Story: Problem of designer
This is the continuous theme of the previous blog, How to Start an Ecommerce Business – Dropshipping. If you don’t mind to use template completely, any themes don’t not bother you.
When I use WP(WordPress) template, I always stuck to customize it. I heard Flatsome is a quite user-friendly and popular as Woo-commerce theme. I decided to use it for the project at the first time. I knew I can accomplish this project. I believe that my ability will be improved by deadline. This is the learning notes.
By the way, there are many design services on the internet. If you come up with an idea, you can find people who can build it for you. For instance, you want to sell online, you can find freelancer who build an Ecommerce website. As a designer, I can build it on my own. However, if I ask to someone who lives in South East Asia, it won’t be so much cost. The creating everything myself may be a bad habit for me. In 2020, I would like to think about the value of work.
Not only work hard, but we have to work smarter. Time is limited.
Flatsome WordPress Theme Review 2018
©Darrel Wilson
I used Flatsome a few days. Some of problems are below:
– Right/left margin setting. (solved)
– Avoid full-width video. (solved)
– Fonts setting (Line heights, letter spacing as well. There is a % setting, but I don’t get used to it.)
– Duplicate pages.
– Read more, accordion function. (solved. It’s JavaScript.)
– Customize product page. (Once I used shortcodes, it applies all pages. I cannot do it.)
– Customize footer. (solved)
– Manage theme support efficiently.
Maintenance Mode
©WPBeginner – WordPress Tutorials
Before building a website, you have to hide your website. It calls maintenance mode. I made it in the page tabs, but it made some issue when I asked support to switch the header homepage and other pages. If it’s WordPress, we can switch the header without coding, but we cannot do it in Flatsome. I think this is a rare situation, but just in case.
wpbeginner: How to Put Your WordPress Site in Maintenance Mode
How To Create An eCommerce Website With WordPress 2020 [ONLINE STORE!]
©Darrel Wilson
4 hours long, but there are everything. If you want to know time table, please visit YouTube.
Memo:
– Width customizing: Top page > Custimise(very top) > Layout > Site Content Width (px)
– If you want to apply complete sticky header(no animation), set same heights on header main and sticky header. Then choose shrink on sticky header.
Product Page Using UX Builder
©WordPress WooCommerce Tutorials
Flatsome is for Woo-commerce. Therefore, the shop page and product page are the priority than other pages. I am using it for only a week now. Not so complicated, but compared to the regular WP theme, the Woo-commerce theme is much less flexible. I have to understand the structure and product page shortcode quickly.
©Seb de la Web
When I installed custom shortcodes on the product page, it applied all product pages. I cannot do that. There are many standerd products. However, I need to create a special product page. The landing page which features single product. I think this situation is not so unique. May have some solution.
The custom shortcodes became a problem. Because I cannot log in to UX Builder. I could not modify the text which I typed on Theme option > Woocommerce > Product page.
This video shows how to create one page product page. If people need to create other product pages, how should we do?
UX Theme Docs: How to create a custom product page.
*When you use the Shortcodes, you have to copy&paste on Text tab, NOT Visual tab. I did it…
I could not find any preferable design of the product page in ‘Shortcodes for Custom Product page layout’. Because I don’t need a sidebar. However, you can see the editing page with UX Builder in the video. If you don’t install shortcodes manually, UX Builder on the product page will be customizable.
UX Themes Docs: Shortcodes for Custom Product page layout
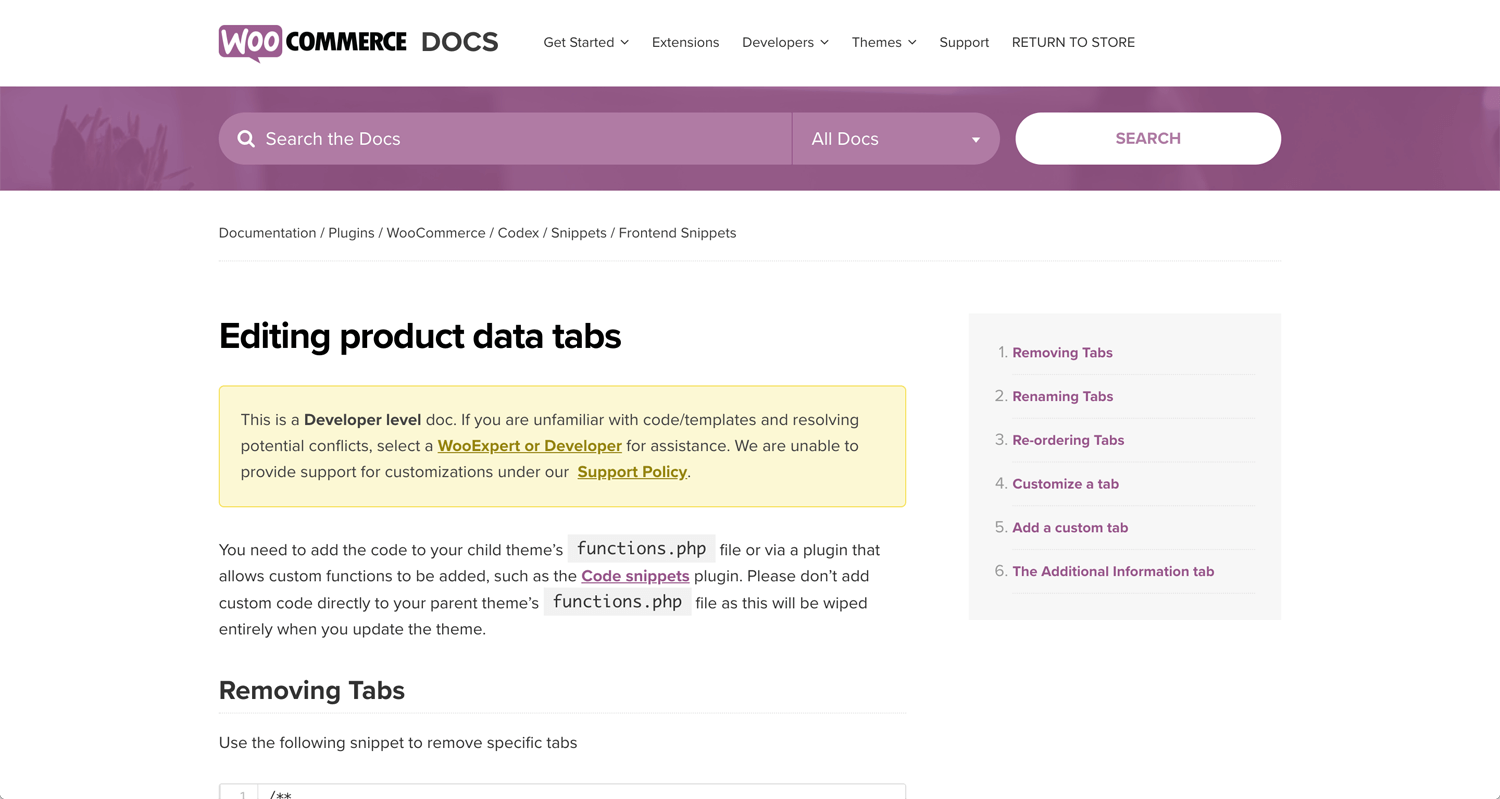
I installed shortcodes, but I faced a problem. In the products, I have to describe specifications, warranty, and product care. At the default, accordion tabs show unnecessary titles. I cannot modify on UX Builder. Support sent me this page. I could solve it, but this is developer work, beyond the designer’s work.
How to use Blocks
©UX Themes
I am watching Flatsome tutorial. I think the master of blocks, customize and insert shortcodes, are the key for success Ecommerce with Flatsome project. Very limited, but UX Builder gives us a little flexibility.
Custom Blog Layout
©UX Themes
This is the category page. Looks okay. When I try to customize a single blog page, it is unflexible. I just want to install a video instead of a future image, but I cannot. I also try to input some custom meta under the title, but I cannot do it again.
*I could install video instead of feature image. There is plugin for it.
There are not much function on Woocommerce WP theme, but plugin may be exsisted. Let’s Google what you want.
elegant theme: How to Add Featured Videos to Your WordPress Posts and Pages
Custom Dropdown Menu with Flatsome UX Builder
©Seb de la Web
When I look at the bed equipment website, companies often use the full mega menu. I may use this someday.
UX Themes Docs: Menu Dropdown
flatelements: How to Create a Fullscreen Menu Overlay with Flatsome
Footers
©Chykalophia Group
Customizing footer also uses UX Block. After create block, you can see your block name on ‘Customize > Footer > Custom Footer Block’.
Shortcodes included with WooCommerce
©WP Apprentice: Using WooCommerce Shortcodes to Make Your Store Look Great
In the past, I collaborated with others for web project. He bought a WordPress theme which use shortcodes. I did not get it at that time. During I use Flatsome, I could understand how it works. In my opinion, I don’t feel shortcodes are user-friendly. Nowadays, you can build a website by drags and drop on the frontend. You can find these kind of theme. It’s more manageable.
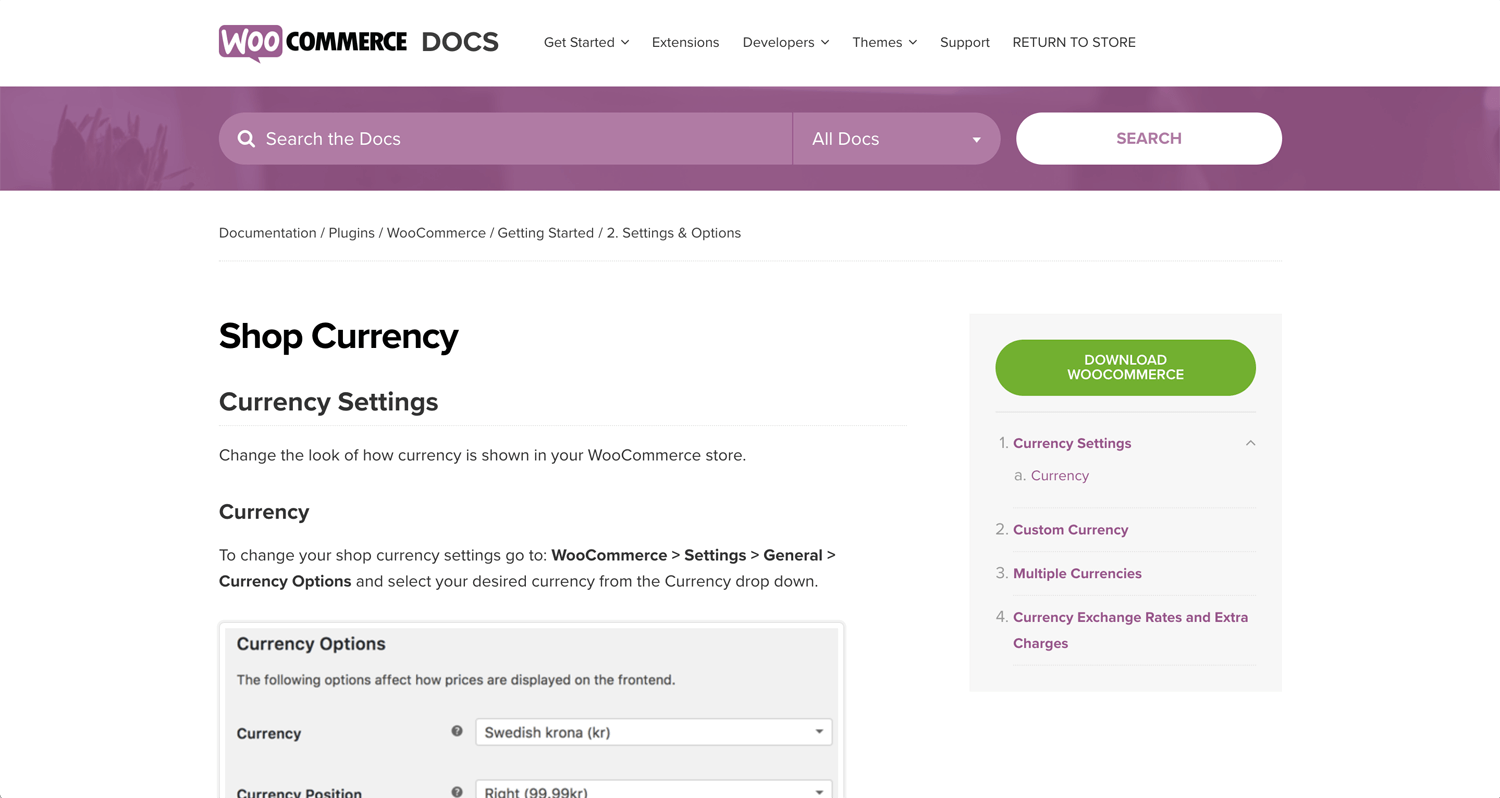
Shop Currency
©Ecommerce Mindset
There are some plugins I could find. I’ve still never used it. I cannot choose which one is the best. Therefore, I noted the plugin on woo-commerce official website.
The plugin allows users to convert the rates. If we take care of it, what should we do for language? Mulch-language or rely on the browser. I don’t think everyone needs this function at the early stage.
Woocommerce Checkout Page Customization
I am still learning for the checkout page customization. In my current research, we cannot customize it at the default setting. Some consumers leave the site during the checkout process. We have to improve it to user-friendly.
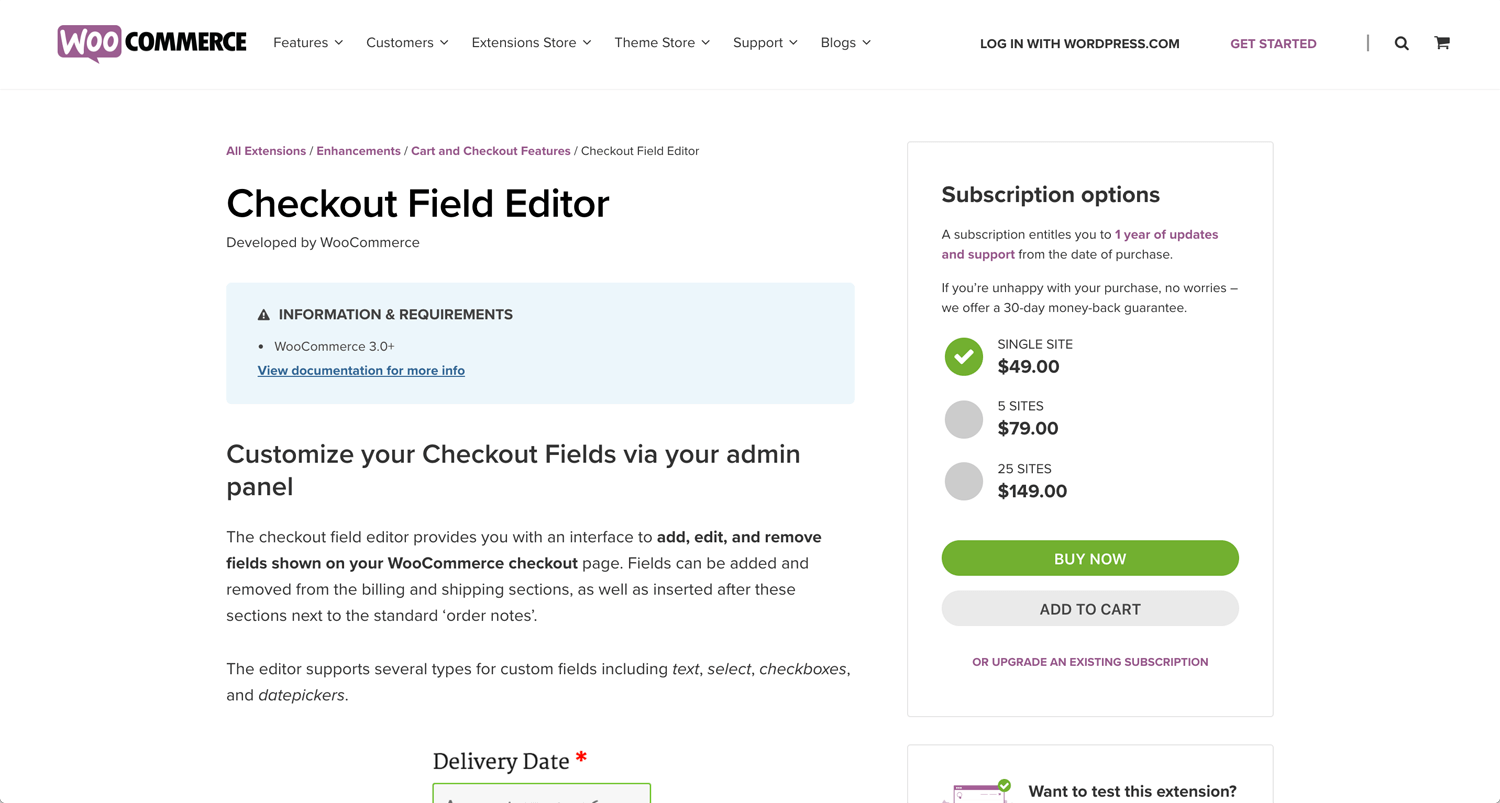
Woocommerce: Checkout Field Editor
If you are familiar with javaScript, please take a look below.
hollerbox: How to Customize the WooCommerce Checkout Page
WPDESK: Change the Default WooCommerce Checkout Page – rearrange fields, hide some of them or add custom fields
Boost awareness online
Google for Retail: Merchant Center
Shoutcart: Influencer Marketing
iWriter: High Quality, Custom, Content
Writing HTML and CSS
I needed some code. For instance, I didn’t want to the video full width, but I could not find margin setting. Therefore, I have to write CSS even thought I am not good at.
You can find it on Google. Search, ‘html, insert, image’ ‘html, insert, social media icon’ etc.
For example: Contact form 7 / Send button color
input.wpcf7-form-control.wpcf7-submit {
background-color: #fff;
color: #000;
}
input.wpcf7-form-control.wpcf7-submit:hover {
background-color: #000;
color: #fff;
}
w3schools.com: HTML – images
w3schools.com: How TO – Social Media Buttons
Ask to support

When you stuck during the process, you can ask it to support for 6 months since you bought it. Interestingly, it’s email, not online form. I asked how to customize the footer. They said use UX Blocks. It’s like a symbol of Sketch(app software). Flatsome Studio already has quite many templates, but it’s not always fits to our needs.
I look for videos and documentation on the help page. It has not many contents yet.
Conclusion: Get used to
During the learning process is always so stressful. Client asked me what he wants. I don’t know what I cannot do on Woocommerce platform. There are many regulation compared to the WordPress theme. I think this way, but It doesn’t go as I expected.
I intensely used Flatsome on January 15th to 31th for a project. When I develop a website by the other theme, I can customize details by pixel. In Flatsome interface, I could not (I may be able to find it later). The schedule is fixed. I cannot stick to minor problems. I have to build about 10 pages.
Getting done is better than perfect.