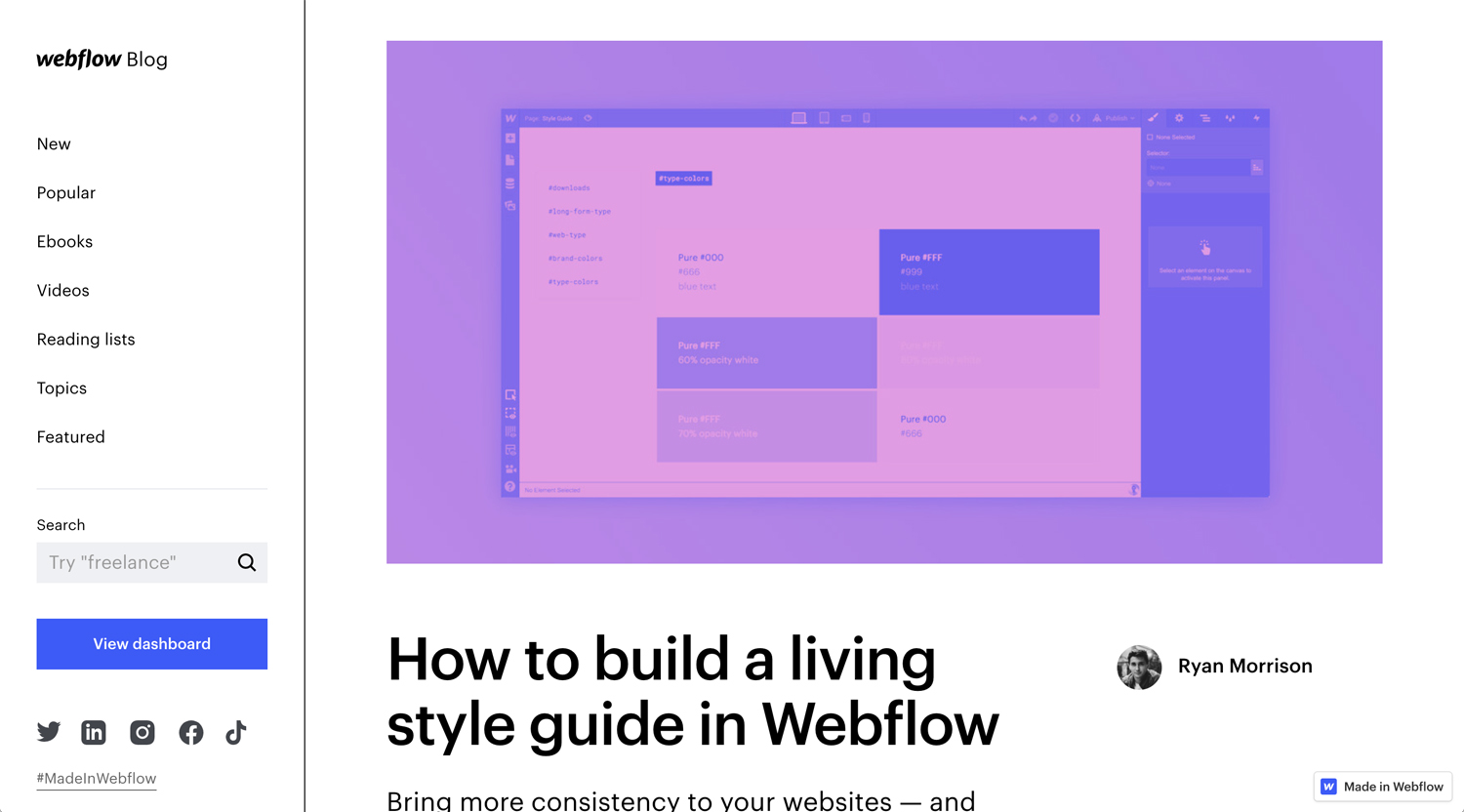
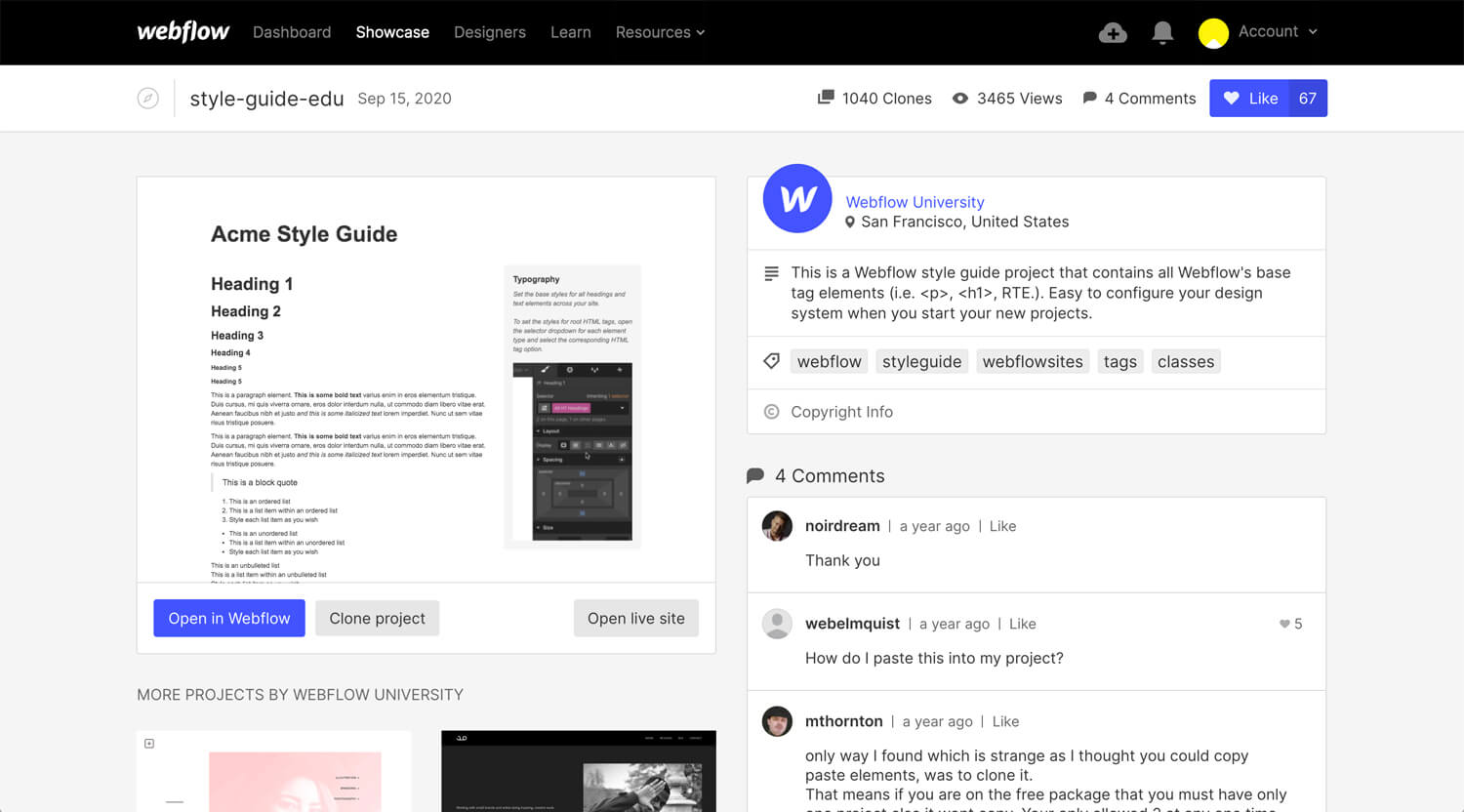
Webflow style guide template
The data shows an update in Sep 2020. So, when I created a Webflow website for some clients, a style guide was not major at that time.
I could find that some designers share a style guide. I looked at them. Some designers over-designed a style guide page. Based on the purpose, I think plain is better.
Please clone the style guide from Webflow above. It does not look best, but it is minimum and easy to use. You can design it if you want. Enough.
Creating a Style Guide with Webflow – Design. Build. Launch. Episode 4
©Caler Edwards
– Project setting → fonts
– div 1 → div 2 and elements inside
– Body all pages → set body font, color, bg color, etc
– Add a new page (style guide page)
180% is quite wide for line height. If you intentionally use it, that’s okay, but basic is 130%-150%. Anyway, I recommend making it yourself. Try and error is the best for learning. About units, we may be better use EM. Webflow master Timothy Ricks explains it below.
Using Webflow Units Correctly to Speed Up Your Build Time
©Timothy Ricks
– % based on the parents’ element
– em reflects the font size, px ✓✓✓
– 2 em = 2 times ✓
– e.g. Use vw for left/right padding rather than px ✓
– e.g. Use vw for font size rather than px. Body, H1-H6 sets by EM. ✓✓✓
*This is an advanced.
I need to get used to vw and em, but it looks workflow efficient.
Template Walkthrough | Client-first Style-System for Webflow
©Finsweet
He was speaking at No-Code Conf 2021. Good for listening to how-to structures. You can check your Webflow knowledge. It’s up to you to follow it or not. Everyone has different rules. If I find a better one, I flexibly emulate it.
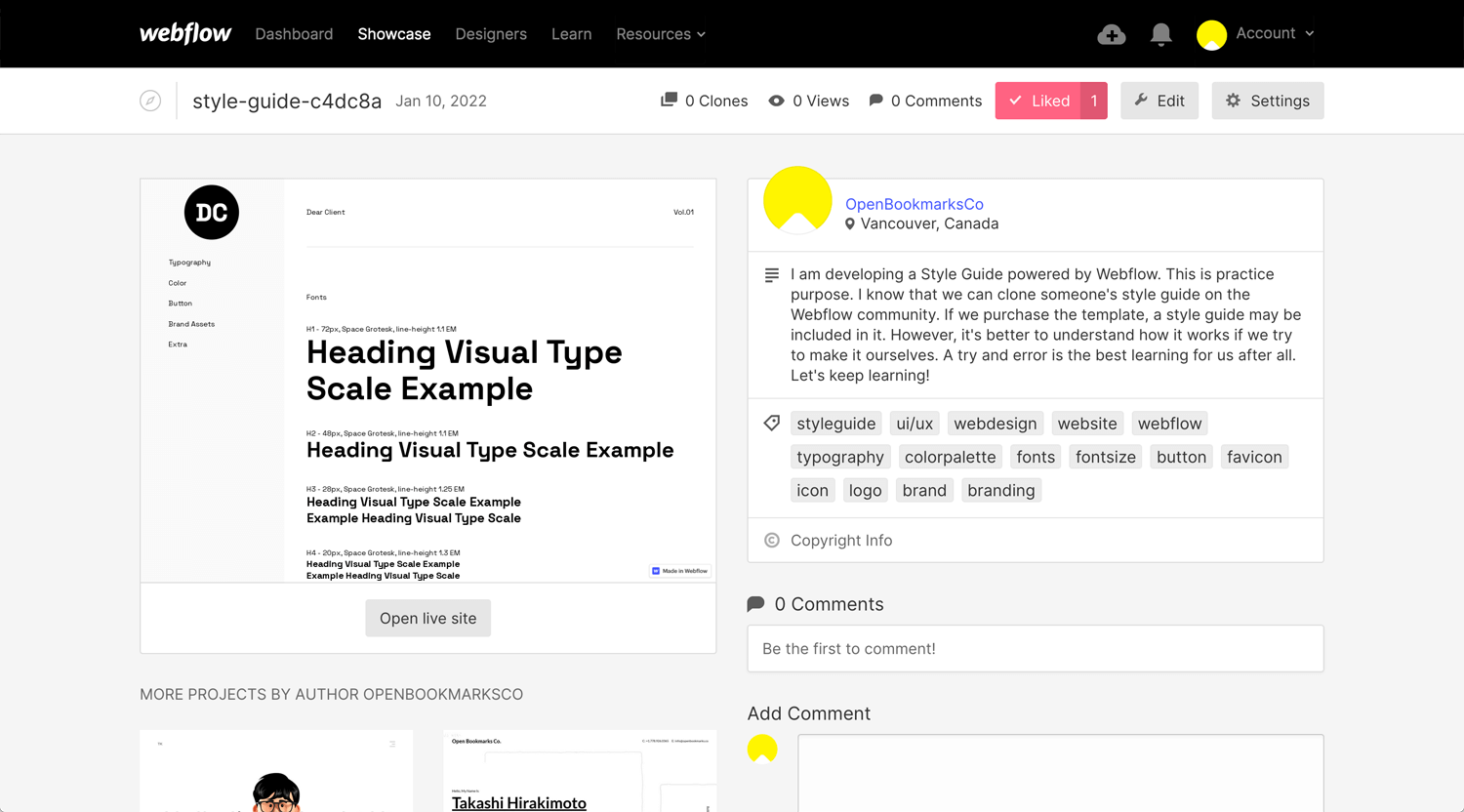
Style guide powered by Webflow
I developed a style guide as a practice after I learned the above. It’s still ongoing.
Description at Webflow site:
I am developing a Style Guide powered by Webflow. This is practice purpose. I know that we can clone someone’s style guide on the Webflow community. If we purchase the Webflow template, a style guide may be included in it. However, it’s better to understand how it works if we try to make it ourselves. A try and error is the best learning for us after all. Let’s keep learning!
Do more with less
I started to use Webflow in the Summer of 2019. Since then, Webflow users is growing and competitive software exists in the market, Editor X by Wix. I don’t have a plan to use Editor X right now, but Wix is quite creative, to be honest. Anyway, Webflow is taking such a niche market so far.
In 2022, I would like to develop 5 Webflow websites with a style guide.