Story: How to receive a payment?
I have an ongoing Webflow project and I have to implement to Buy Now button. It’s a simple place table, 3 choices. Once a user clicks a button, a payment process pops up. I don’t mind whether it’s a 3rd party or not.
Webflow has an E-commerce function, but this is not an exactly E-commerce site. I don’t know I should use E-commerce for it or not. The initial idea, I thought a client creates a Stripe account and I embed a code.
I needed to make sure about it. I searched for it.
Webflow
🌎 Webflow: The Web Development Platform Of The Future
Webflow is created for a designer who is not good at programming. Once you master Webflow, you can develop an interactive website yourself.
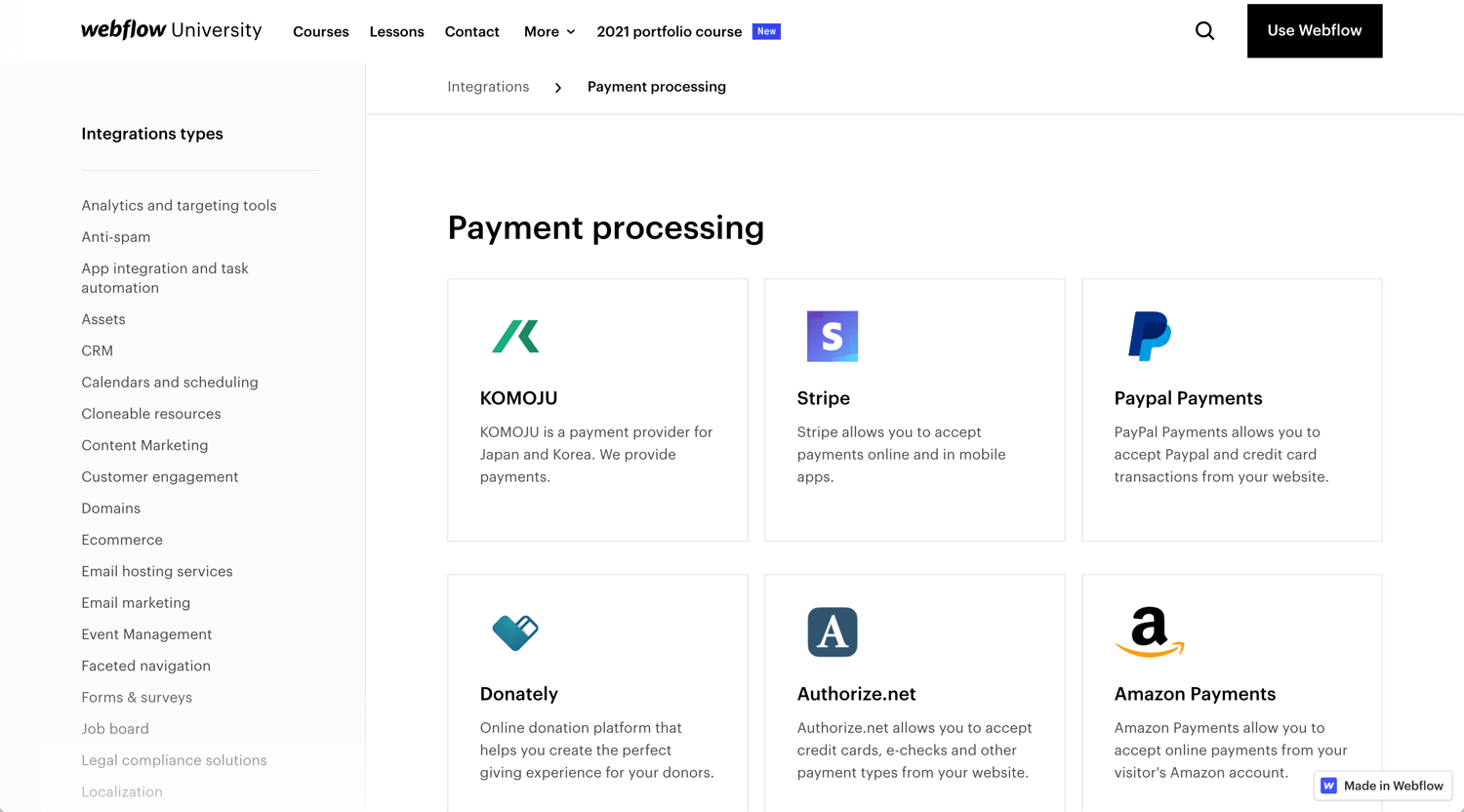
Webflow Payment Processing
I’m familiar with Stripe and Paypal. I don’t know other services. I think a majority of clients may choose Stripe and(or) PayPal. As I wrote a blog before, PayPal has 50% share and 15-20% for Stripe in payment processing industry. Major means some guarantee to work properly. In addition, I may be able to find many articles/tutorials and issues on the internet.
Stripe
©Ferdy Korpershoek
The video shows WordPress Plugin. It won’t work for the Webflow website.
I searched for how to integrate the payment gateway by Stripe in Webflow on YouTube. Many videos inform Webflow Ecommerce tutorial. It’s not what I look for as well.
The website does not use the E-commerce function on the Webflow. There is a price table on the Webflow site and once click the button, Get Started, processing popup or link to the third party window. I would like to simplify the process, but some videos show third party plugins below. I don’t want to do though.
– BuyNowPlus
– automate.io
– Outseta
– Billflow(ex Servicebot.io)
– Webflow + Foxy
– Zoho: Stripe Integrations With Webflow
I searched on Google and I found the article below.
Webflow Forum: [TUTORIAL] STRIPE CHECKOUT – I made it work!
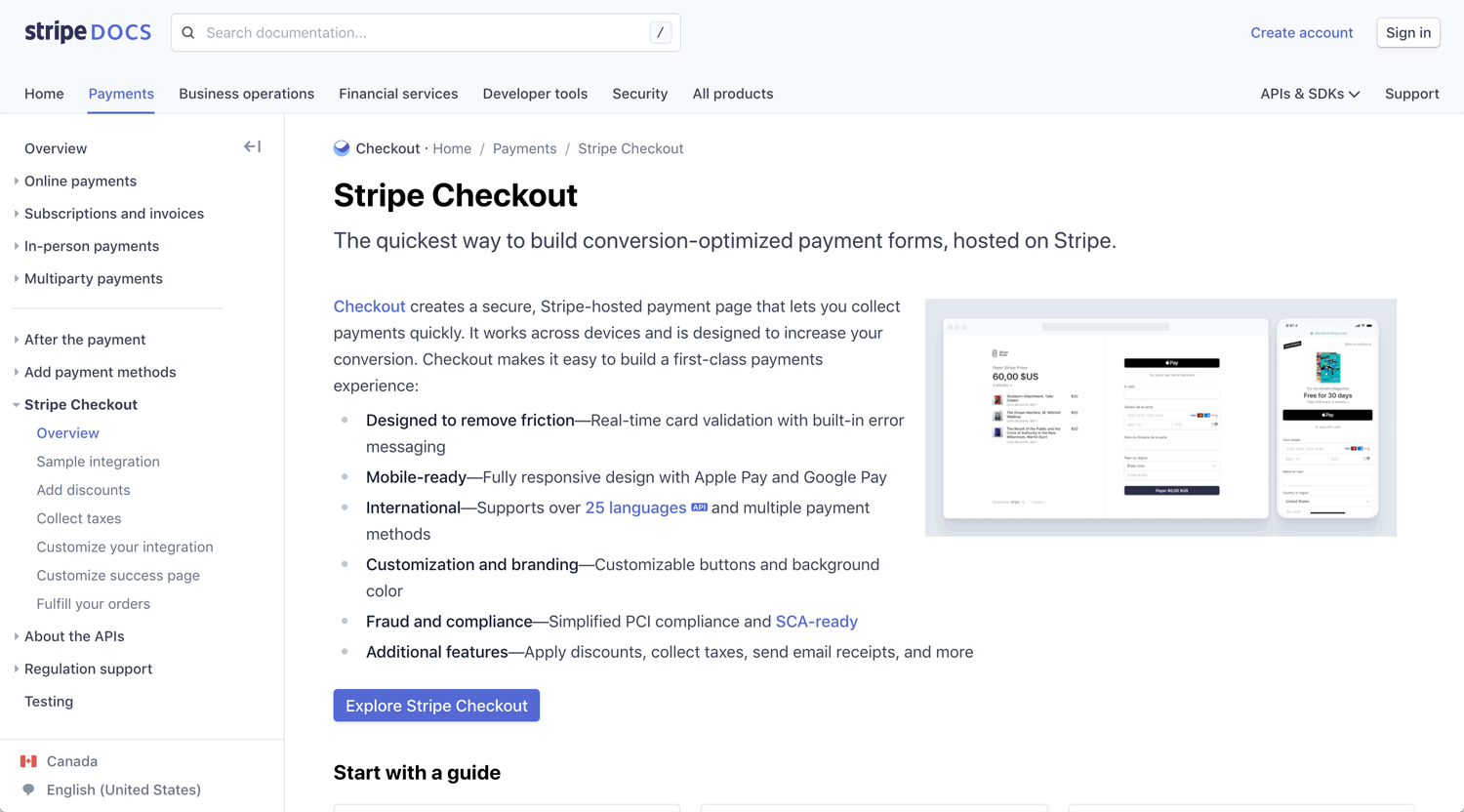
I tried to find the menu, Get Checkout code snippet, but I could not find it. Because of below. The website mentions it, but I am not getting used to it. I don’t think many people read the text-heavy tutorial carefully.
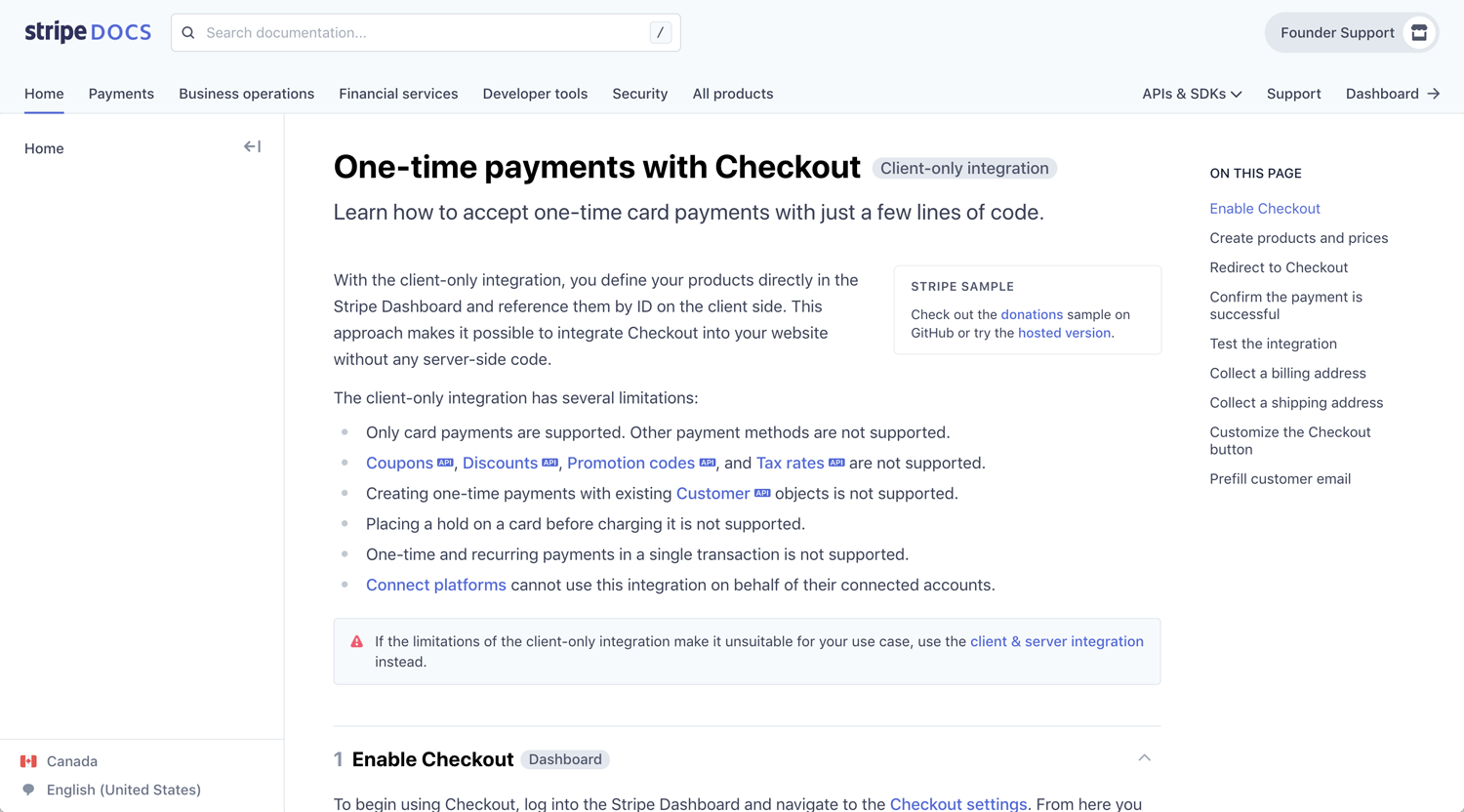
With the client-only integration, you define your products directly in the Stripe Dashboard and reference them by ID on the client-side. This approach makes it possible to integrate Checkout into your website without any server-side code. – Stripe Doc
Stripe setting process/experience
Webflow Forum: [TUTORIAL] STRIPE CHECKOUT – I made it work!
I tried to set up Stripe payment for the client, but it requires 2-time validation when I log in. Stripe sent a 6-figure number to the client’s cell phone. It was so inconvenient.
Therefore, I created a Stripe account myself and I tested to set up the payment function on my Webflow account. I followed the Webflow Forum above.
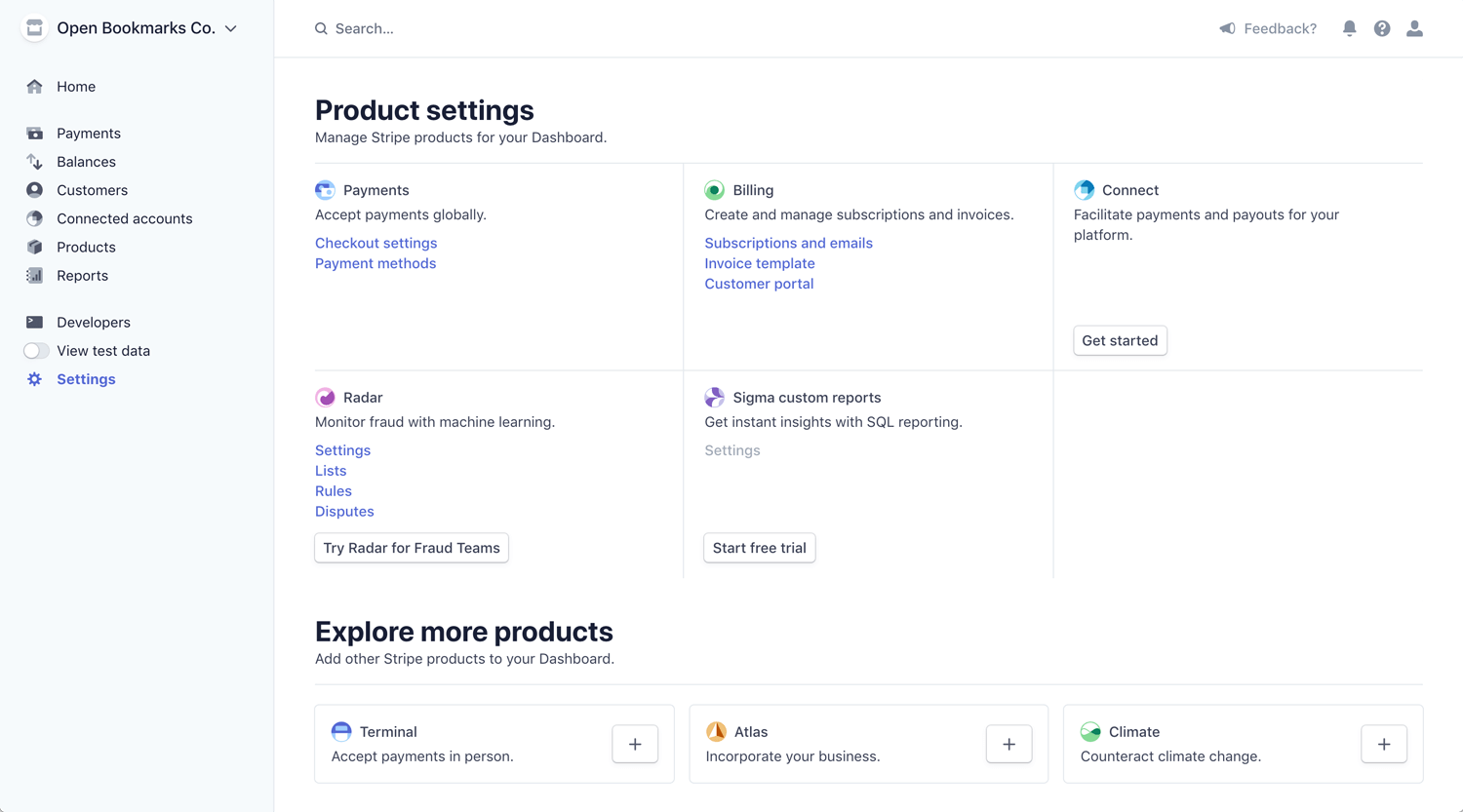
1. Enable checkout



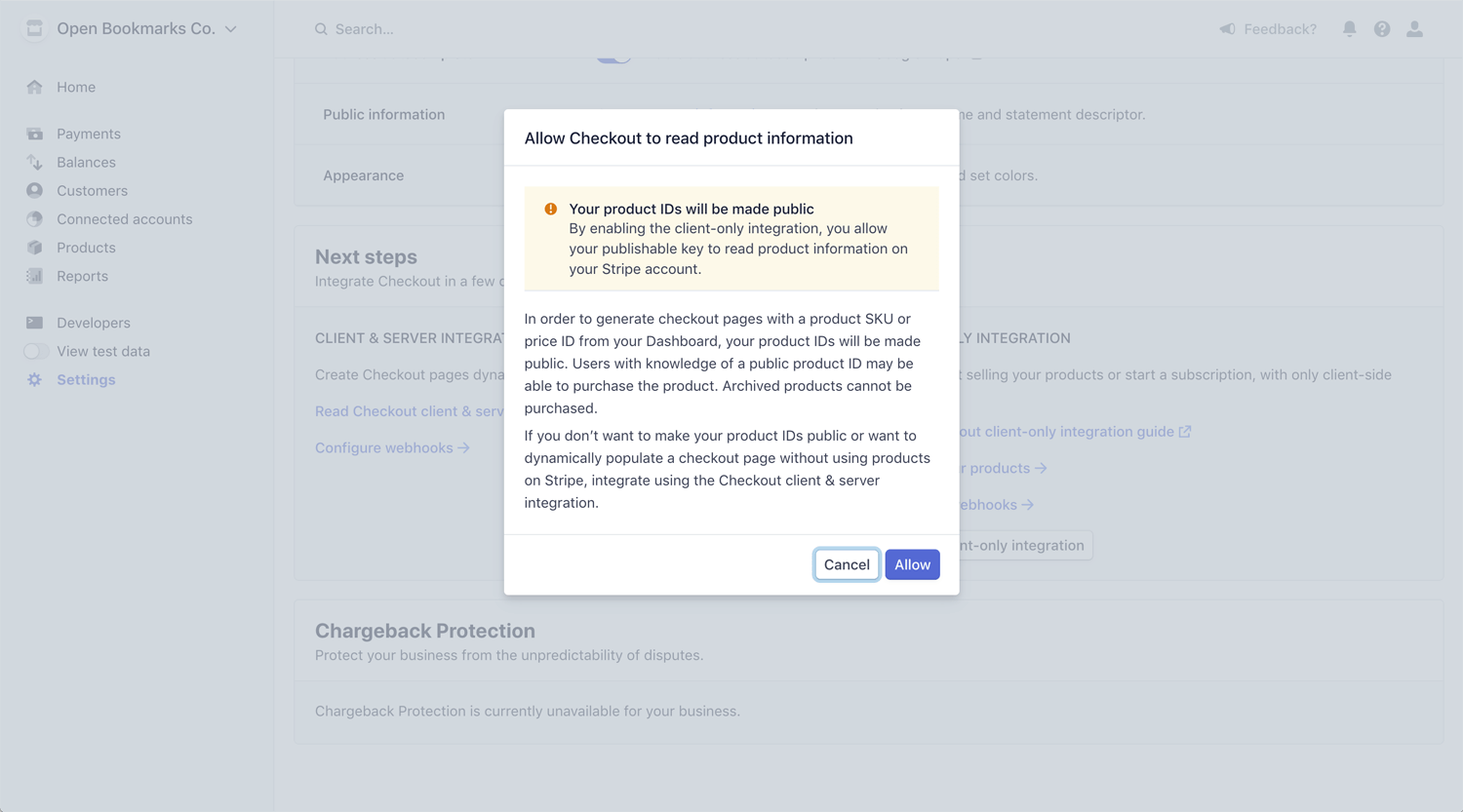
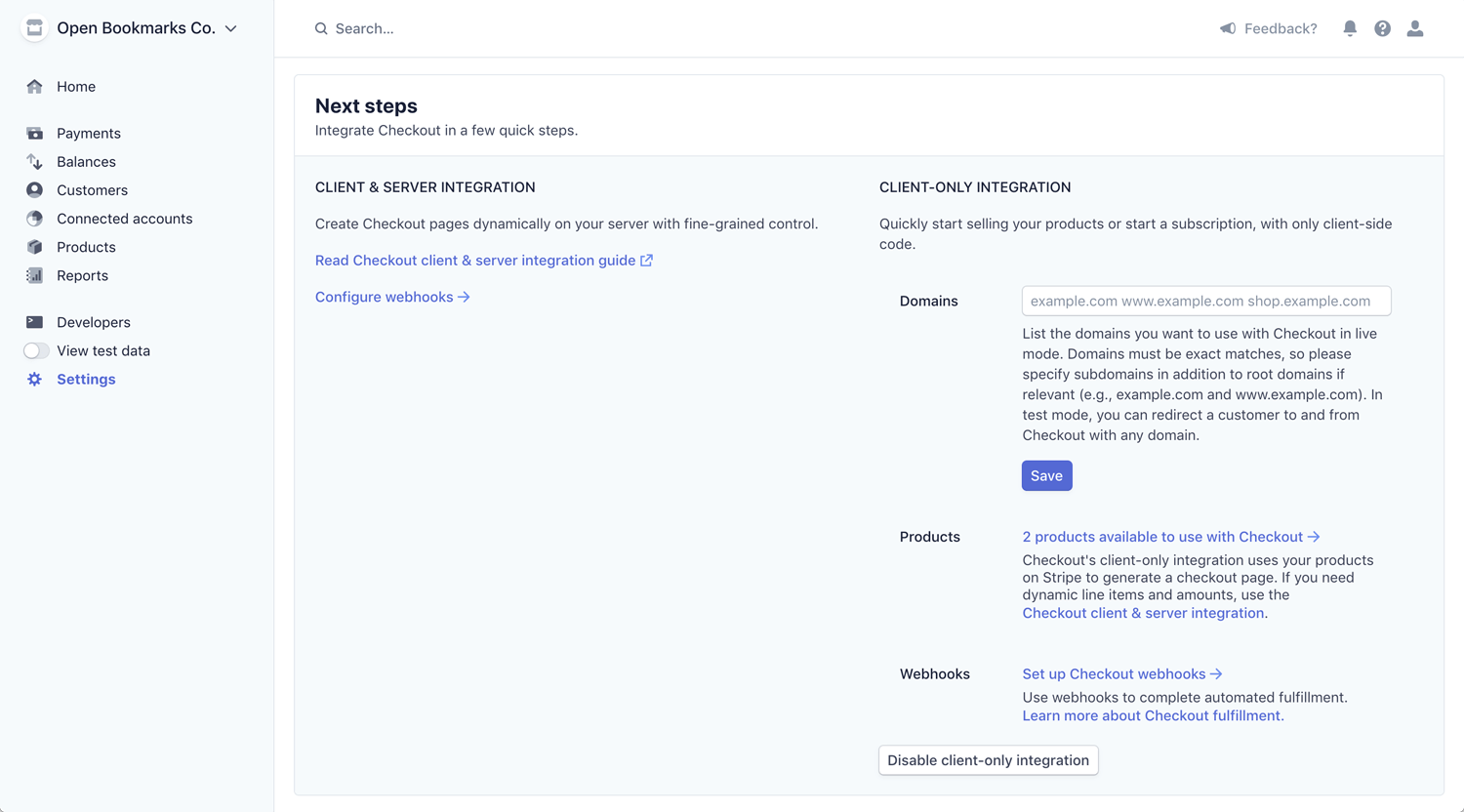
Log into Stripe account > Setting > Checkout Setting, you can find Enable client integration (Button) Once click the button, popup shows up. Allow it. You need to list the domain in which you install a Stripe.
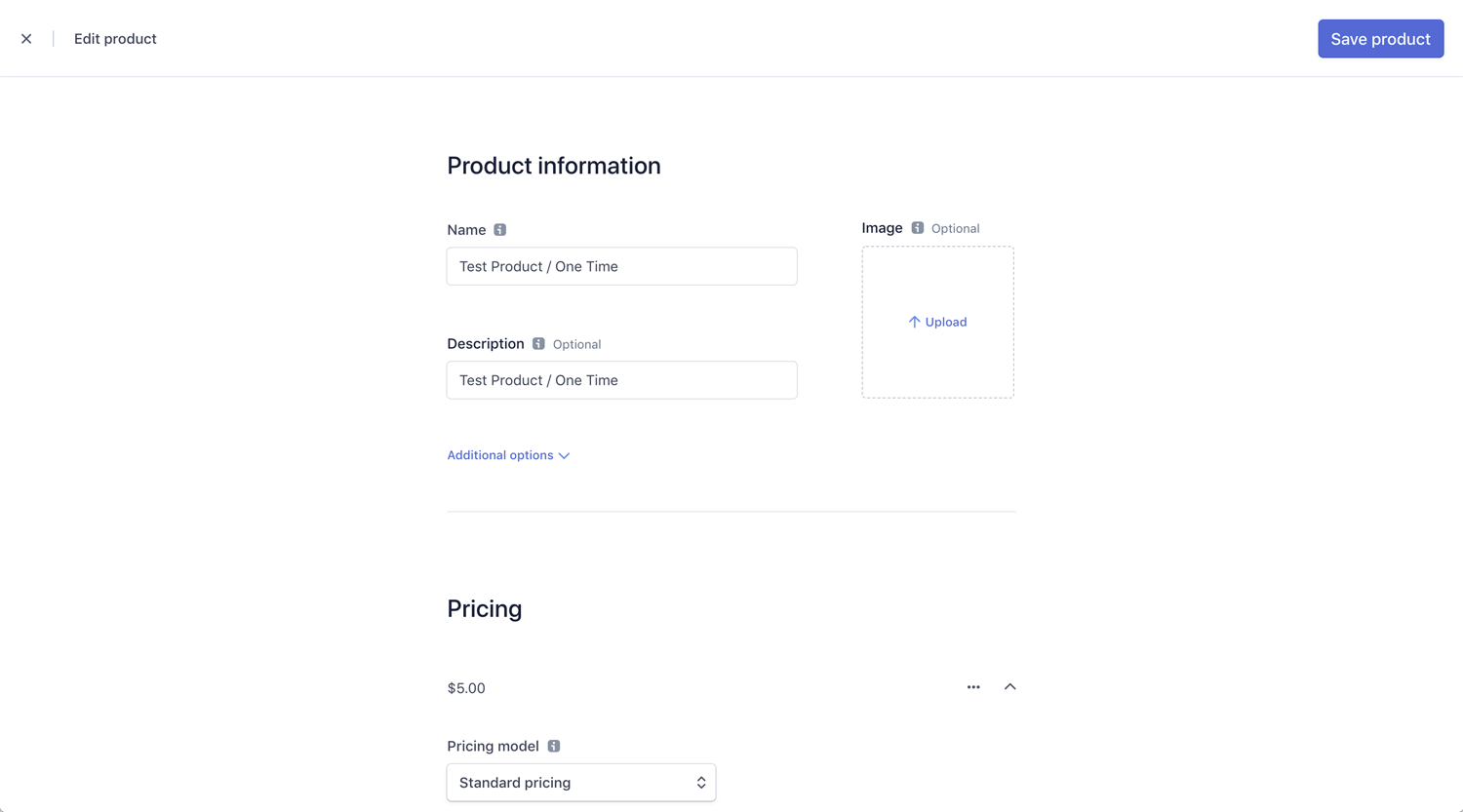
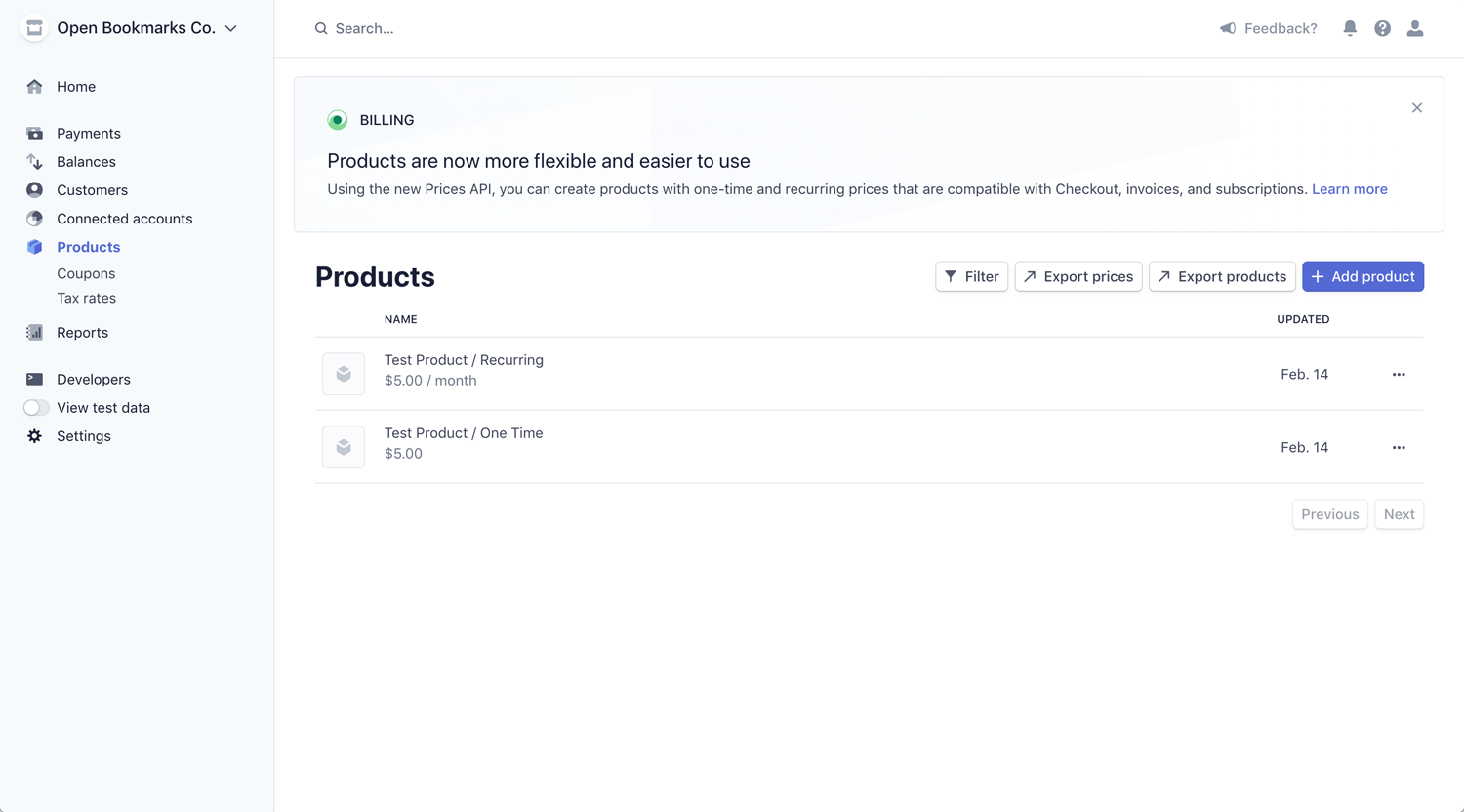
2. Create products and prices


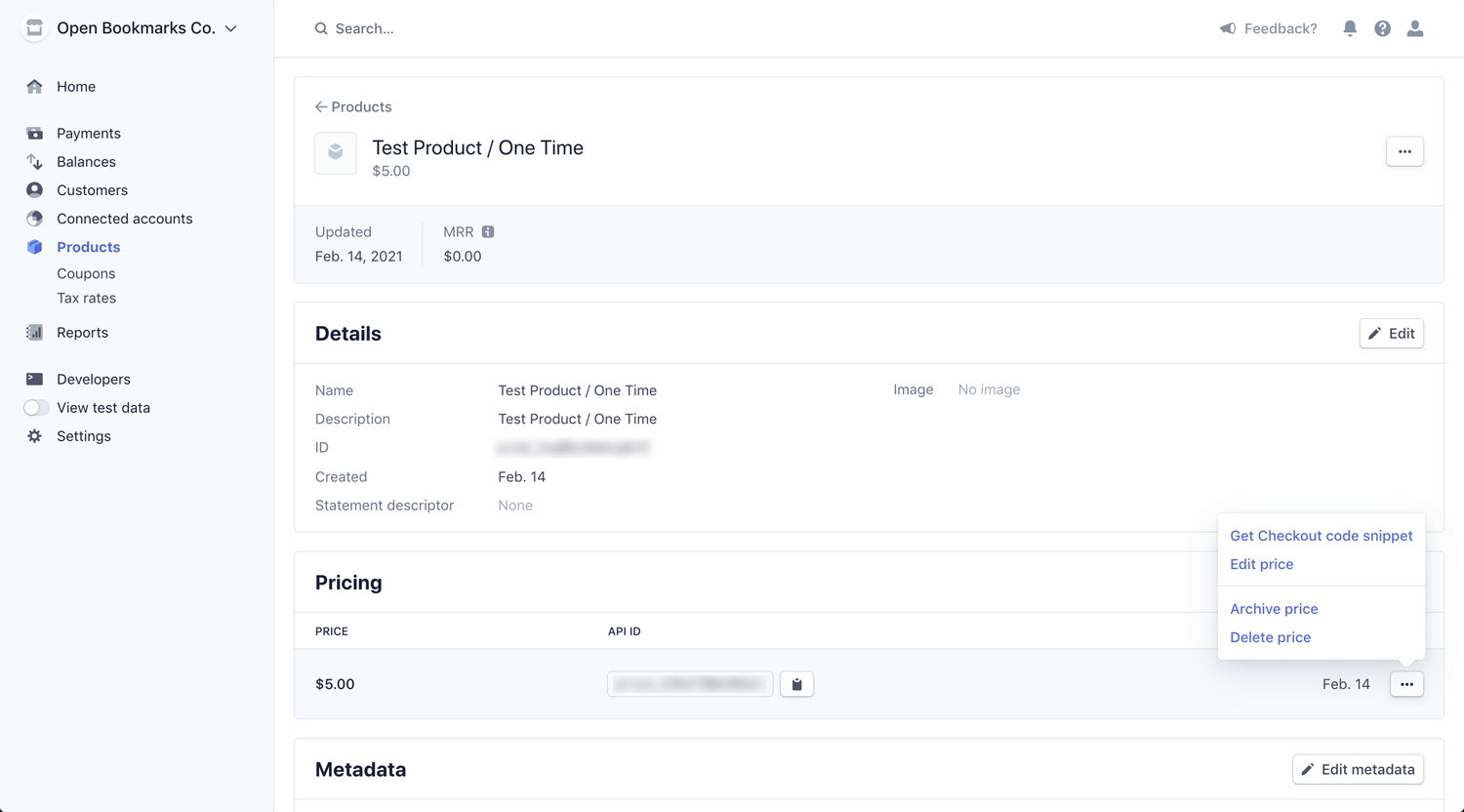
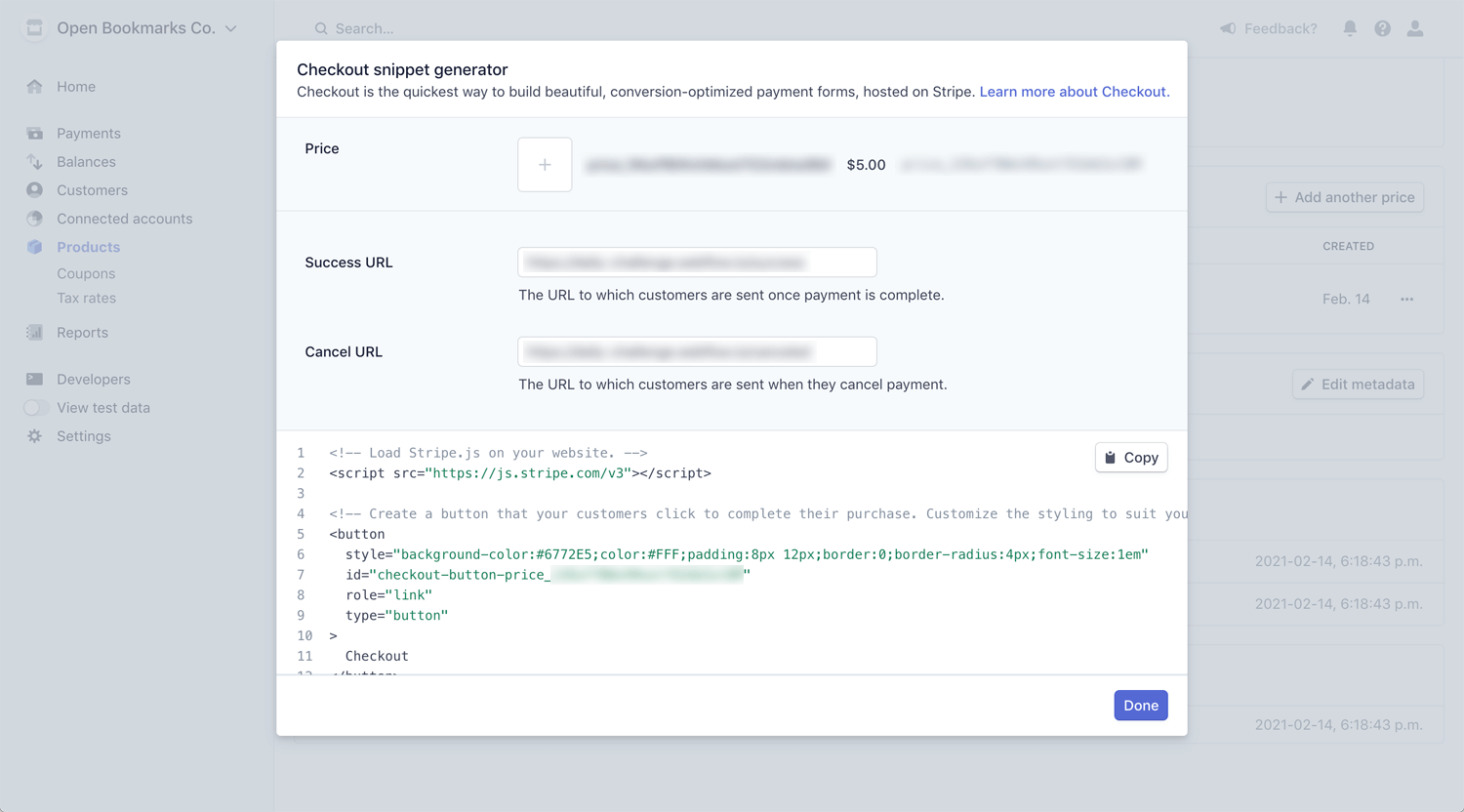
3. Reduct to checkout


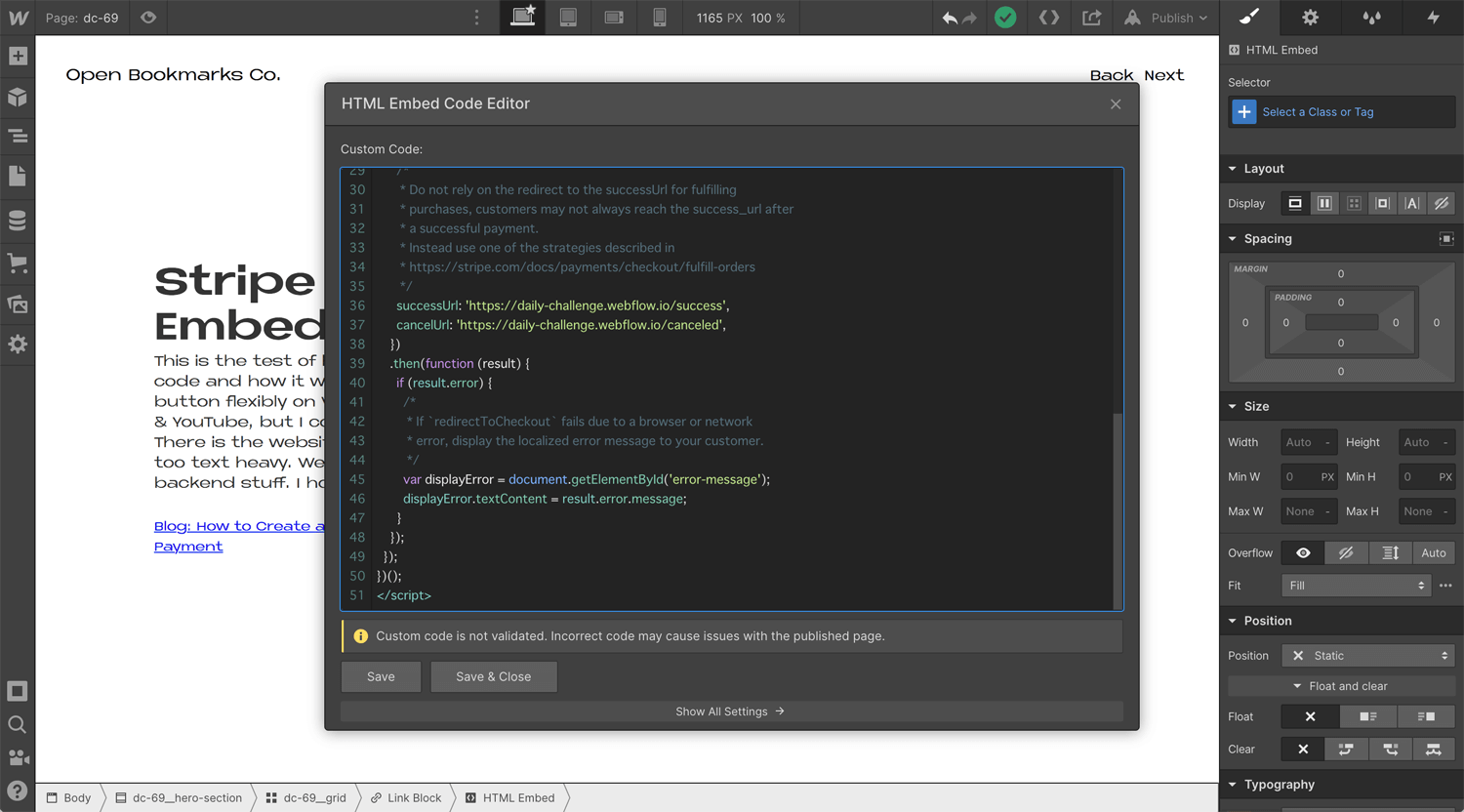
4. Embed at Webflow



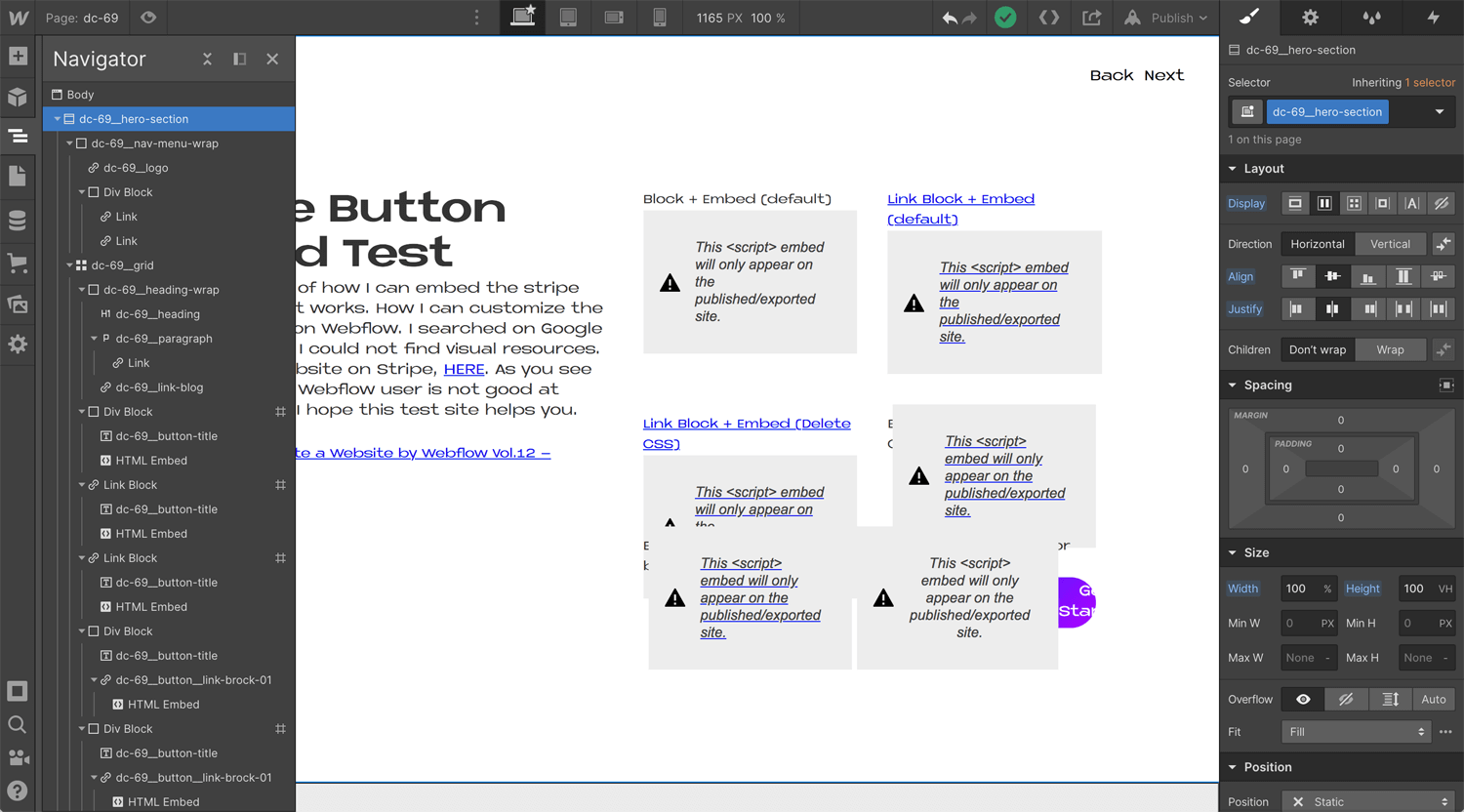
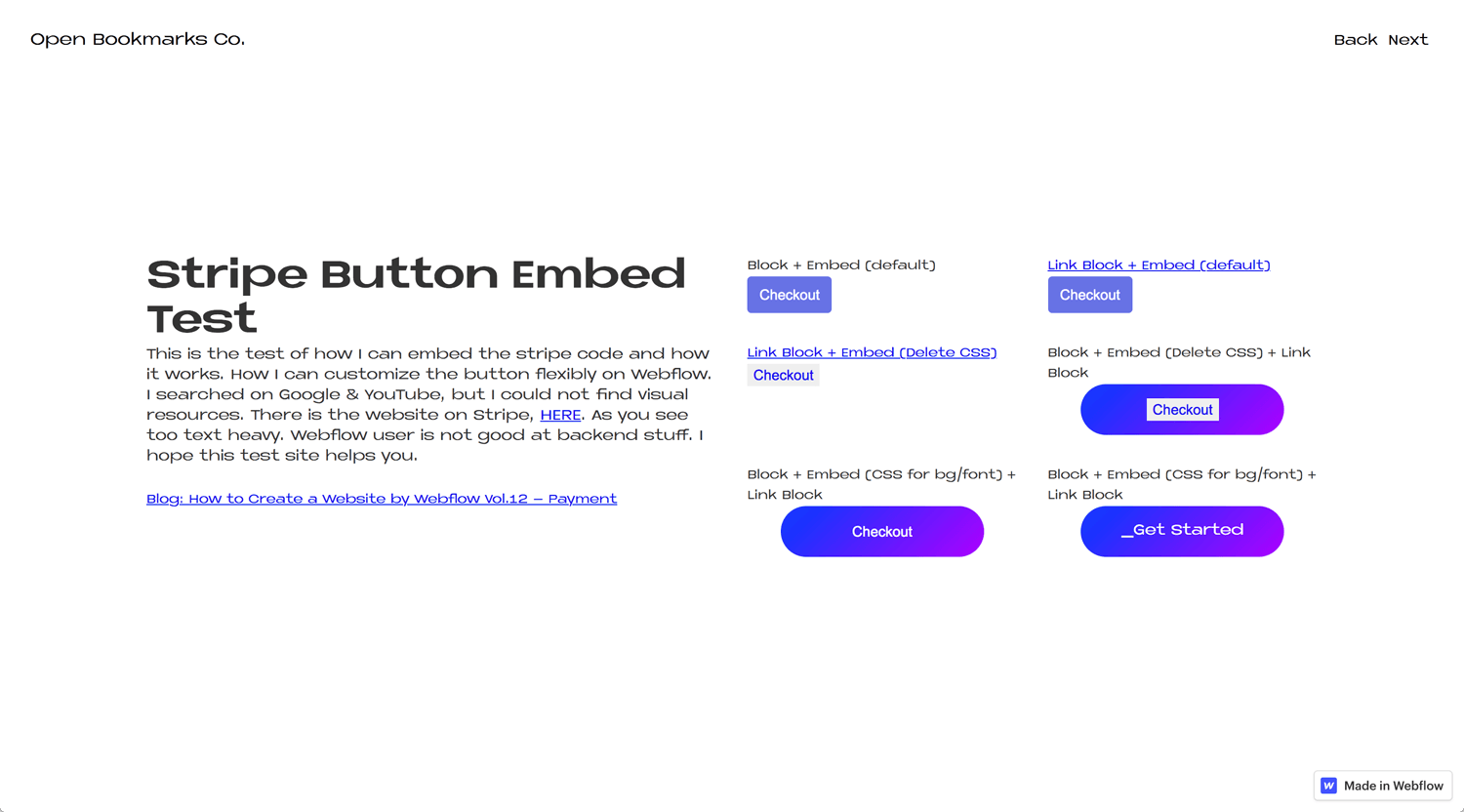
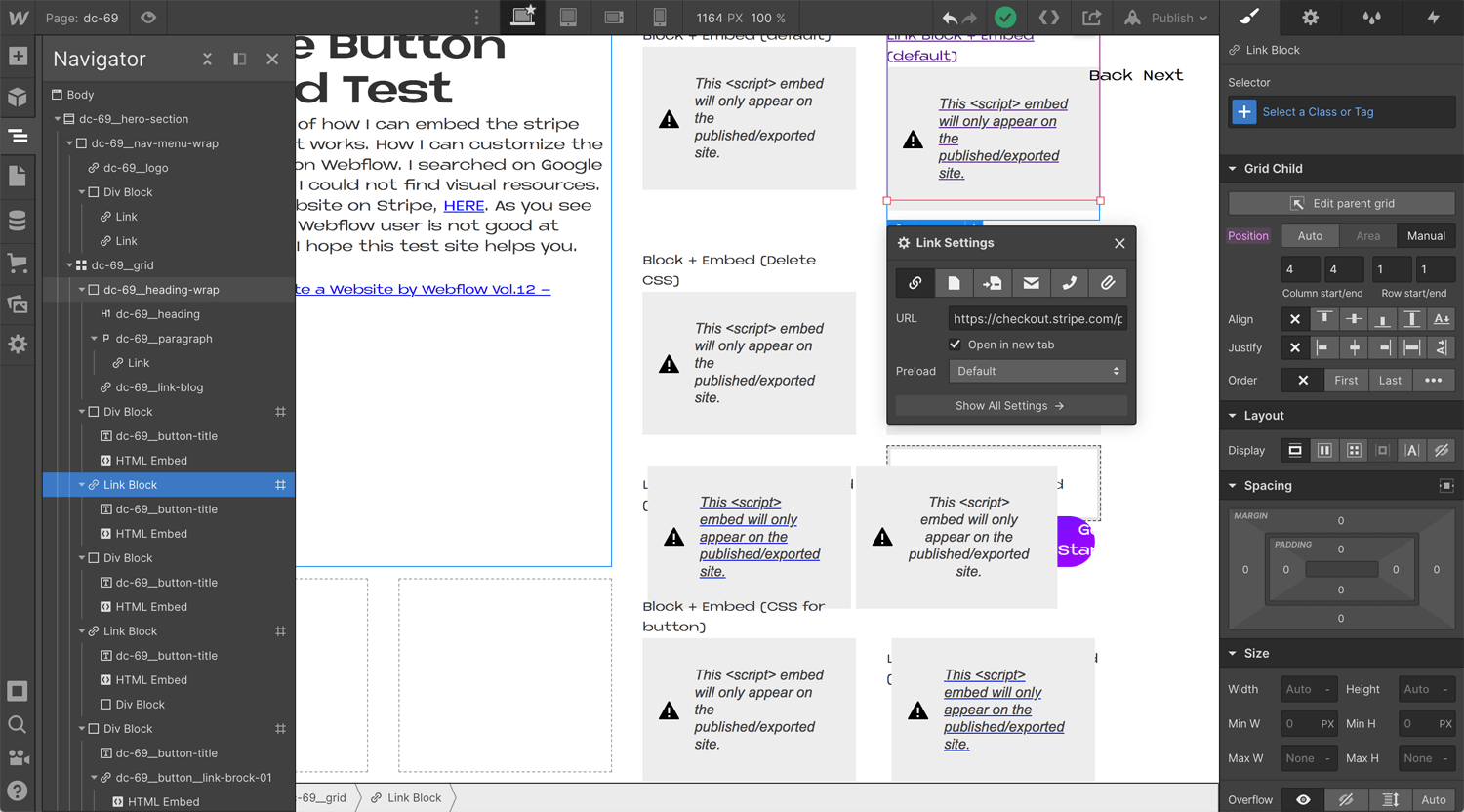
It’s working, but I don’t think Webflow users satisfied the default button. I tested customization and hover action.
Experiences:
* Preview mode does not work. You need to launch the website.
* Block and Link block both works, but Link block is unstable.
* Even delete the CSS, text showed.
* Button does not work when I customized the button on Webflow
* Button does not work when I customized the button on Stripe CSS
I tested some variations. The default is stable, but the others are not once I customized the button. How about copy the URL and embed it to the link block?
5. Embed the URL at link button


Get the link from the default button link and embed the link block on Webflow.

*Updated: March 25th, 2021
The above did not work. The link works a few days. Then, it will be time out.
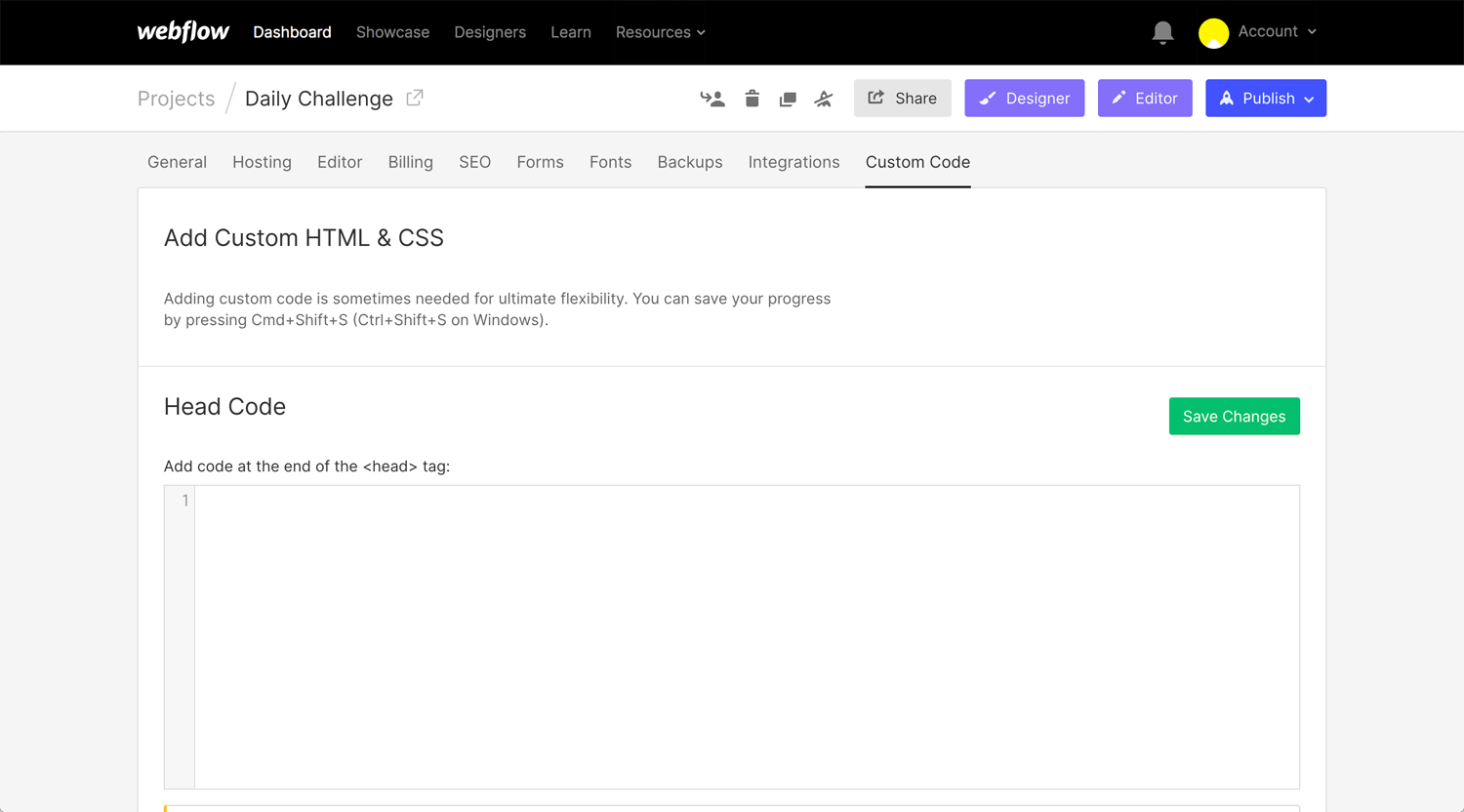
I had no idea what I need to do. I hired a programmer from India. He embedded the snippets on Project Settings > Custom Code > Footer Code. He used ID and installed ID on the block, not the button. It worked correctly. I could use a custom button and Webflow interaction without any issues. Magic!
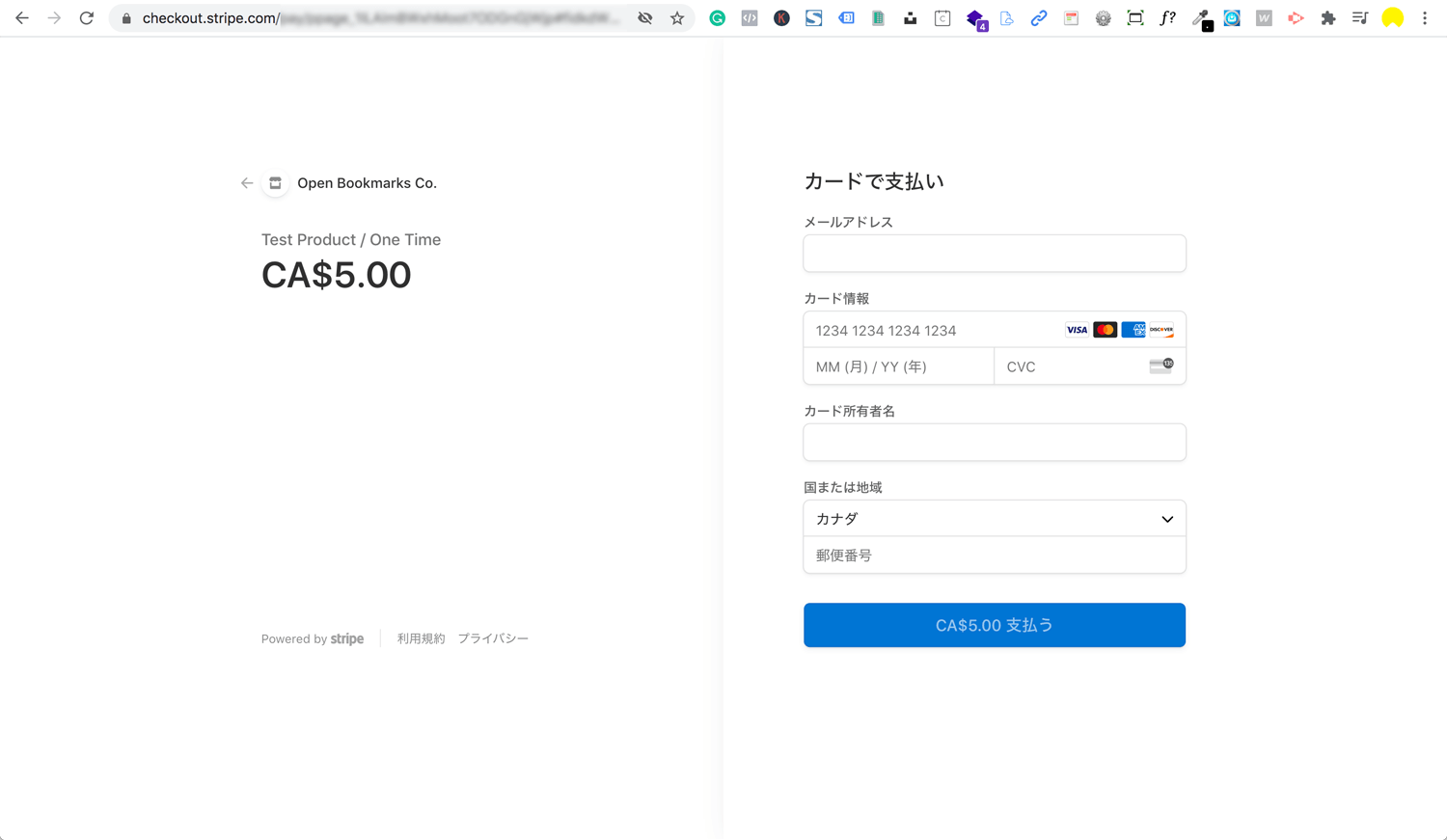
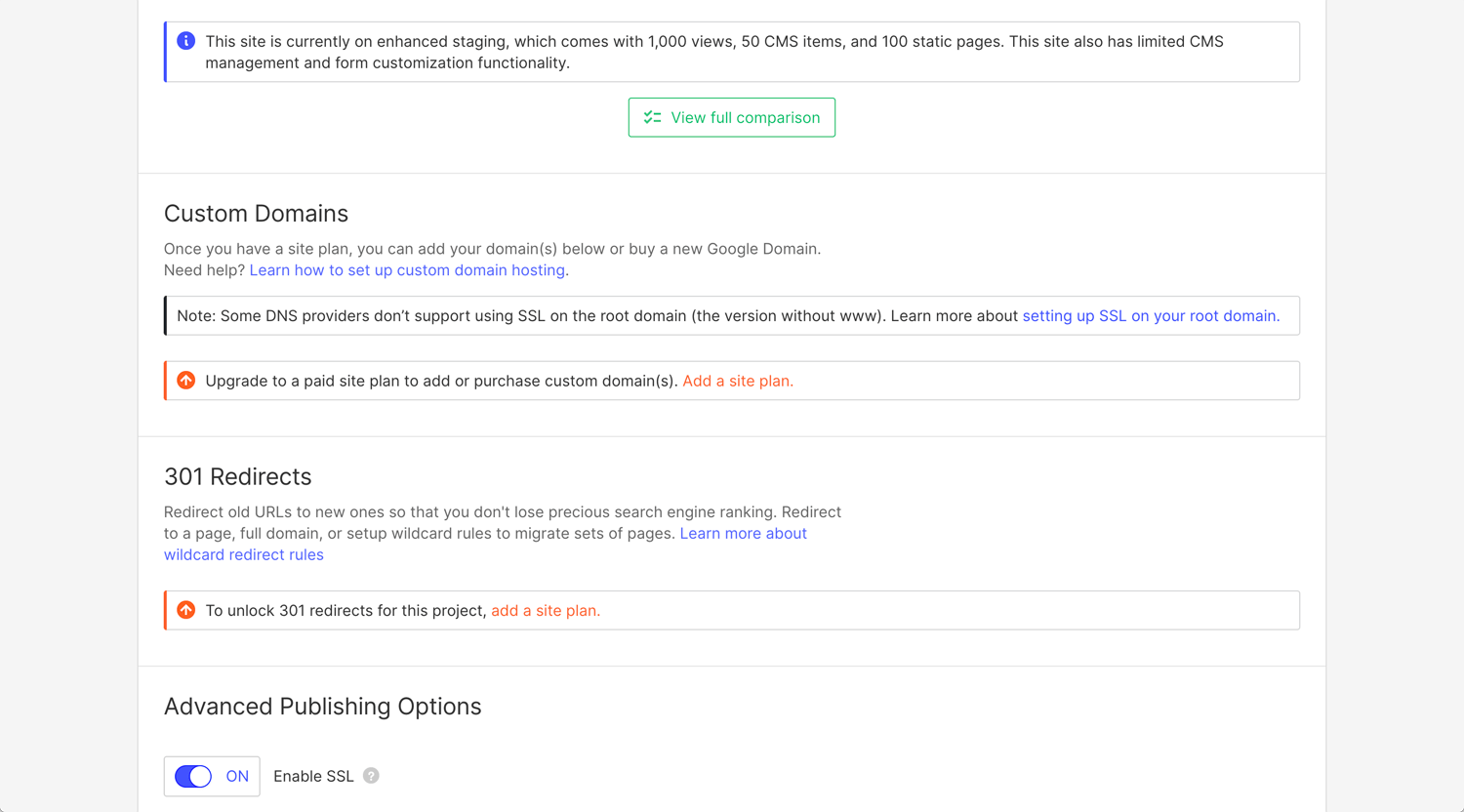
6. Setting SSL and test processing

I could not set SSL by the webflow.io domain. The card declines. If you want to test processing, you need to register for a site plan, CMS.
Stripe: Testing
Email address: Anything
Number: 4242424242424242
Brand: Visa
CVC: Any 3 digits
DATE: Any future date
Country: United States
Zip code: Any 5 digits
Zapier
©Flux
He said he created an account for a client.
©pixelgeek
How to use Zapier.
Conclusion: Need an expeirment
During integrating Webflow and Stripe, I could not find many videos even an issue sounds very common.
I created a Stripe account. I will write a blog about the integration between Stripe and WordPress/Webflow in 2021. I need to understand this process to provide an E-commerce development service to a client confidently. Stay tuned!
Reference:
Nishant Asthana: How to accept payment on your site by integrating Stripe Payments
*This is a typical bad example. Too heavy text and this is not so helpful.