Story: How to make a website
When I build a website for a client, I usually used WordPress. I believe it is quite a common CMS(Content management system) for designer. I can read HTML and CSS, Javascript(a little). I don’t have proficient programming skills. That’s why CRM is helpful for me.
In summer 2019, I wrote this blog. I wanted to website looks much better. I wanted to install an interactive function on the website. Therefore, I looked for alternative software instead of WordPress. When I searched it on YouTube, I found other CMS, Wix, Squarespace and Webflow.
Wix.com: Free Website Builder | Create a Free Website
Squarespace: Build a Website – Website Builder
Webflow: Responsive web design tool, CMS, and hosting platform
In my around, I’ve never seen a great website which is created by Wix.com. Wix is easy to use for everyone included no design background. Not flexible, a designer cannot customize a website easily what they want. Therefore, I don’t use it. I have 2 choices. Based on a reputation, I decided to use Webflow for the next project.
*Updated: April 10th, 2020
I delivered the landing page by Webflow in fall 2019. It’s been a while, I have to transform the landing page to a website. Therefore, I pulled this previous blog out. I would like to add some opinions through my experience.
What is Webflow?
Webflow: The Web Development Platform Of The Future
Webflow is a SaaS application that allows designers to build responsive websites without any coding knowledge. It allows designers to accomplish most aspects of web development and website distribution entirely within the application.
While designers use the tool, Webflow automatically generates HTML, CSS and JavaScript. – Wikipedia
Webflow is a rare exception to this rule. Built with a “code-first” philosophy, Webflow is an all-in-one web design tool that allows users to design, build, and launch responsive websites visually. – prototyper.io
Webflow will be a front-end developer for designer. Webflow allows the designer to create an interactive website just drag and drop. However, Webflow is not easy to understand all of the functions/buttons. Webflow is basically for a designer, not everyone. If you don’t know anything about HTML and CSS, it’s quite tough to create a website by Webflow.
In my case, I watched a lot of videos at first. I learned what I can do with Webflow. This process may be painful to everyone who get used to WordPress. These are totally different process and interfaces. You have to understand the structure of the website. Once you get that, you will improve productivity quickly.
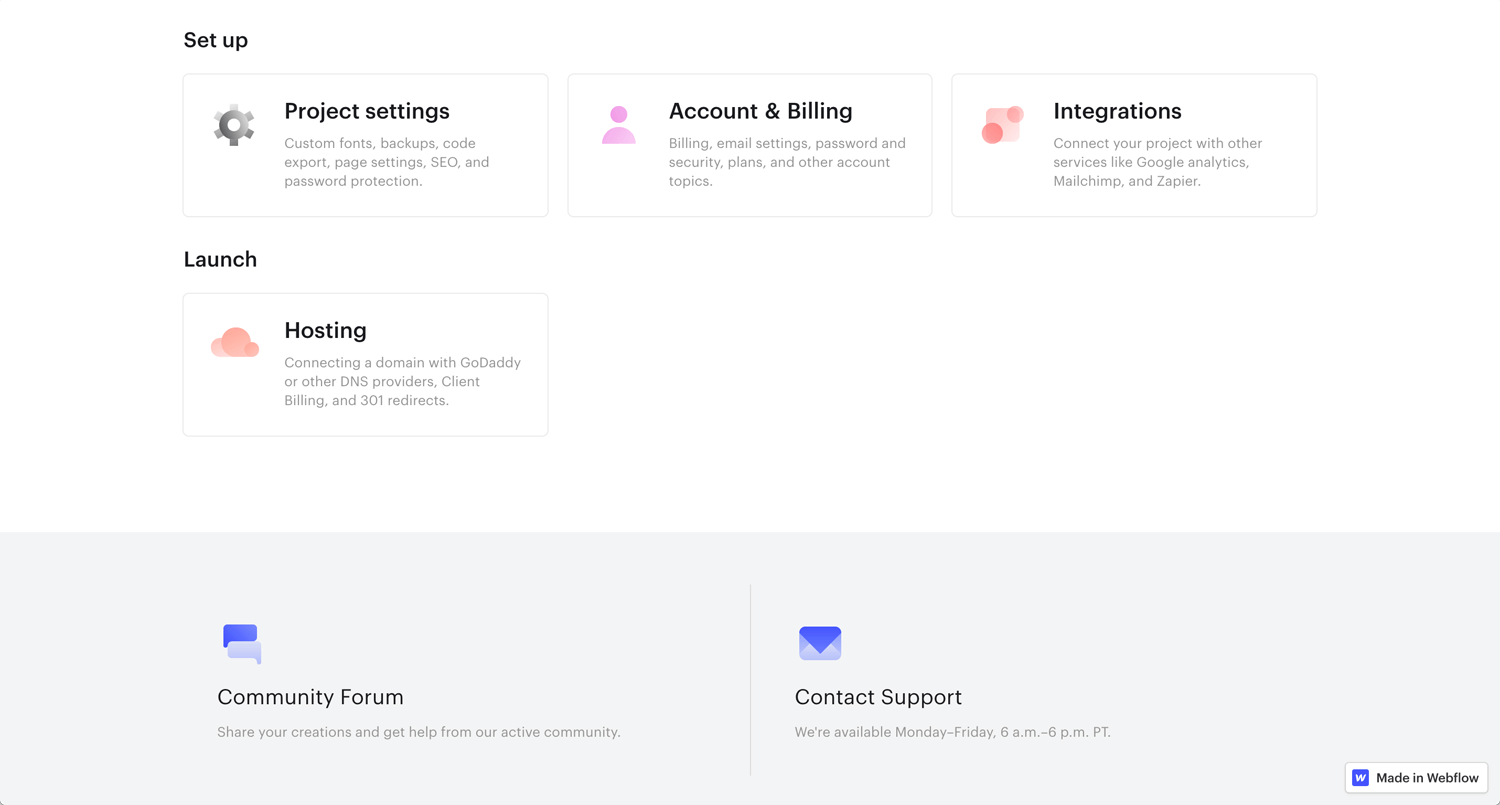
Before get started
When you start a real project with Webflow, you have to make sure account setting, hosting and billing. This is very different compared to WordPress. Client may not prefer it. You have to explain pros and cons before you start a project.
Setting:
– Manage your Webflow account
– Manage site plans
– Connect a custom domain
– Set up Client Billing
Backend Setting:
– Google site verification
* You have to publish after setup the code
– Google Analytics
– 301 redirects
Alternative hosting idea:
* Code export
* Connect a subdomain
Template:
– Get some ideas from templates
– Premium responsive templates
Caution:
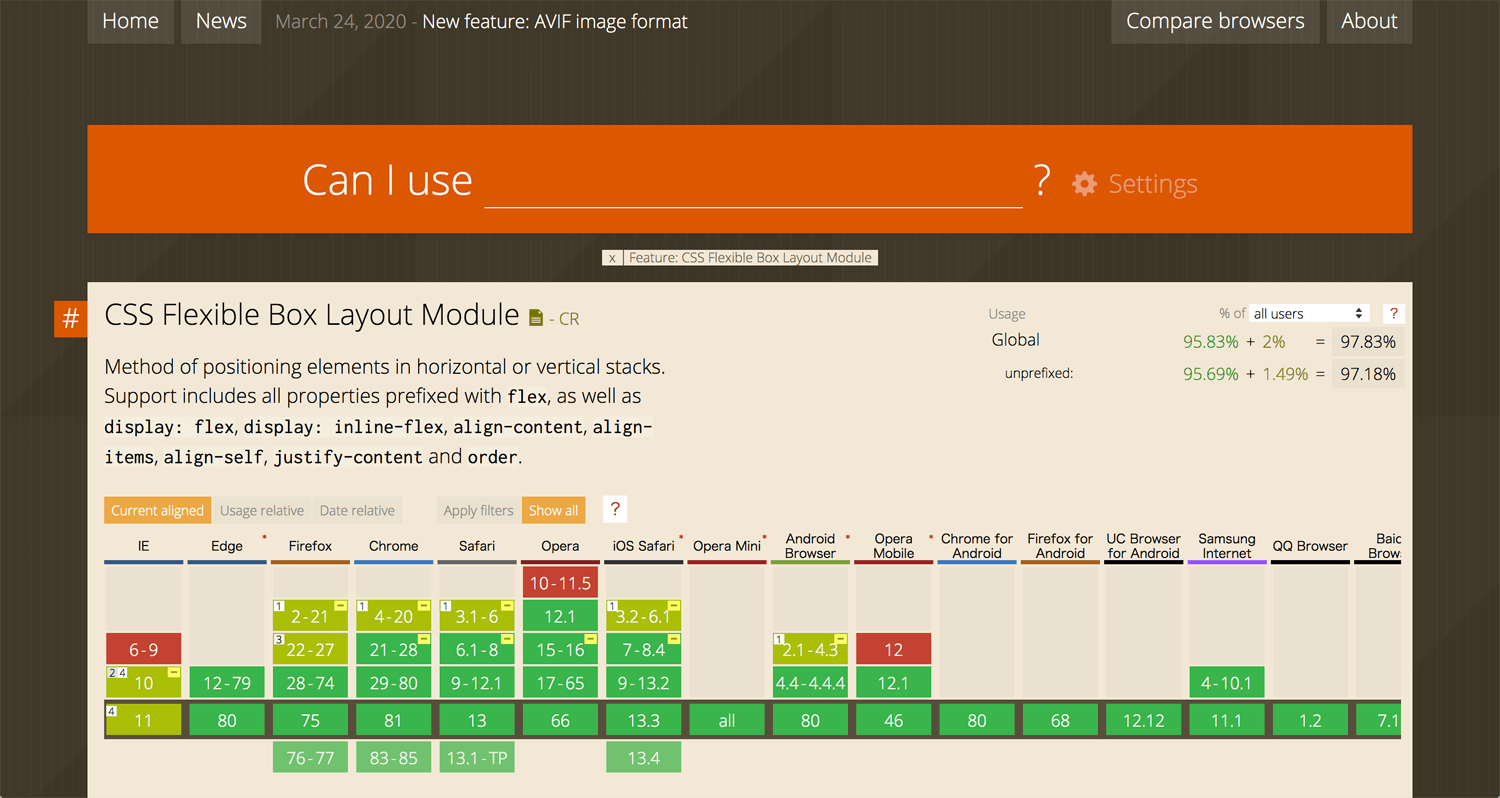
– browser support/compatibility
– CSS Cross-Fade Function
Basic
©Flux
Good explain about web design structure. I was not sure I should use a container inside section or not. He solved this question. I am not good at naming of combo class. I have to search it.
Body
– Section
– – Container(Div box)
– – – Layout(Div box)
– – – – Contents
Most Common Desktop Screen Resolution Sizes Worldwide
– 1366×768 – 23.39%
– 1920×1080 – 20.69%
– 1440×900 – 7.19%
– 1600×900 – 4.58%
– 1280×800 – 3.46%
– 1280×1024 – 3.33%
@Shaun Anderson: What Is The Best Screen Size To Design For in 2020?
Extra:
Now, you understand how to structure the contents in Webflow. I found a fundamental video below. This is not how to use Webflow. Why you structure homepage like this. I thought this is quite a core as web design. You may know it, but remind it once again.
Flux: How To Structure A Website Home Page
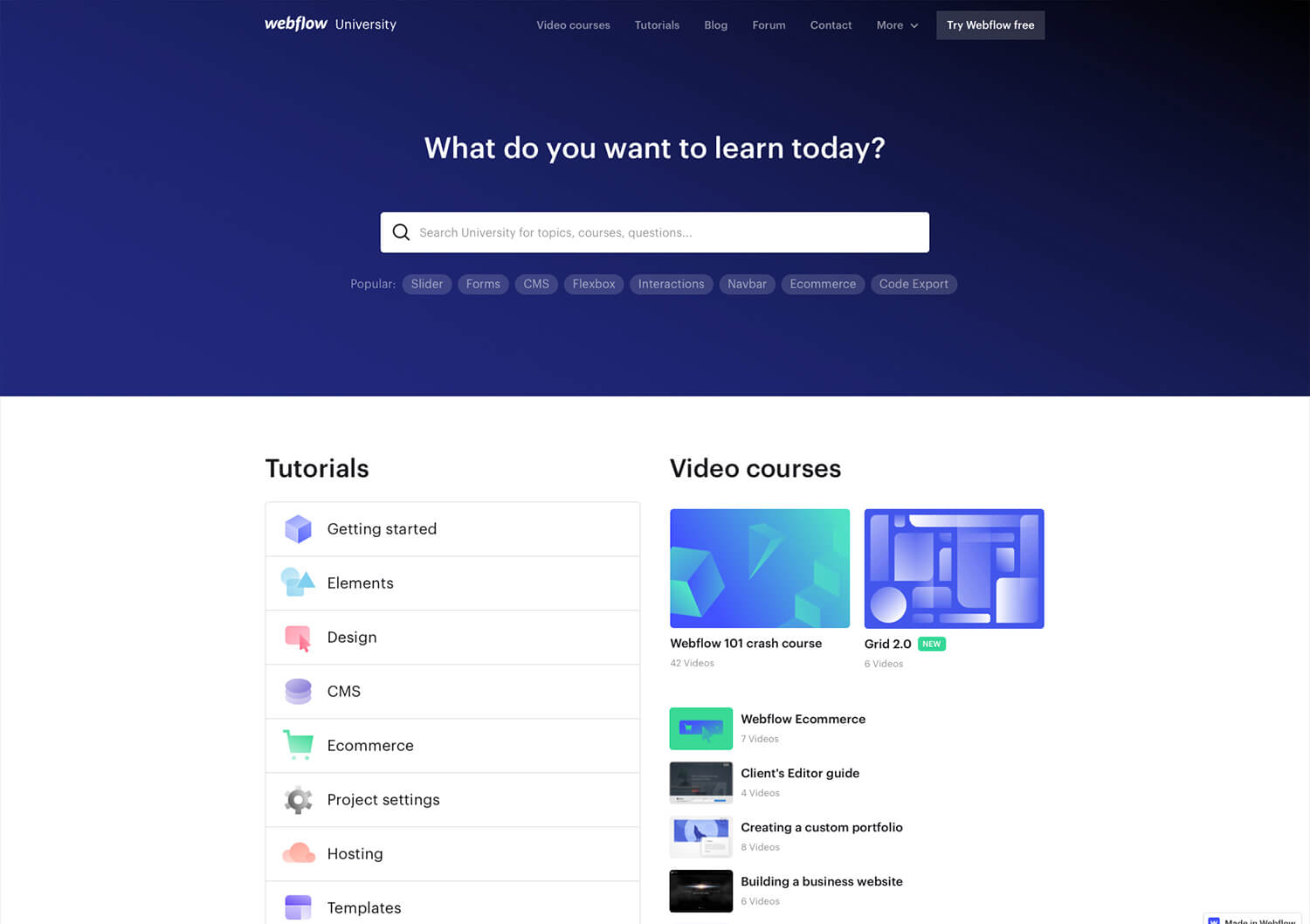
©Webflow University
As I said, Webflow is an intuitive user interface for creating responsive websites without using a code. However, Webflow is not for everyone, such as WordPress or Wix.
Webflow is a website builder for a designer. You have to understand the basic structure of the website, what HTML & CSS is and how it works. Otherwise, you may consume too much time to build a website compare to WordPress.
Basic:
– Intro to HTML & CSS
– Element Hierarchy
– Element Panel
– Intro to Style Panel
– Section, Container, Column, Div Blocks ✔️
– States ✔️
– Navber
– HTML Tags
– Classes, Combo class ✔️
– Positioning Overview ✔️
– Intro to Responsive Design
– Designing for larger displays
– Hamburger menu in the responsive navigation bar
– 2D & 3D transforms
Intermidiate
I was excited as well as took a sigh. The learning process is painful. I don’t always get a result which I expected. I have to check a reference, search on the internet. I admire that people say I’m a quick learner. I am ordinary.
If you decide to use Webflow, you have to design beyond WordPress. You should not satisfy to use only basic functions. It is no meaning to use Webflow. It apparently shows your design/creative skills. Watch other’s work, learn and emulate it. No limitation if you are willing to improve web design.
– Advanced Button Styling
– Using filters on hover states ✔️
– Slider
– Lightbox
– Transitions
– Build a custom preloader
* Visual web design guide: How to div block side by side
– Add inline share buttons
Grid & Flexbox
©Webflow
– CSS grid: release 2.0
– Centering elements with flexbox
– Flexbox layouts
– Equal height layouts with Flexbox
Form
©Webflow *Update: June 10, 2020
Commonly, the website has a form. It should be user-friendly. Not too long, but it should ask a user what information the client needs. I am thinking how to install mulch form. For instanse, contact form and form for download materials.
– Styling a web form
– Embed Airtable forms in Webflow
– How to Add Form Builder to Webflow (2020)
Interactions
*Update: April 25th, 2020
When I make a symbol in the hero section, then disliked some reasons, the interaction does not work. To be updated.
Unlink a symbol
To unlink a symbol and make changes to it independently, right-click on the symbol’s label and choose unlink from a symbol. If the element is difficult to select you can right-click on the element in the Navigator.
Breakpoints
@Webflow
Once you get done to build a website, you must test it. Your website may perfect on your laptop/desktop, but people use different devices and browsers.
I’m in the city. So, I visit the Apple store and test by each latest device, iMac, MacBook Pro, MacBook Air, iPad and iPhone. You can find a test tool online, but I prefer real devices. I often disappointed with the result. Safari may give some problems as well. Patient.
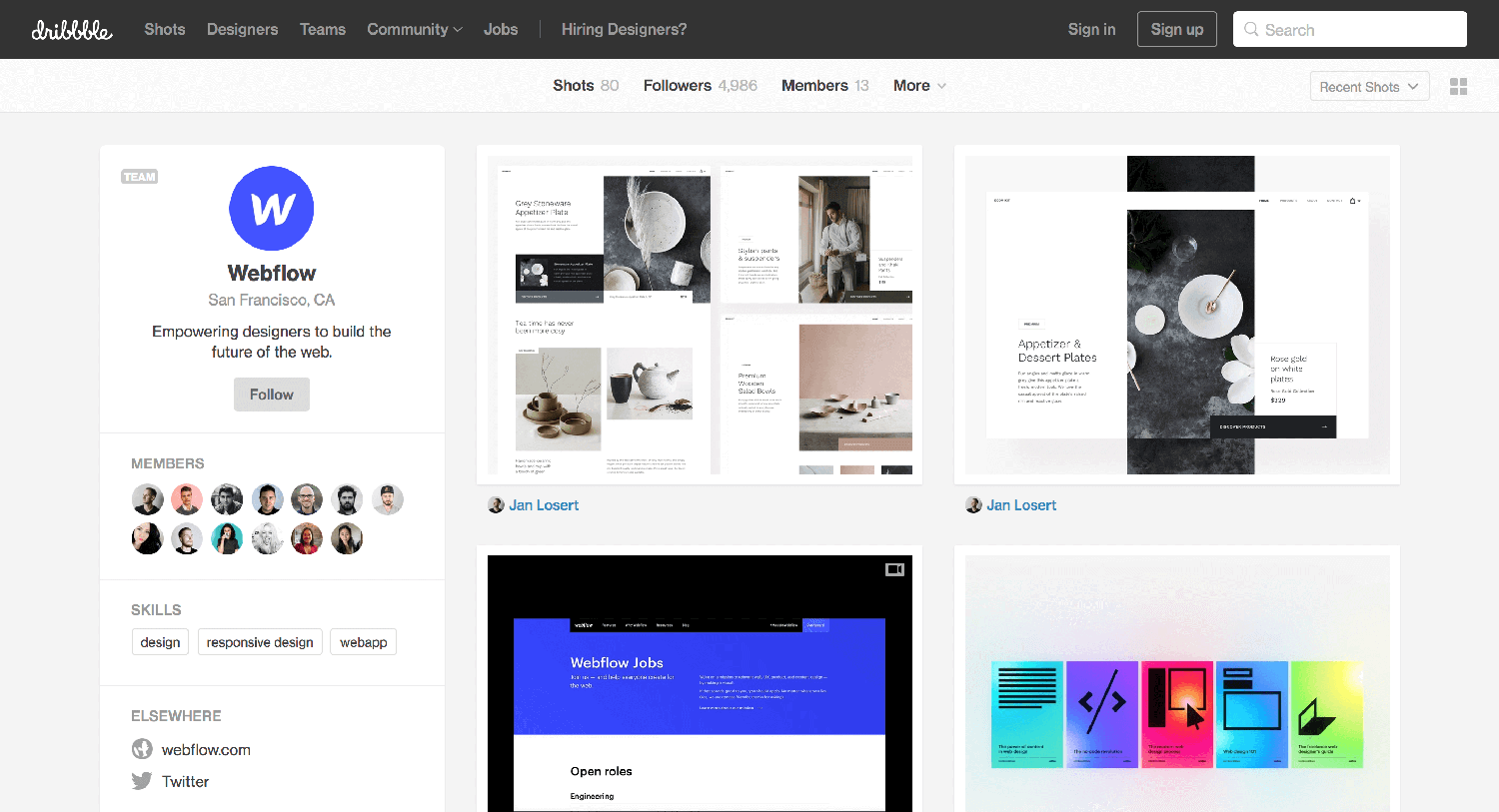
Webflow artwork at Dribbble
Let’s watch a lot of case study. Try and error. You can get inspiration at Dribbble. I want to apply a vertical text on the corner. Make a website enrich.
Create a landing page
I’ve started to study Webflow on July 1st, 2019. I will create a landing page by Webflow in a month.
I built this website by WordPress. I knew my website is quite general in 2020. It’s not great interaction. Just okay. HR or HR manager doesn’t have enough time to check each candidate’s website. One page with great interaction is the best.
You can create 2 websites at a free account. We cannot stop learning. Webflow will acquire a certain share in this industry.
Reference:
flowbase: Webflow assets & guides
Webflow University: What do you want to learn today?
Forbes: Webflow Integrates Code-Free E-Commerce Tools Into Its Web Design Suite
Digital.com: Webflow Review – What makes this website builder so different?