Story: Increasing Webflow user
Not the majority, but many people recognize the Webflow and the user is gradually increasing. I saw sometimes the project which requires Webflow on Upwork. At the parallel, people upload tips on YouTube. These people know how to coding. So, ordinally Webflow users like me a little hard to follow, but good exercise to watch these YouTube channel.
What is Webflow?
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
Three Tips for Using Custom Code in Webflow
©Timothy Ricks
He explained what people think, why do I need to use the code on Webflow? I don’t know the code much. That’s why I am using Webflow.
That’s true. If we can use the code with Webflow, we may be able to provide a better user experience.
What I learned:
– HTML & CSS is okay, but JS is not okay for me. Webflow offers no-code web development, but If you don’t understand the structure of HTML, it’s much harder to understand Webflow UI, to be honest.
– Always install JS before the closing body tag
– Having symbol, it applies all pages.
– Use comment, I am doing it
– Import JS library
– Inspection, I am using just generally
He looks typical programmer guy, but he actually has a YouTube channel. That impressed me. He also monetizes his knowledge below. Smart.
©R3HAB MEDIA: VS Code – How to use the CDNJS Extension
How to Webflow: Page transitions – Tutorial (2019)
©pixelgeek
I think I picked up this video before. Page transition is very useful. You can find the code on the YouTube description. Check out his channel!
Custom Cursor Effects
I learned how to make a circle cursor. It’s impressed to the user quickly. It does not work for mobile first website. The website above shows a long long codes, but on the Webflow, you don’t need that.
©Timothy Ricks
11:42
I was looking for this mouse hover interaction. I thought it’s a blend mode (CSS). I tested it, but I could not achieve it. He said it’s “difference” & background white at the elements (same colour of mouse cursor).
Block/parents (mouse cursor wrap) – Block/child (mouse cursor itself)
*Blending mode applies to parents block.
*On Embed panel, NO SPACE between combo class. (.class-1.class-2 { mix-blend-mode: difference; })
I stuck a few days. I could not hover the elements. Because mouse cursor’s block(parents) covers the screen, fixed position 100%/100vh. I applied CSS below, pointer-events: none;. It finally fixed.
*CSS for clickable: .click-not-allowed {pointer-events: none;} .click-allowed {pointer-events: auto;}
Type.js
©JP Design Academy
I am making a prototype to celebrate 100 episodes of Webflow Daily Challenge. When I think about the flow of the landing page, I need a small, but efficient interaction to capture the visitor’s attention and urge a scroll. This typing interaction is not so fresh, but if you want a target audience to tell who you are, Type.js may be useful.
📝 Reference website
🌎 Showcase by Webflow
*If the code does not work, please type ” ’ ” manually. This is a very common issue & I do sometimes…
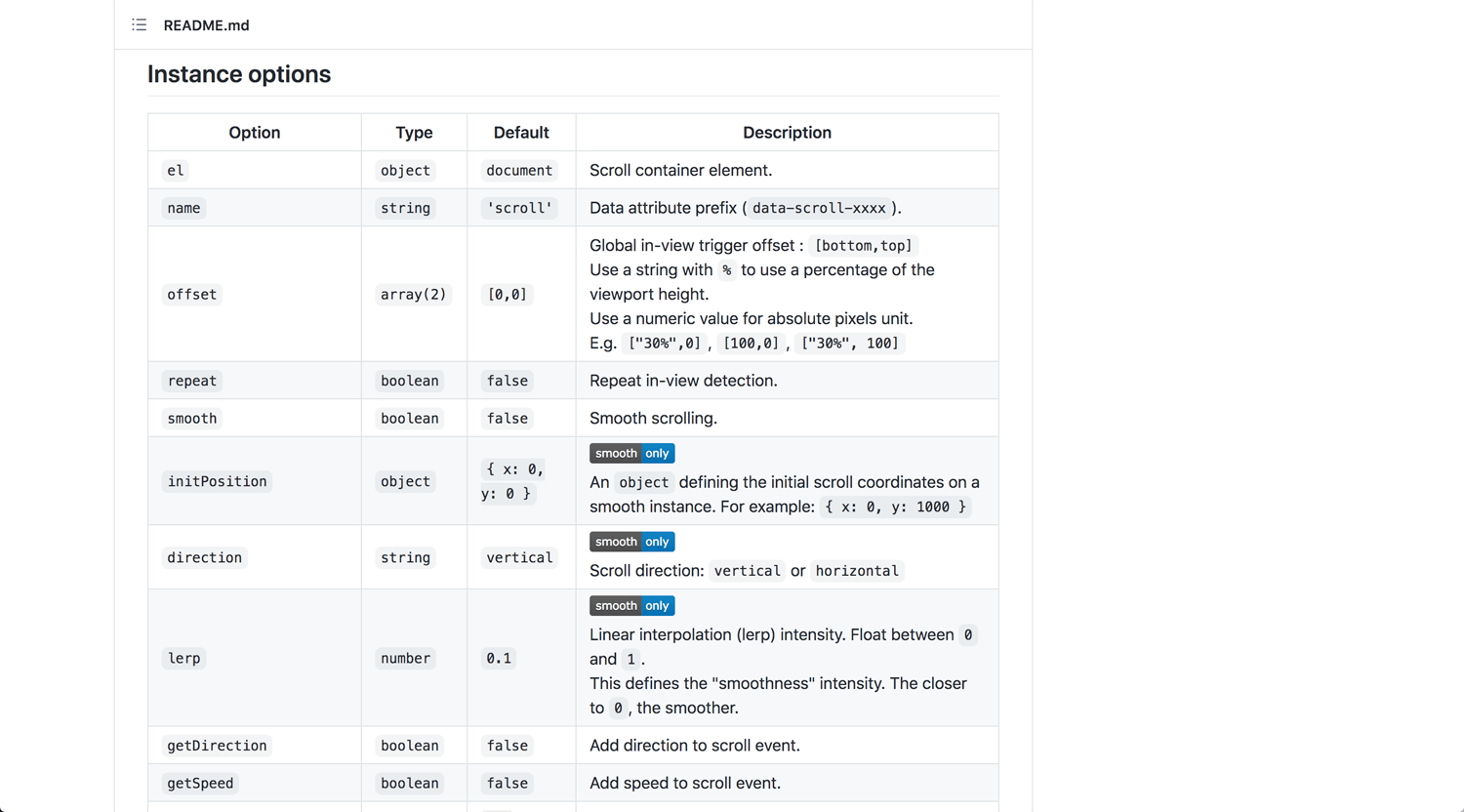
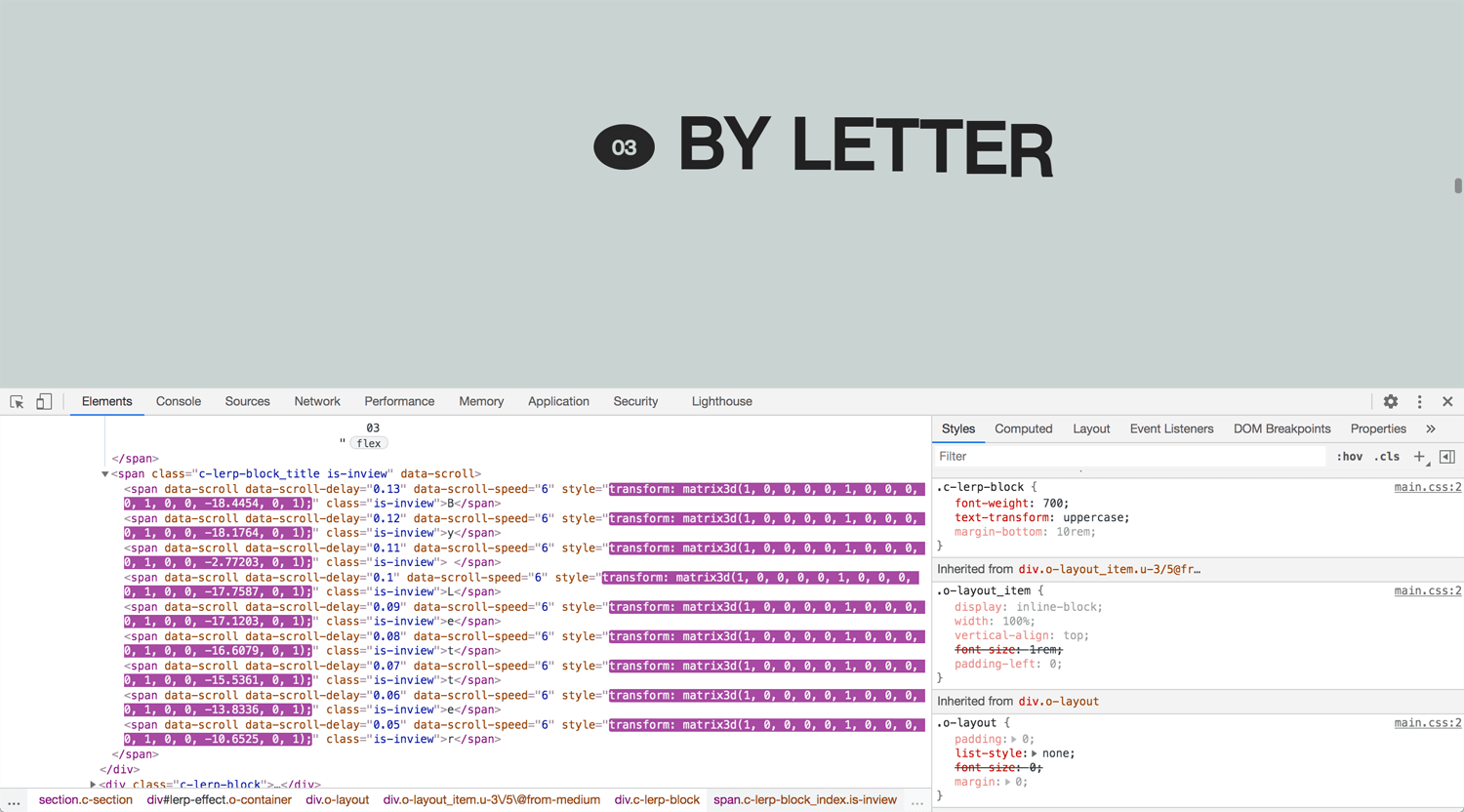
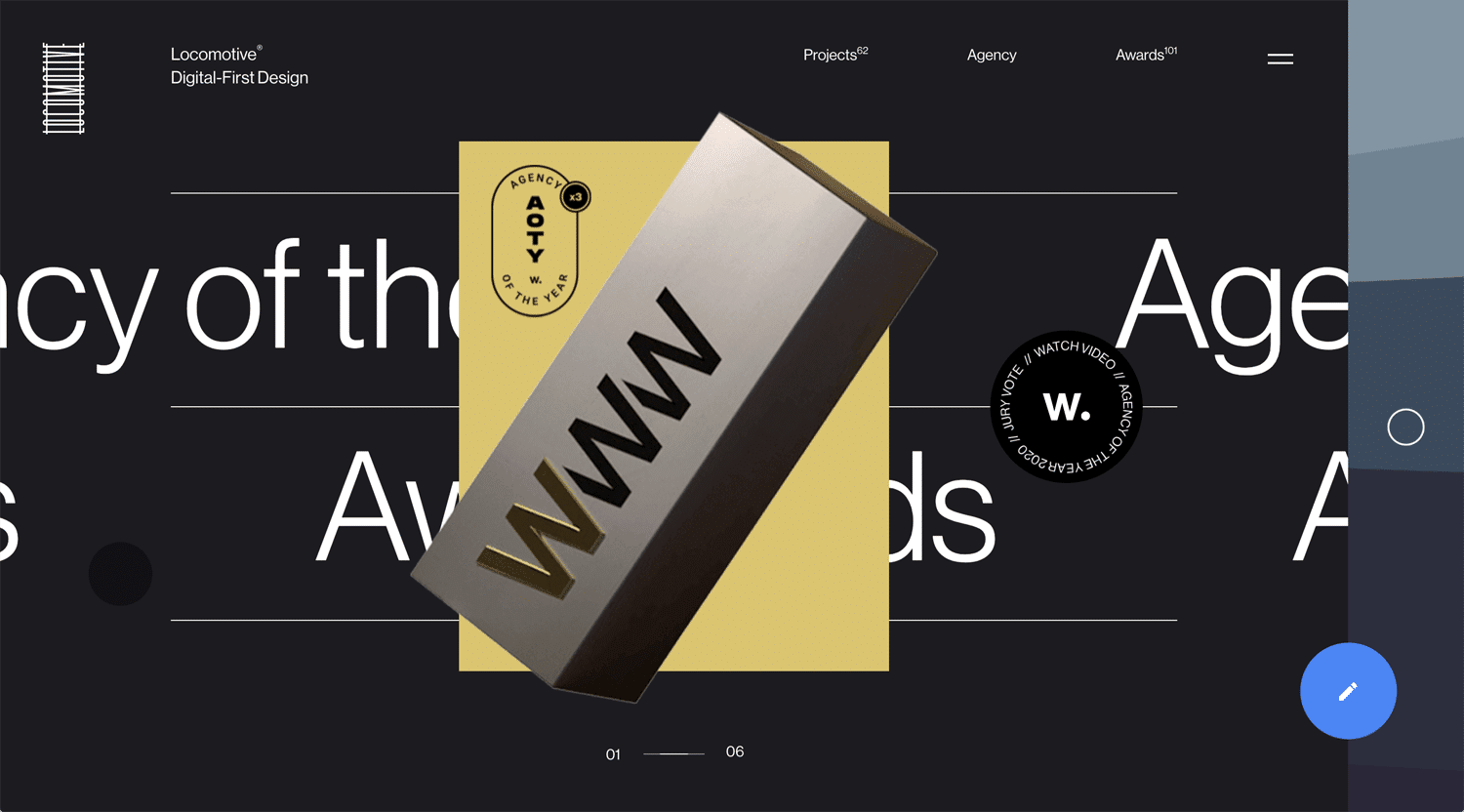
Locomotive Scroll (Smooth Scrolling) in Webflow
©Timothy Ricks
What I learned:
– data-scroll-speed
– data-scroll-delay ✔︎
– data-scroll-direction
– data-scroll-sticky
I especially impressed data-scroll-delay. I saw this interaction on Awwwards, but I did not know what’s going on. I will test it soon.
Advanced Interactions in Webflow
©Timothy Ricks
What I learned:
– Background SVG set negativeVW(viewport width)
– Min height sets em and height sets VH
– I could not follow the mouse hover action…
– Lottie animation expands flexibility, but I don’t know it yet
A follower is not so many yet, but his channel shows quite an advanced tips.
Interactive Maps in Webflow Using CMS Collections
©Timothy Ricks
Often Google Maps does not fit website design, but I compromise it.
Distortion
codrops: distortion
We can see so advanced interaction websites at awwwards. I did not know how to even search. “Distortion” This is a note. I will figure out how to apply it.
Webflow Tutorial: Ten Tips for Creating a Responsive Website
©Jose Ocando
What I learned:
– VW to font size
– Wrap
– Line break
– Background image and image element
– EM unit
Tiny improvements.
Advanced text highlight using inner shadow — Webflow tutorial
©Webflow
Resources to become an advanced
DesignCourse: Add AMAZING Animations with LottieFiles – SO EASY
When I watched the Webflow tips, people mention some resources above.
Conclusion: Never ending learning
One thing I need to improve is a responsive website. I care about laptops, tablets,s and mobile, but I often ignore the large size of a desktop. I need to take care of it, use vw unit or set max-width, etc.