Story: Sketch, Figma & Adobe XD
I have started to use Sketch APP to develop a prototype in 2018. I like it and it’s better than Adobe Illustrator. Sketch APP dominated the prototype software market for a while. Then, other software has released, Figma & Adobe XD. When I talk with the frontend developer, he said his company is using Figma. He mentioned the convenience of the code exporting. I didn’t know much about it.
I am working with a client and they require the Adobe XD file. I know it’s similar, but I’ve never used Adobe UX before. I have to learn it quickly.
Sketch, Adobe XD & Figma
©Hitesh Choudhary: Sketch XD and Figma – Which one is best and What I use
©ABNUX: Sketch, Adobe XD or Figma?
©vaexperience: UX Prototyping Tools – How to Pick the Right One
©Antony Conboy
Adobe XD
The client requires a wireframe. I need to learn XD rapidly. People said Sketch users can adapt to XD quickly. I hope so.
©Adobe
– Component: symbol(master asset)
– Component states: hover action
– Repeat Grids: looks great
– Prototyping: it’s the main function for user
– Collaborate: it’s a 21st-century work style
– Document history, the benefit of cloud
Observe Adobe XD users
©Flux
– Open file as 1920px width, but necessary?
– 1440px, 1366px or 1280px etc. which is the best/or common?
– Prepare a style asset
– The only drop for insert an image is convenient
©The Futur Academy
– True, kits have so many attributes
– Decide desktop-first or mobile-first
– Desktop often needs more contents more than mobile. Desktop-first is easy for me.
– 12 columns, and maximum width 1440px
– Use actual heading copy,
– Contents strategy, something missing?
– Page flow
– Improve composition
©DesignCourse
– Symbol & component
– Link assets
– Share for development
These days, the software is amazingly collaborative.
©LivingWithPixels
– SVG file
– Layer
– Filter on image
At the very end of the video, I saw the background blur. I should know it.
Basically, I try to get used to new software through practice rather than learning. Once I stuck, I search it on Google. You can also find advanced XD tutorials on YouTube. I picked up some of them below.
Adobe XD advanced
©Jesse Showalter
– Adobe CC Library, this sounds great, seamless
– Fixed element
– Nested component, kind of symbol
– Prototyping, auto animation, drag interaction/key & gamepad trigger
– Voice command
– Sharing, several types
©Learn UX
– Prepare style guide first
– Mask
– Command 8, outline
– Object repeat
– Generate text
– Release repeat grid, command+shift+G
– Symbol, command+K
– Command+click on group object
©Antony Conboy
– Artboard
– Component
– Assets
– Plugin
– Share
©Bring Your Own Laptop
3 hours long… I don’t know when I watch this video.
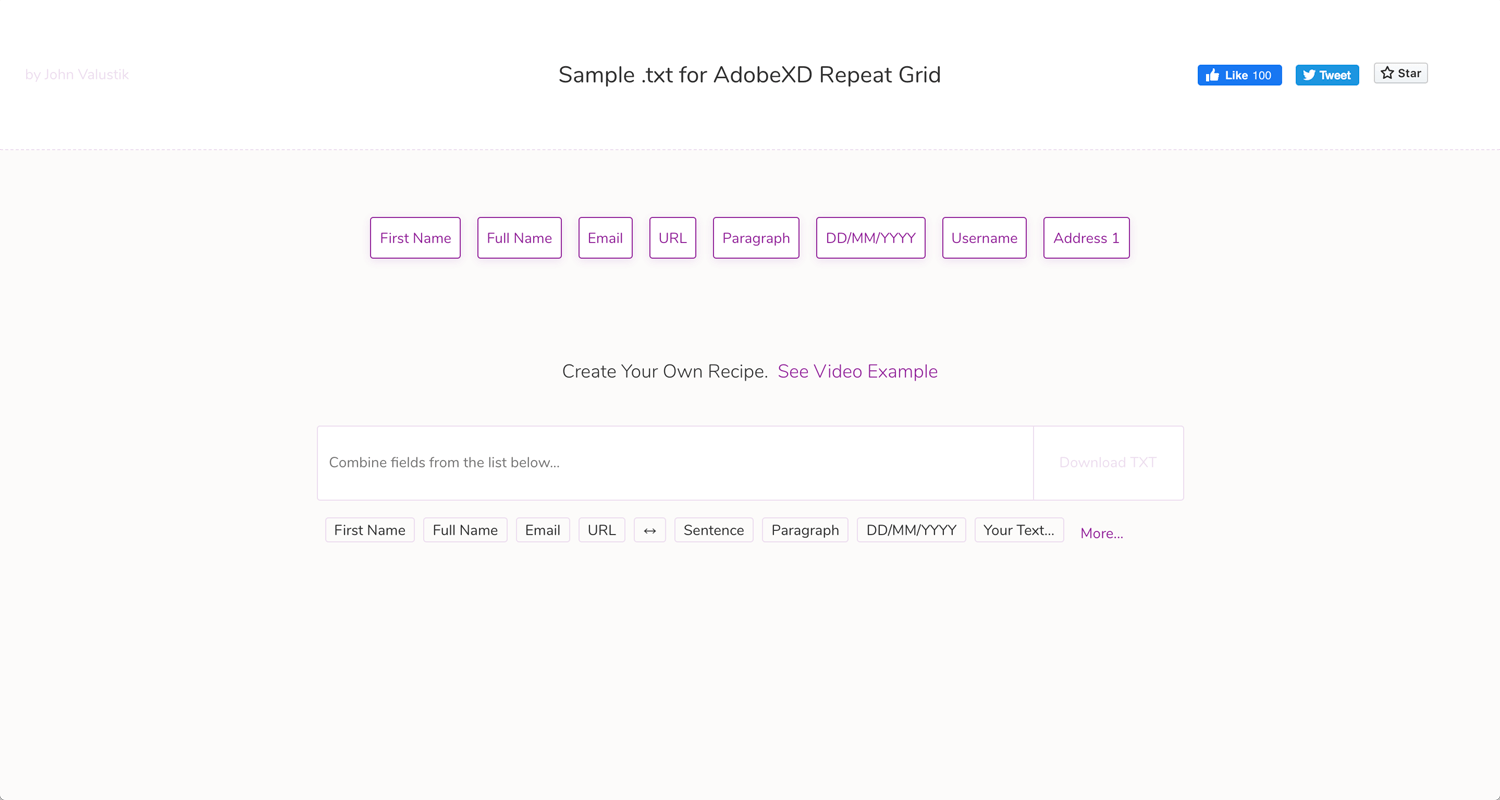
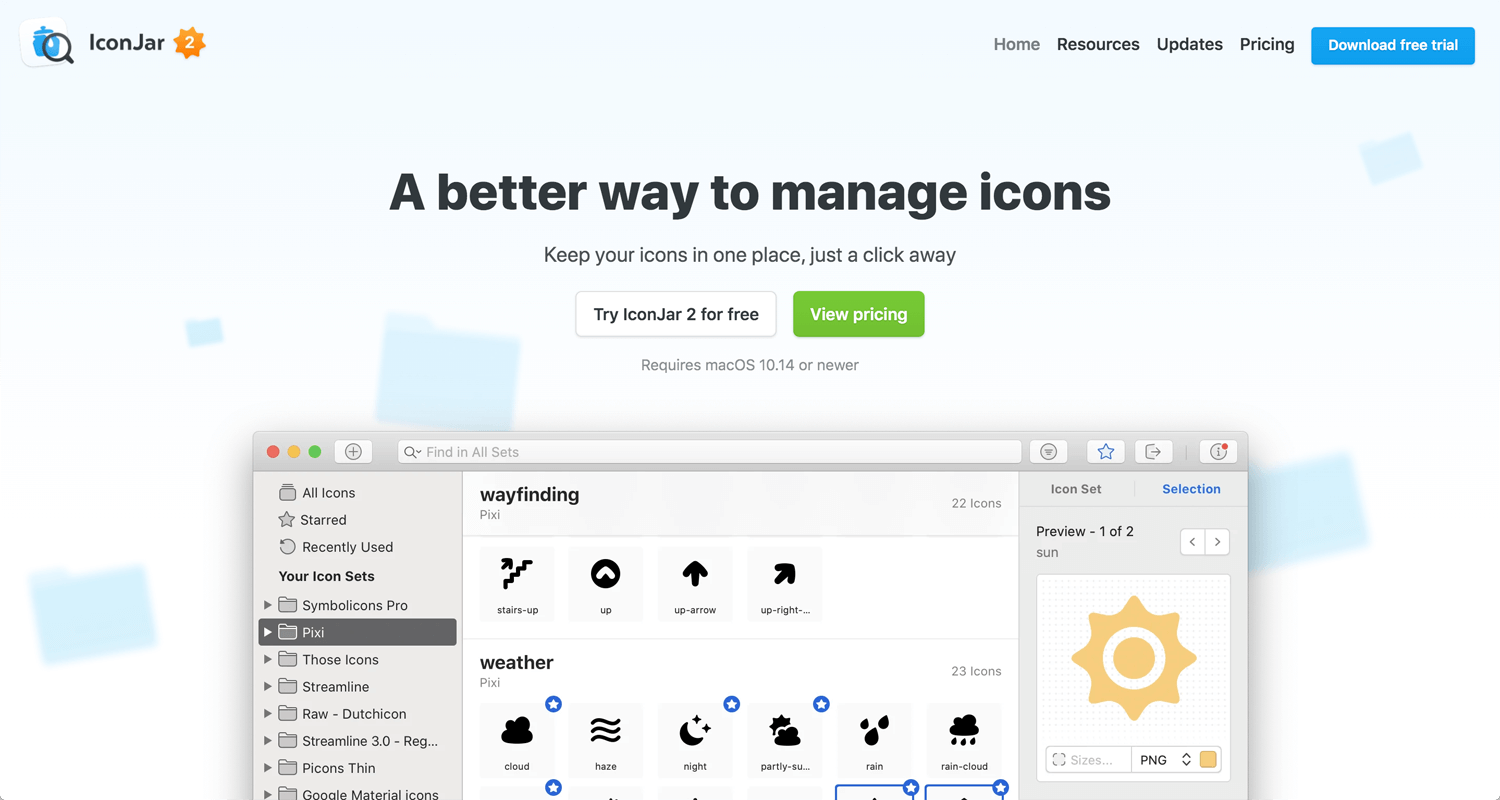
Useful tools & resources
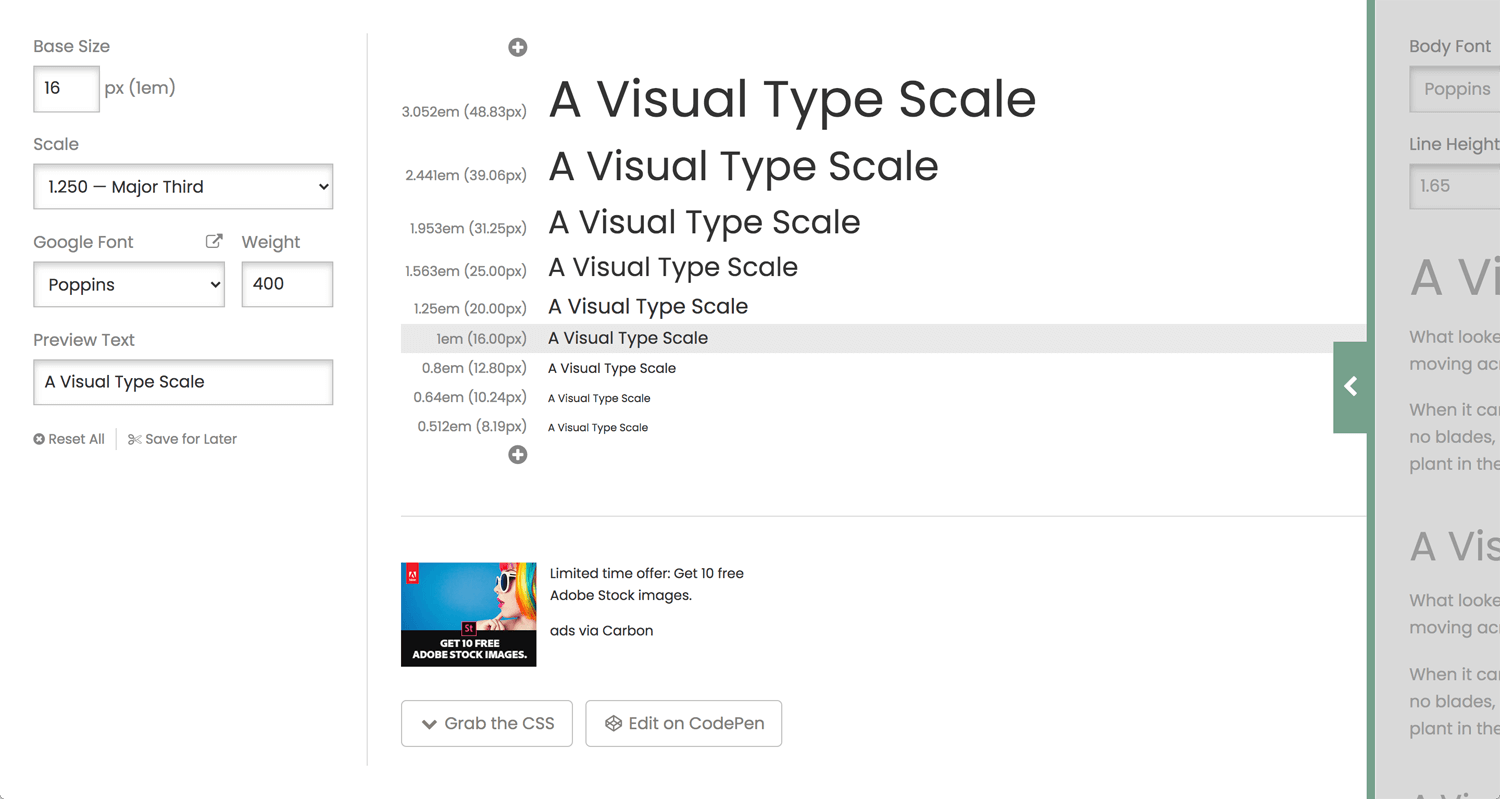
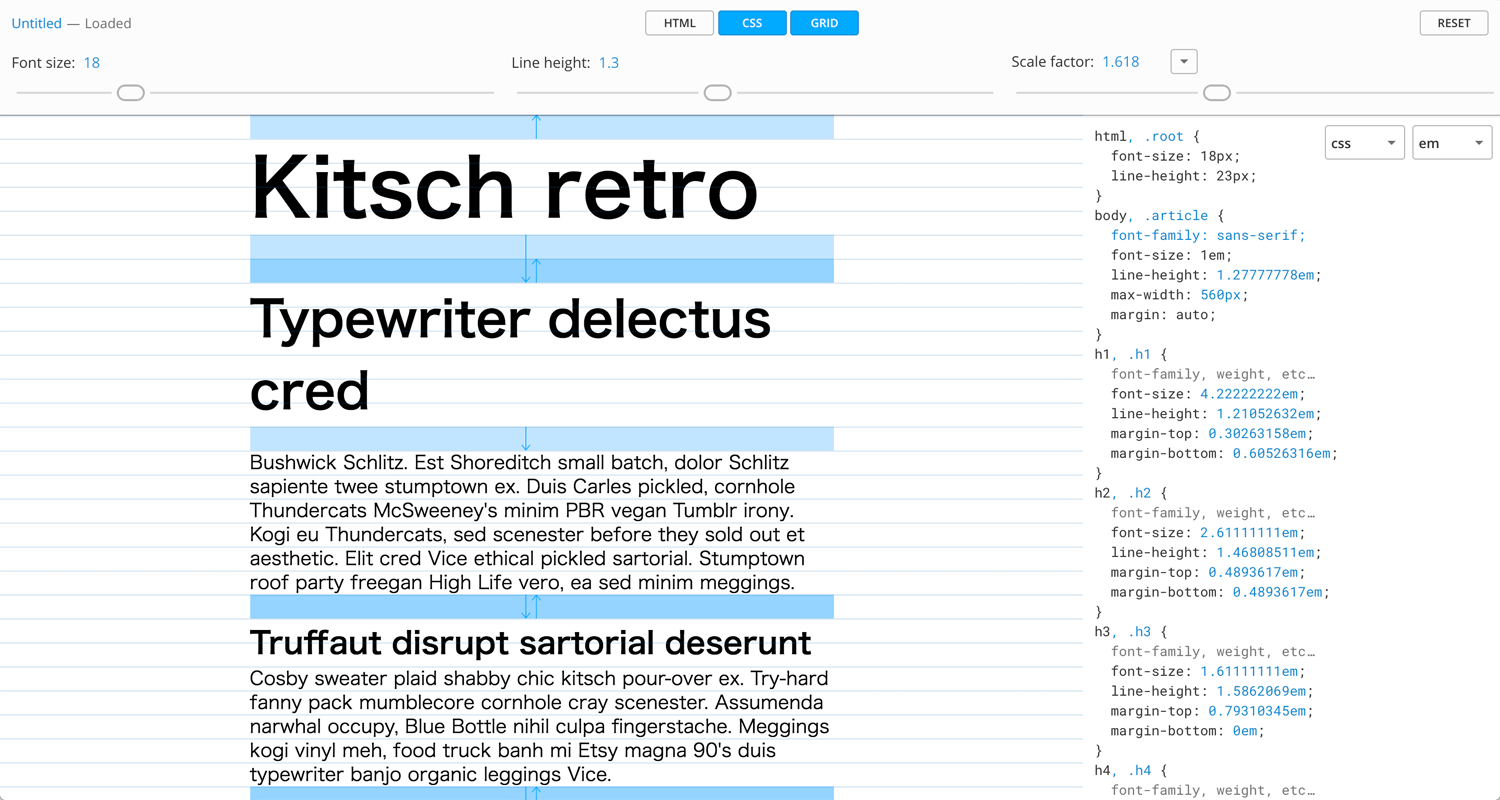
©UXGuru
There are many templates, but it has so much setting as a symbol. Simply, I cannot control it easily. It may be better to develop 1 format by yourself.
Conclusion: Learning curve
To be honest, I stuck for setting the artboard. I wanted to set the artboard width 1440px, but XD doesn’t show it. I was not sure which width is appropriate for this project. I have to think about for the programmer.
I have to make a wireframe by Adobe XD for 1 week, 2 categories and around 6 page total. Hurry up.