Story: Webflow vs Framer
I’ve noticed that people are comparing Webflow and Framer on YouTube. I’m uncertain whether they’re promoting Framer as affiliates or not. It feels like about 70% of the mentions about Framer on YouTube are positive. While I haven’t watched many comparison videos, my impression is that Framer is easier to use compared to Webflow.
I spent over 100 hours learning Webflow and eventually became a Webflow Partner. I understand that Webflow isn’t suitable for everyone; it’s designed for web designers who aren’t necessarily proficient in programming – a category that I fall into.
I’m not particularly inclined to constantly chase after new website development tools. With options like WordPress (Elementor, Divi, Avada), Webflow, Wix, Squarespace, and more, there’s certainly no shortage of choices.
As a Webflow developer, I also took the time to explore Framer.
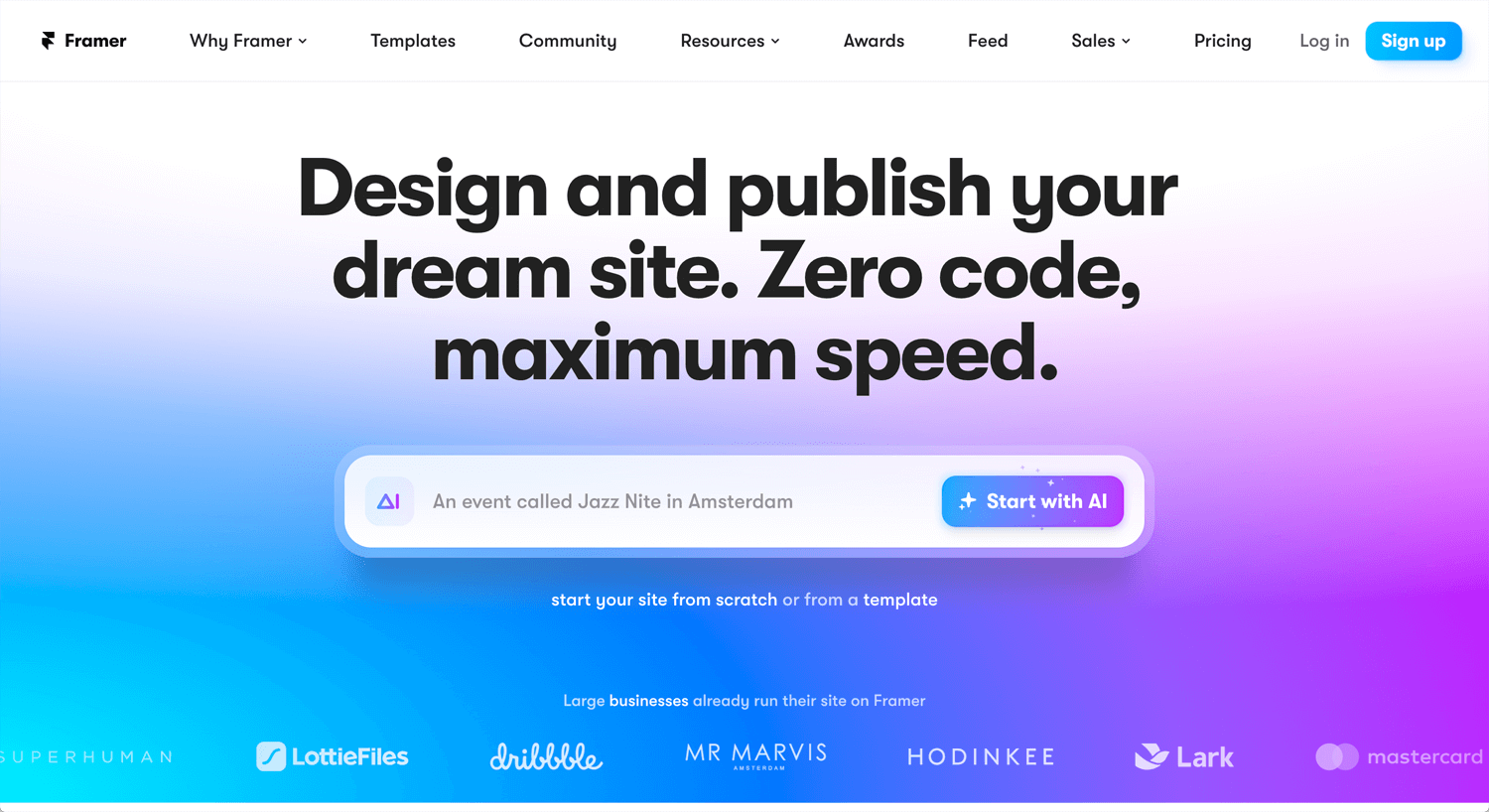
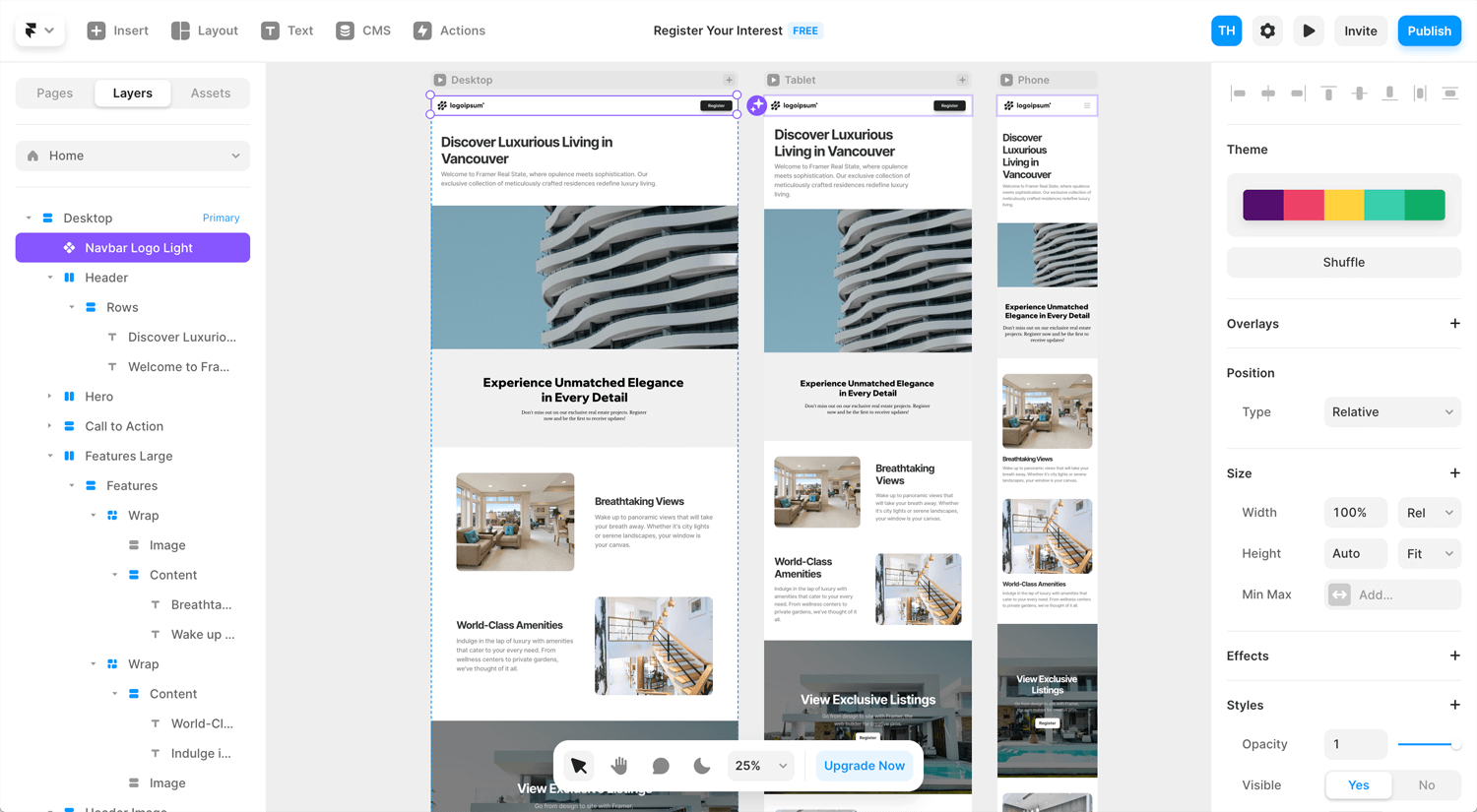
Framer — Design and publish your dream site.
©Framer
Framer is an interactive design tool for websites and prototyping. It excels at building entire marketing sites, landing pages, online campaigns, and much more. It supports every part of the design process, from visual mockups to interactive prototypes, but its unique strength is publishing directly from the canvas.
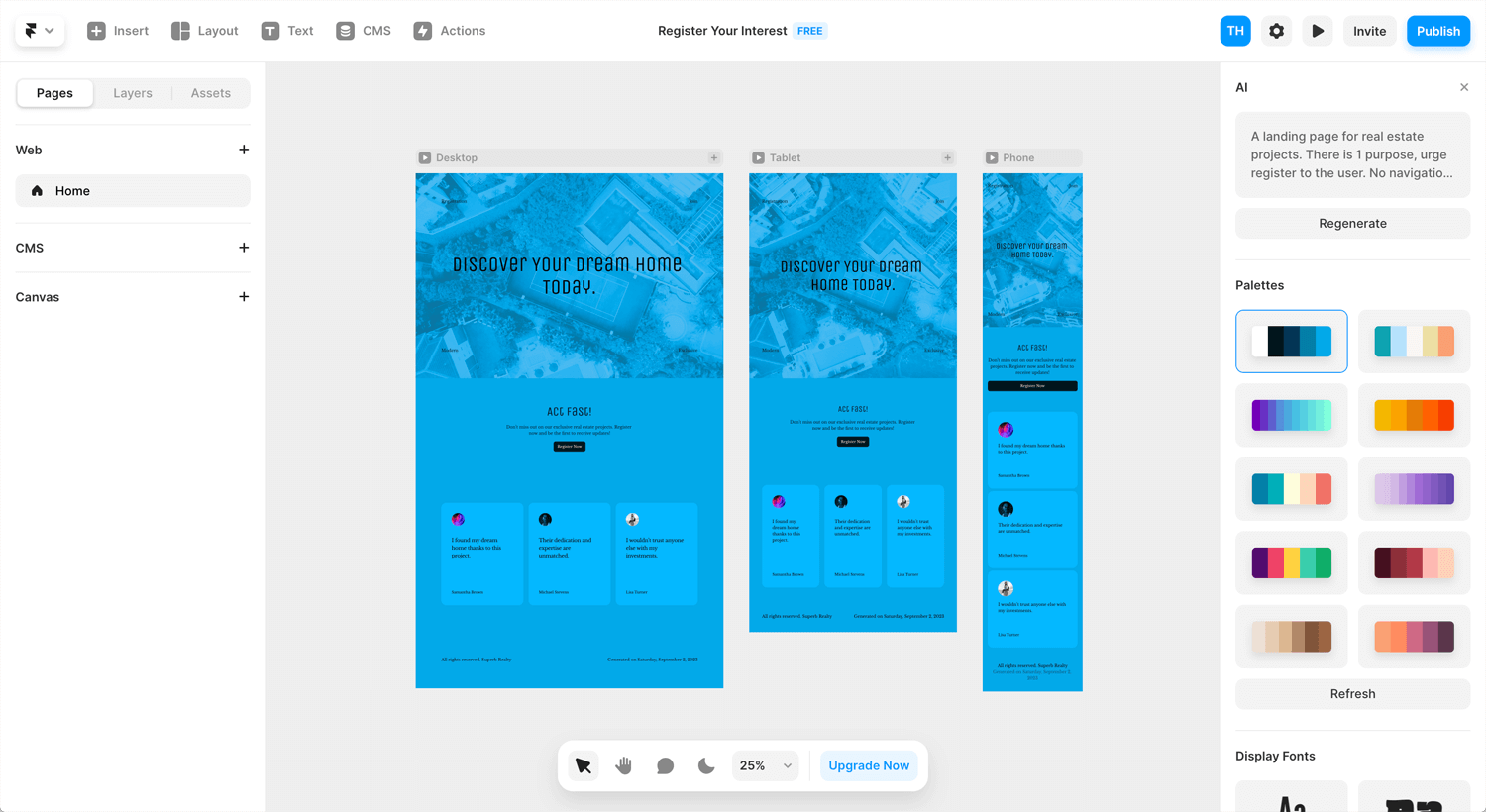
Framer website structure:
– Hero with AI and credential
– Products image (slide)
– Interactive feature
– CTA
– Features
– Review
– CTA
– Footer
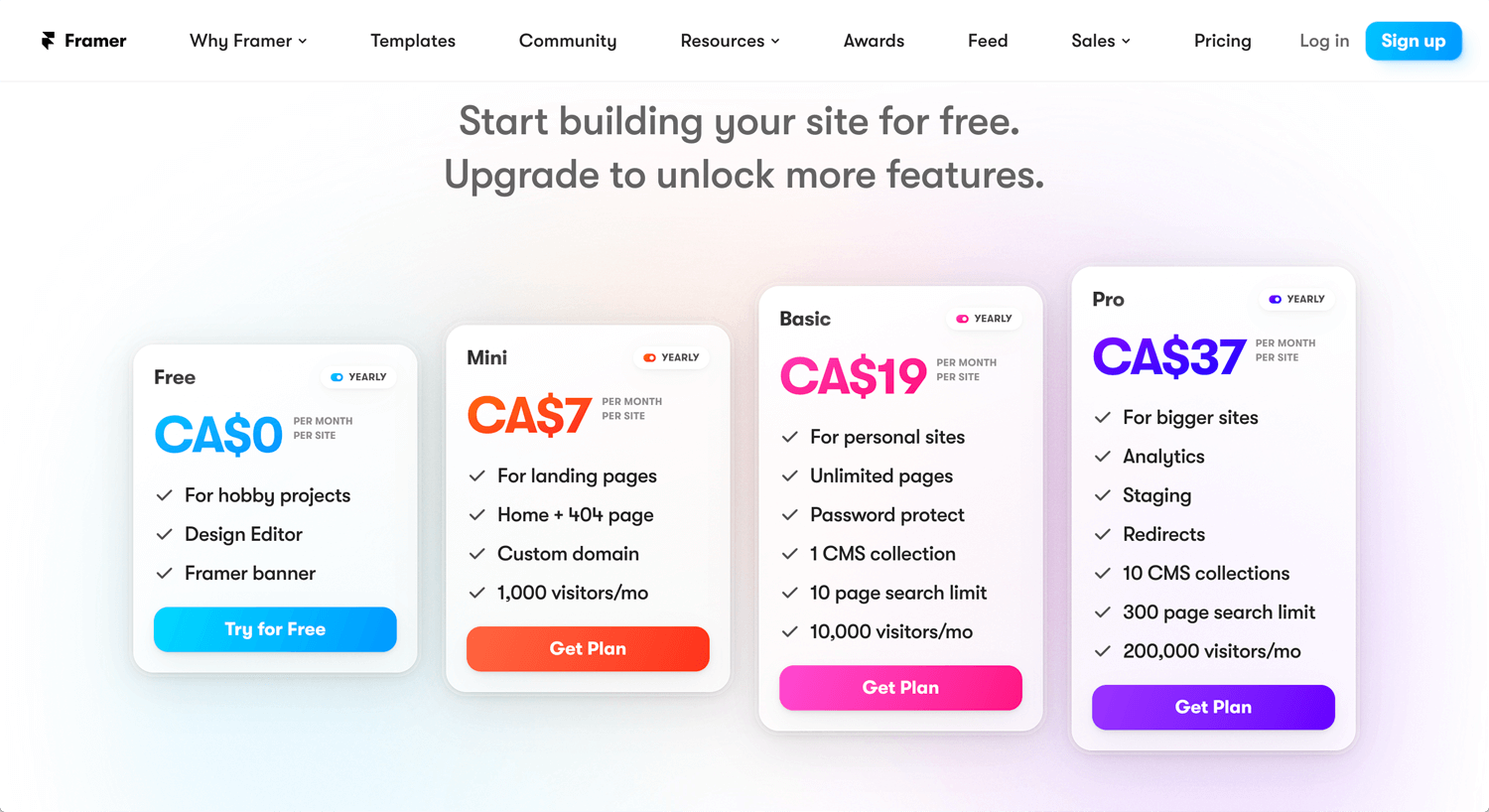
I am not sure when Framer was released, but there are many learning tools. The price is nice. Quite affordable compared with Webflow.
This is a side story, but whether it’s Relume, Framer, or any other tool, everything connects to Figma. Does Adobe XD still hold its ground?
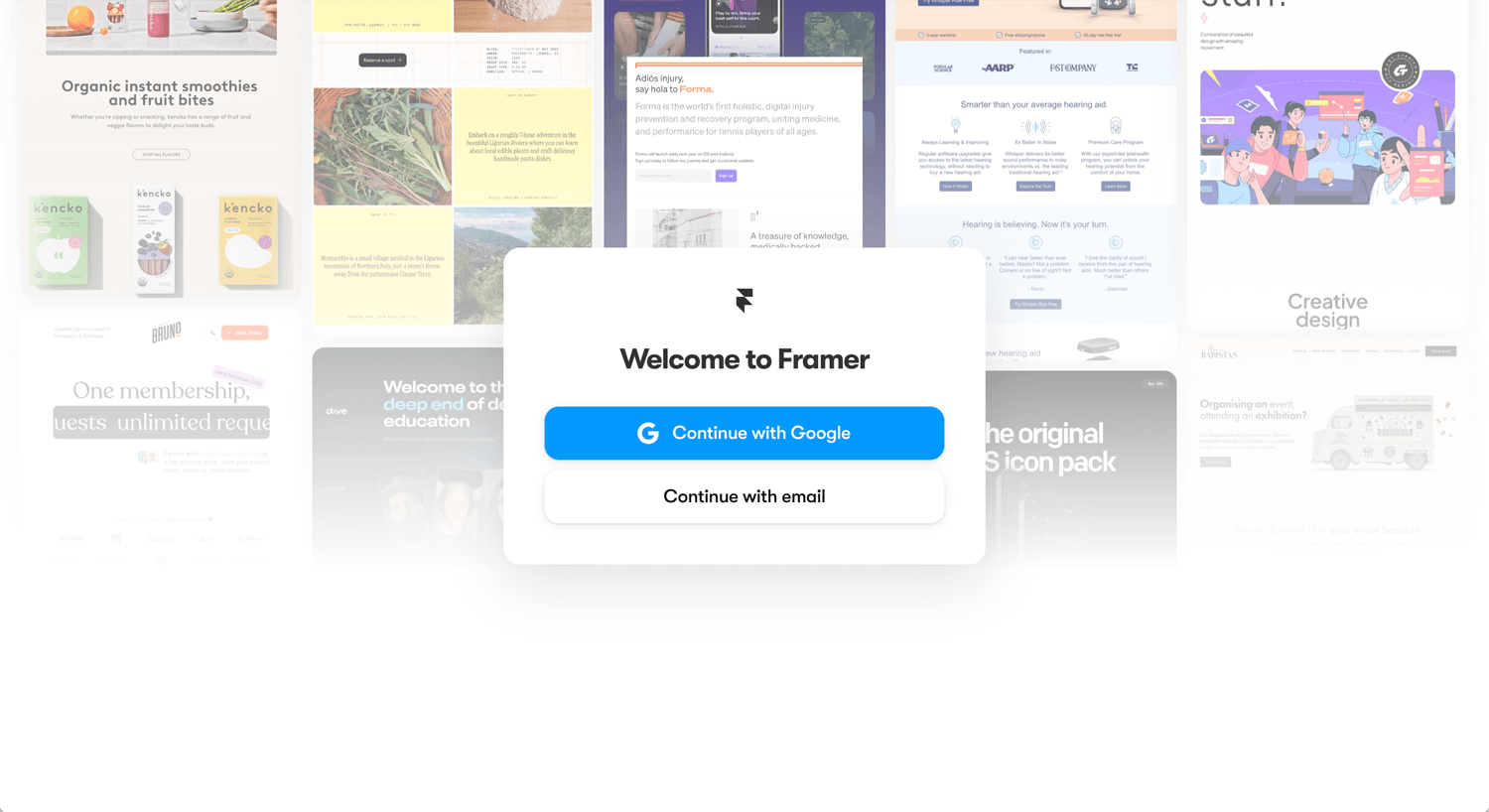
Signup process with Framer









Signup is straightforward, no fiction.
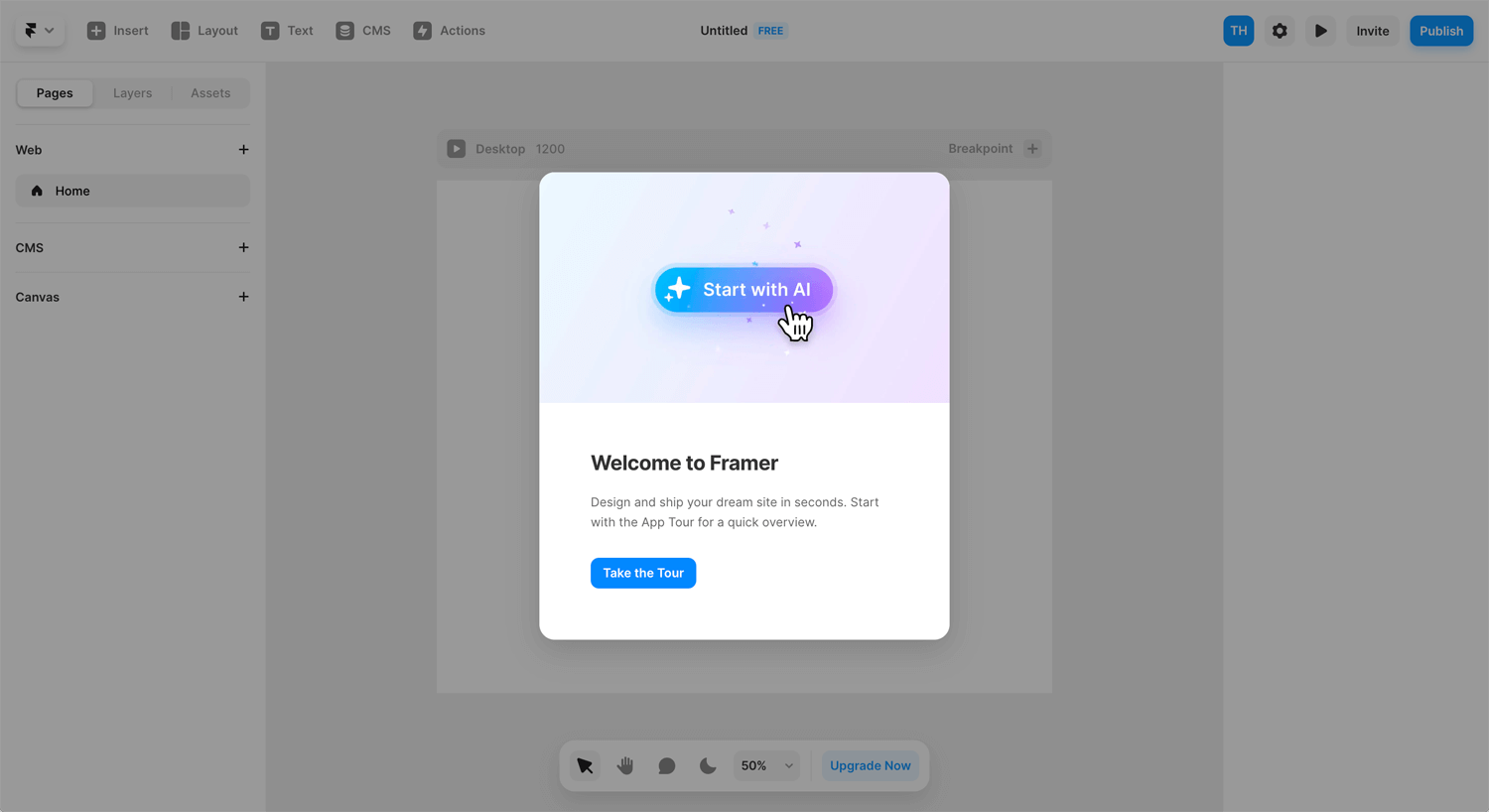
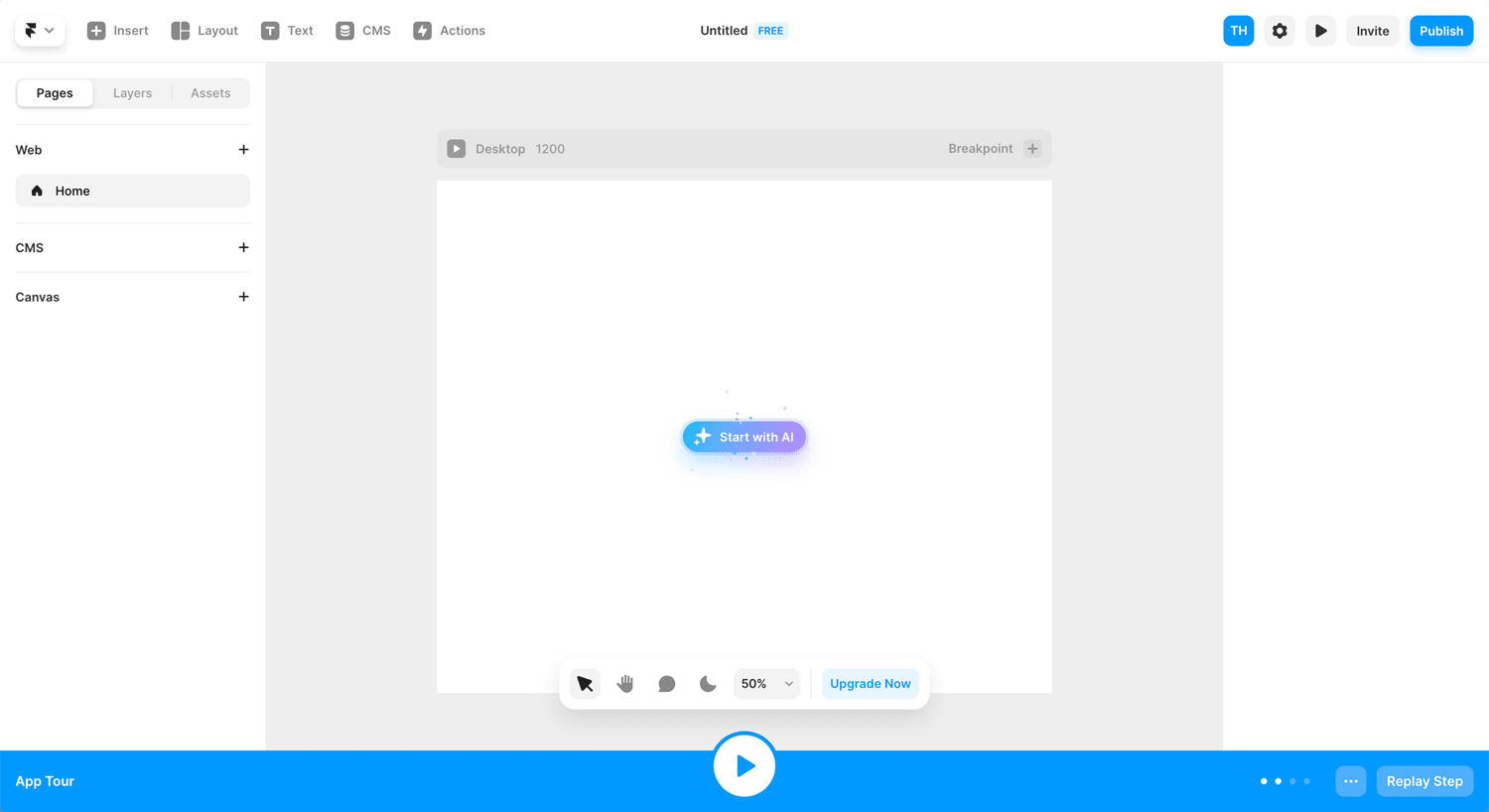
Experience with Framer





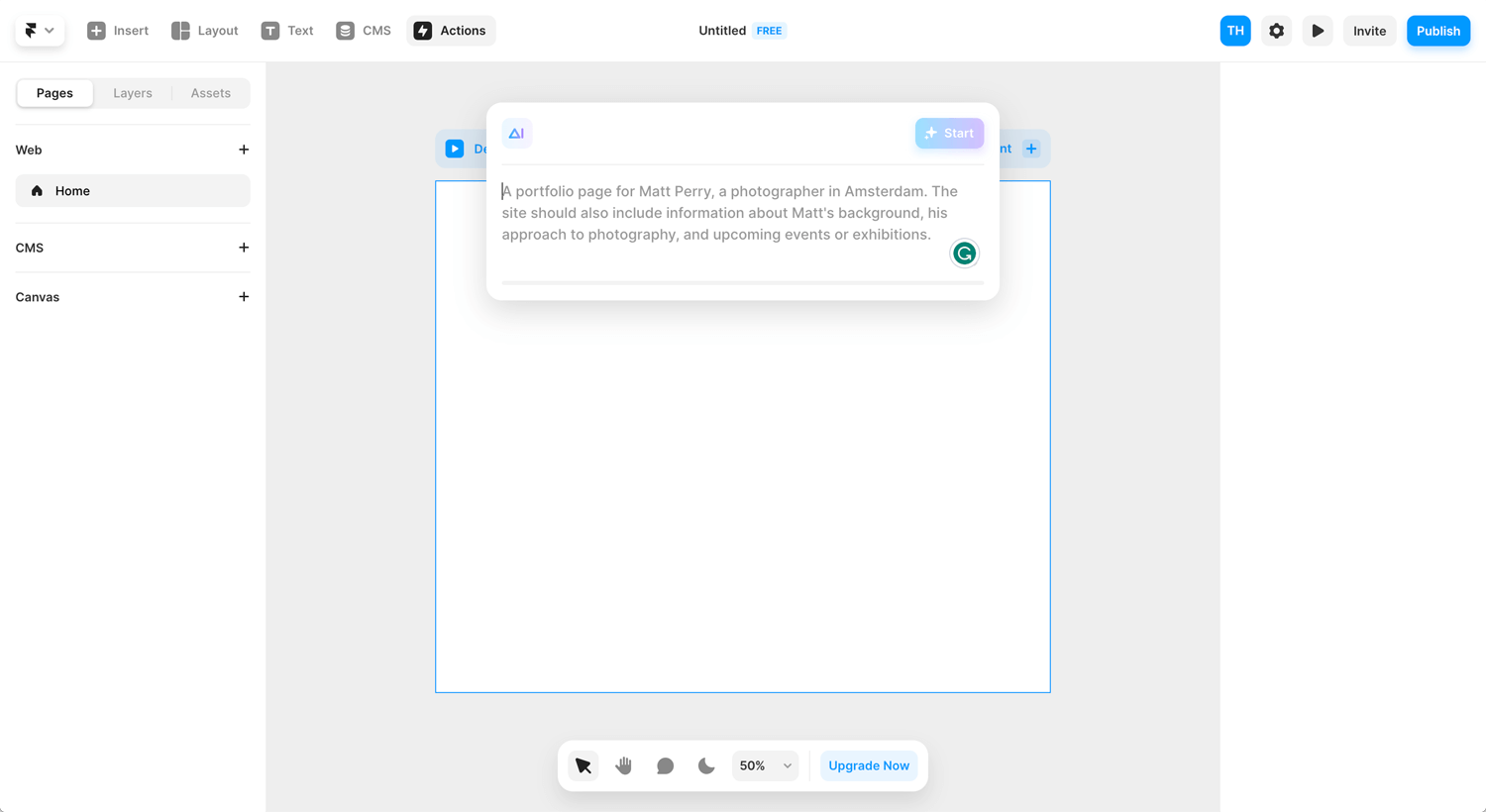
I utilized the AI feature, but I’m uncertain about its effectiveness. The generated content significantly deviates from the typical landing page. Nav is created as a component. It applies to all the pages at once. That’s good.
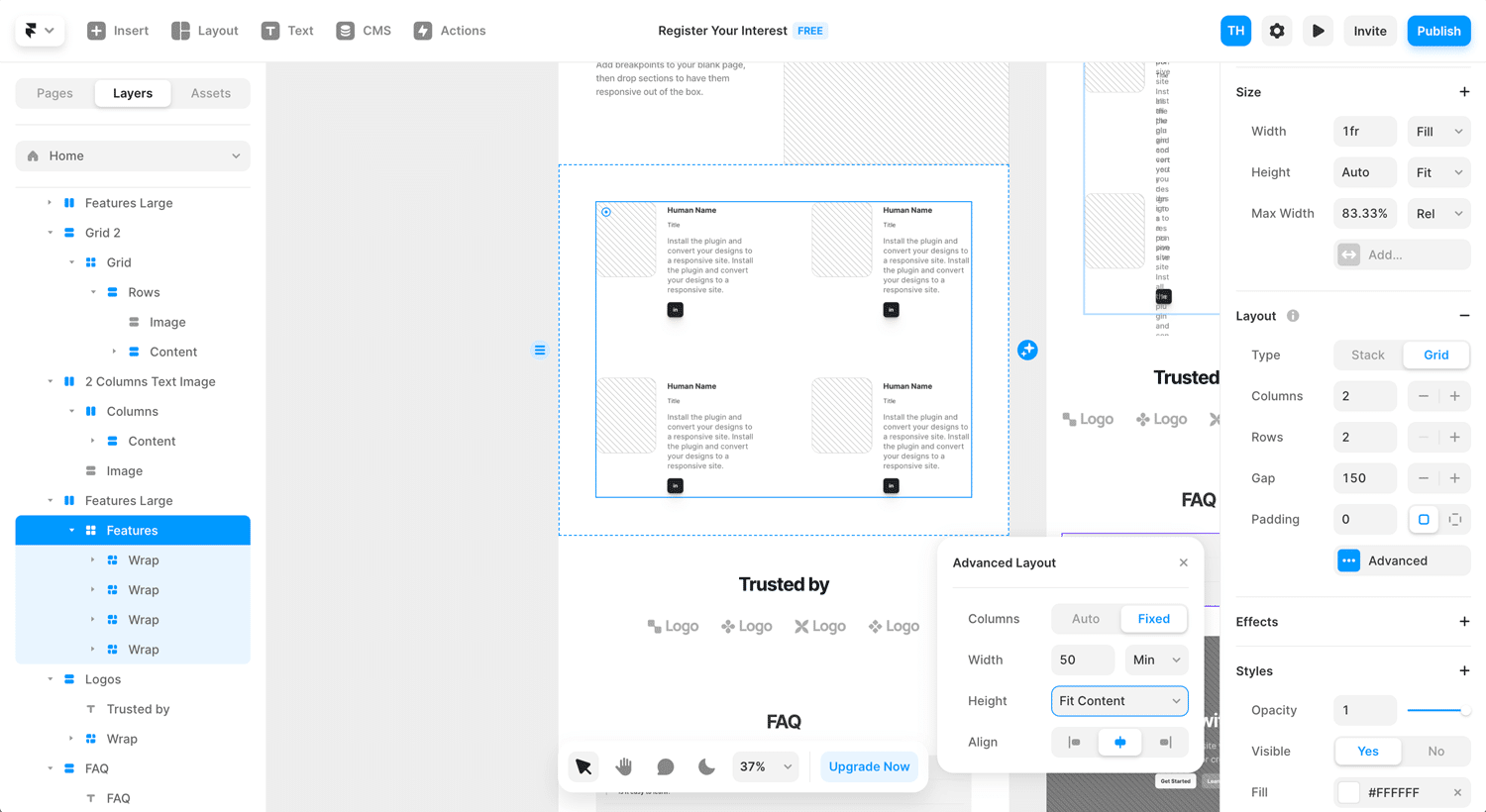
I attempted to create a wireframe using Framer and found myself having similar experiences with Wix and Squarespace. While these tools appear intuitive for a broad audience, I discovered that they can be less straightforward in practice.
I tried out Framer for a few days using a tutorial. Comparing videos with Webflow on YouTube might confuse some people. When it comes to choosing a CMS (Content Management System) for building websites, it’s important to understand that making a website isn’t always easy unless you use a pre-made template and stick to a particular structure. I can create a website using any CMS, but if you’re not experienced in web development, you might find it challenging.
Conclusion: Webflow and Framer
From my perspective, I invested over 100 hours in mastering Webflow and even earned recognition as a Webflow professional partner. Given that Webflow consistently introduces new features each year, my journey of learning this platform remains ongoing. As of now, I don’t believe there’s an immediate need for me to delve into Framer.
For those who haven’t yet explored Webflow, Framer might be an attractive alternative. Based on the content available on YouTube, it seems to offer user-friendly features. One of the challenges with Webflow is how to expand its user base. Framer, on the other hand, boasts advantages in terms of its user interface and pricing structure. Opting for Framer over Webflow could be a viable choice.