Story: Good reputation
10 years ago, many web designers used Photoshop for prototypes. I was a graphic designer in that era. I learned web design on the internet. I did not want to use Photoshop. Because it was inefficient for me. Although, Illustrator was not so ideal for prototypes, making RGB vector files and making vector files jpg on Photoshop
In 2017, I started to use Sketch App, and there were many productive features, photo installation from Unsplash(just 1 click), UI library, prototype mode, symbols, etc. If you know the previous prototype process, it was magic. In 2018, I have started to use Adobe XD.
I knew the name, Figma. When I meet local creators at Creativemonings, I heard a quite good reputation. I thought Sketch, Adobe XD and Figma are basically the same. I don’t have to switch it.
In 2021, I saw many projects mentioned Figma. Finally, I am going to check how good Figma is.
Figma: the collaborative interface design tool
Figma is a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows. The Figma Mirror companion apps for Android and iOS allow viewing Figma prototypes in real-time on mobile devices. – Wikipedia
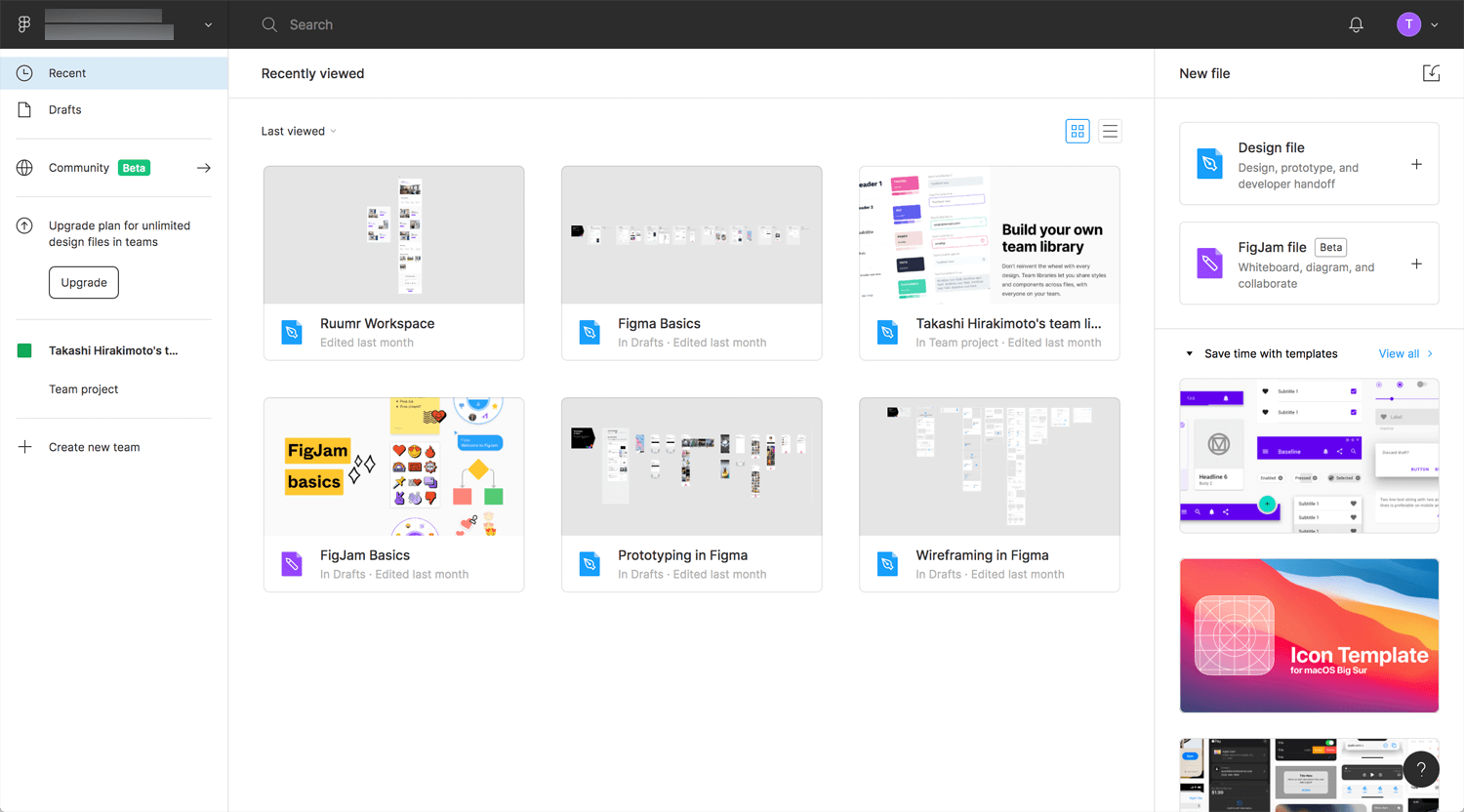
Figma For Beginners
©Figma
– Library and components sound useful
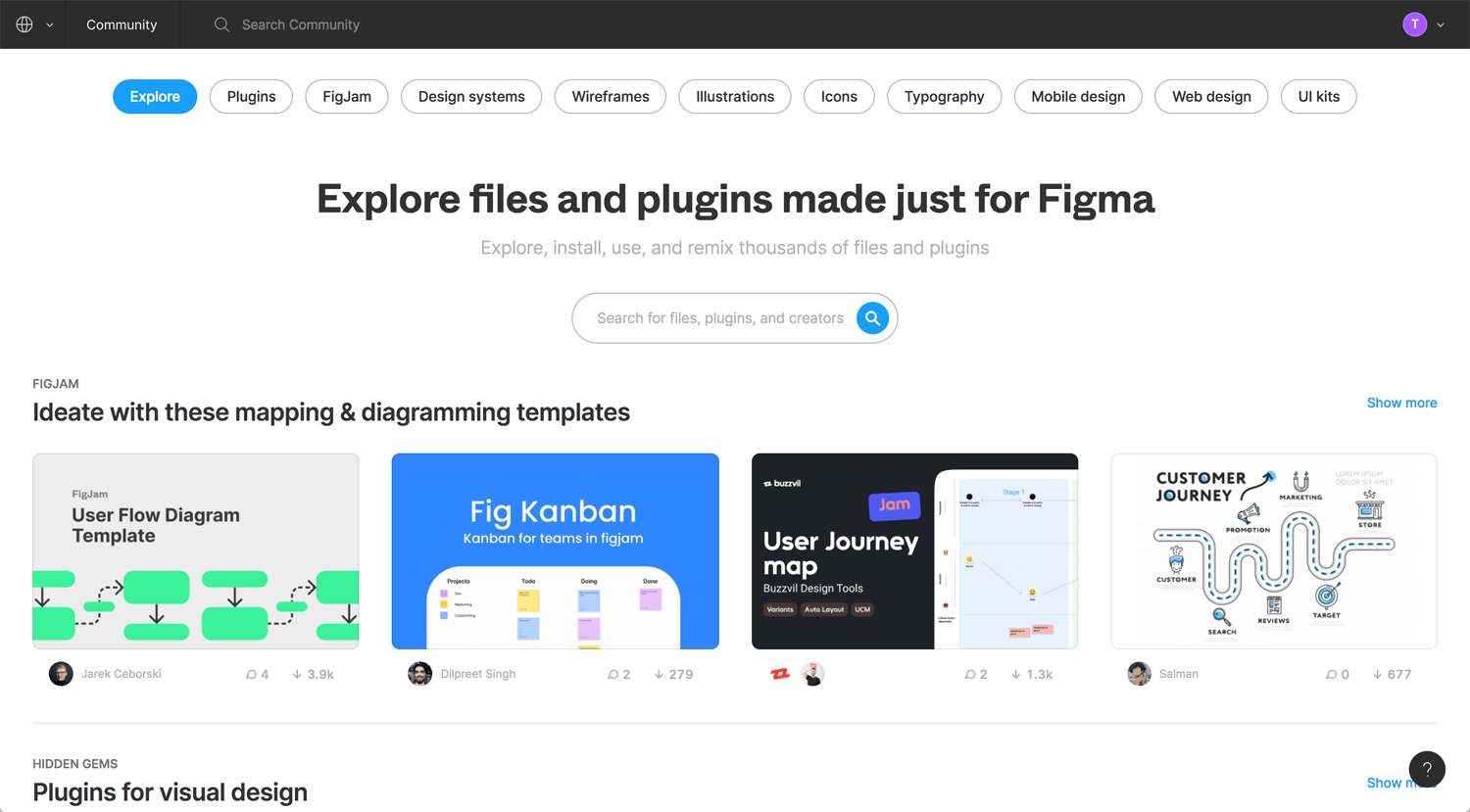
– Figma community
– Main component and instance, *symbol, some other software says
– Constraints *responsive to the flame/artboard
– Share and feedback ✓✓✓
The share and feedback mode is interesting. This is the 2021 style of work.
YouTube: Office Hours: 30 time-saving tricks from Figma experts
©Figma
– Styles ✓
– Contrast checker (web accessibility)
– Auto layout ✓
– Create components
– Prototype mode ✓
After the create icon, the window moves components, assets, etc. I understand it logically, but I need to get used to it. The video starts setting a mobile artboard first. It mentions 8 columns, 16px margin and 8-pixel grids. It’s fresh to me.
XD has similar features. I think I can get used to Figma quite quickly.
©Figma
– Prototype mode
– Interaction details
– Feedback on prototype
– Modify components and apply them to the artboard automatically ✓
Prototype mode is not so unique. Sketch and Adobe XD the user knows it, but I am an illustrator user for over 10 years. So, it’s still impressive for me.
©Figma
-Thumbnail
– Embed
– Inspect panel ✓
YouTube: Office Hours: 30 time-saving tricks from Figma experts
©Figma
FigJam is a whiteboard collaboration tool you and your team can use to brainstorm and organize ideas. You don’t need to have any prior knowledge of design tools to get jamming. FigJam files are lightweight, inclusive environments where anyone can take part.
Online design splint. I know that I could screen share with Apple support or Facebook marketer before. Now, we can collaborate with others instantly. The tool has finally come to this point. I look forward to using it in 2022.
Figma UI Design Tutorial: Get Started in Just 24 Minutes! (2021)
©AJ&Smart
Copying an existing design is good to start.
Figma Tutorial – A Free UI Design/Prototyping Tool. It’s awesome
©DesignCourse
– Detach
Not much information. I think it’s better to use than learning. Everyone uses a mobile artboard first. I have to get used to it even though I am not a product designer or don’t have many mobile-first projects.
Google Fonts: Icons
Top 10 Figma Plugins You Need | Quick Overview & Demo of Each
©Skillthrive
The strength of the modern software tool is flexibility, extension. Many developers in the world contribute the service of the global company, Google, Microsoft, Apple, Adobe, etc.
Conclusion: So many crash course on YouTube
Web designers notice that Figma has many similarities with Sketch and Adobe XD. I think it depends on how to work as a freelance. If you collaborate with someone or corporate, Figma may be suitable.
In 2021, remote work is standard and I want to contract with an advertising/digital marketing agency as a sub-contractor. Therefore, I want to learn Figma to meet an industry standard.